CKplayer是一款基于Flash和HTML5技术的开源视频播放器,支持多种格式的音视频播放,并且具有优秀的兼容性和扩展性。
它不仅可以在网页上播放本地或者网络上的视频,还可以通过代码嵌入到网页中,实现更加个性化的播放效果。CKplayer全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格式播放。
此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了。

引入外部库
<title>ckplayer调用演示-PC版</title>
<script type="text/javascript" src="ckplayer/hls.js/hls.min.js"></script>
<link rel="stylesheet" type="text/css" href="ckplayer/css/ckplayer.css">
<script type="text/javascript" src="ckplayer/js/ckplayer.js"></script>
创建自适应DOM容器
<div class="video" style="width: 100vw;height: 100vh;"></div>
ckplayer封装函数
function getHlsVideo(url) {
var videoObject = {
container: '.video', //容器的ID或className
plug: 'hls.js',//设置使用hls插件
screenshot: true,//截图
live: false,//直播 true false
//backLive: false,
rightBar: true,//右边控制栏
//smallWindows: true,//小窗口
//webFull:true,//全屏
//theatre:true,//剧场模式
//controls:true,
autoplay: true,
title: 'HLS视频展示联播',
volume: 0.5,//默认音量为
logo: 'logo.png',//
video: url
};
new ckplayer(videoObject);
}
设置清晰度视频源
video: [
[url, 'video/m3u8', '标清', 0],
['05cacb4e02f9d9e.mp4', 'video/mp4', '高清', 0]
]
避免入坑
HLS播放兼容性
- HLS(HTTP Live
streaming),是基于HTTP的流媒体传输协议,由apple公司所提出的一种由于传输音视频的协议交互方式,当前HLS被广泛应用于视频点直播领域。
HLS采用HTTP协议传输音视频数据,HLS通过将音视频流切割成一个个小的TS切片及生成m3u8的播放列表文件,播放客户端通过HTTP协议下载播放列表文件,按照播放列表文件制定的顺序下载切片文件并播放,从而实现便下载边播放 - HLS协议下,苹果设备可以直接播放.m3u8的视频,但是其他浏览器不能直接播放;
- 使用ckplayer开发播放器后,苹果设备和手机端,无法直接播放;
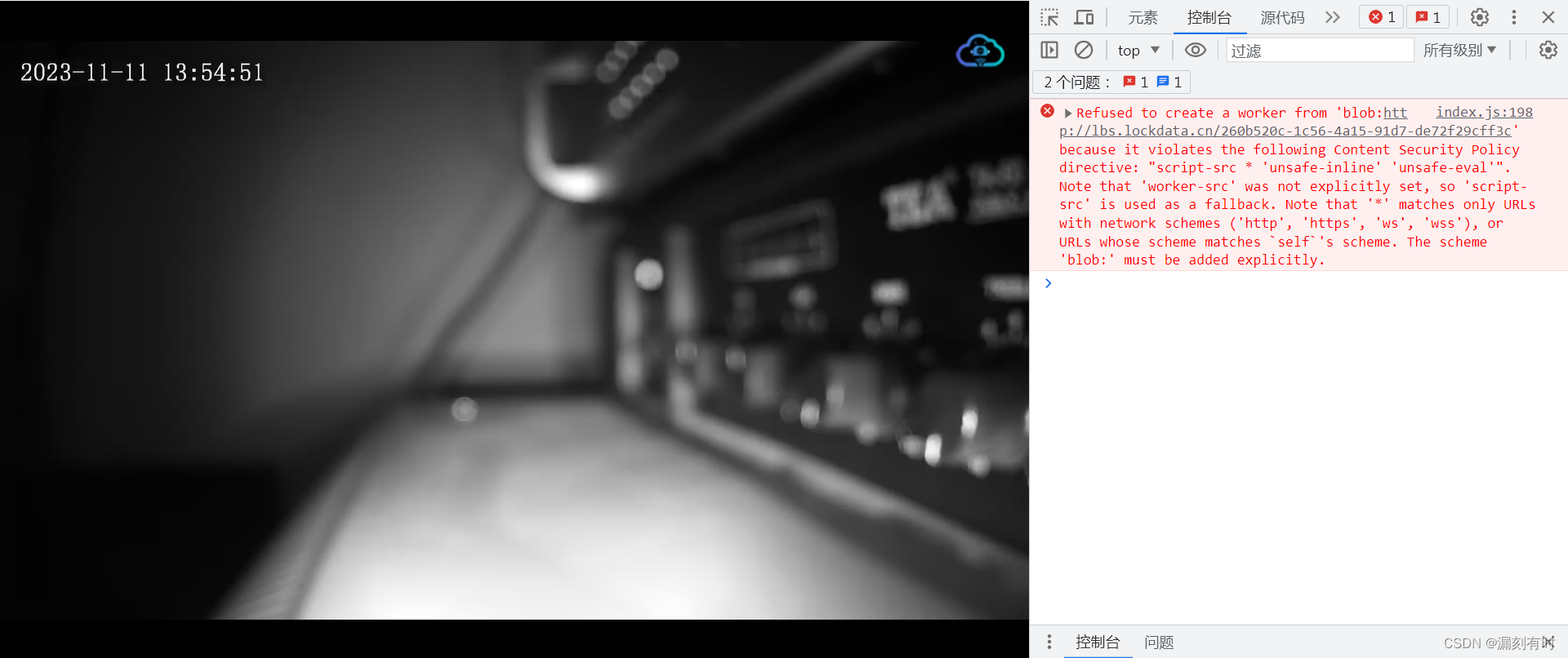
- 在chrome浏览器预览视频时,即便设置了自动播放,也需要点击播放按钮。

@漏刻有时











![[和ChatGPT学编程]Python Requests 简介](https://img-blog.csdnimg.cn/27b495b80e1e45ca9a72d96613084cfb.png)