Page Objects 设计模式
Page Objects概念:
Page Objects是指UI界面上用于与用户进行交互的对象
pageobjects 设计模式概念:
pageobjects 模式是Selenium中的一种测试设计模式,主要是将每一个页面设计为一个Class,其中包含页面中需要测试的元素(按钮,输入框,标题 等),这样在Selenium测试页面中可以通过调用页面类来获取页面元素,这样巧妙的避免了当页面元素id或者位置变化时,需要改测试页面代码的情况。 当页面元素id变化时,只需要更改测试页Class中页面的属性即可。
简单来讲,就是将代码以页面为单位进行组织,针对这个页面上的所有信息,相关操作都放到一个类中;从而使具体的测试用例变成了简单的调用和验证操作
pageobjects 设计模式:把页面设计成类,把页面上的控件作为属性,把控件的操作设计成方法;通过PO模式编写脚本,实现数据分离;

PO模式分层和线性脚本的比较:
线性脚本: 按操作识别元素,识别一个元素操作一个,风险比较小
page object模式模型: 要先全部识别元素后,然后再进行操作,
(比如在登录界面,要识别登录相关的元素后还要识别登录后界面的相关元素,但是按照po模式的方法无法定位登录后的元素所以会报元素识别失败的错误,故使用po模式要进行元素数据分离操作,可通过把元素信息放到excel或者yaml中;识别数据分离,实例化对象的时候不识别元素,操作的时候再去识别)

web自动化测试思路及实战
全部代码-Gitee:
Web_Auto_Test_FrameWork: WEB自动化测试实战练习 (gitee.com)
前期准备工作:
1、 python 列表、字典、循环、面向对象 (python语言基础)
2、 python第三方模块的使用:
os time 、文件操作、日期查找、配置文件ini、log日志、excel (框架底层的工具)
3、selenium入门:驱动、浏览器、元素识别、元素操作(页面元素识别、元素操作)
4、unittest框架:(优化成4章)框架的流程、断言、忽略测试、构建套件、测试报告生成(测试用例层、执行层)
5. selenium+unittest实战:编写线性脚本框架,
6. 正式开始编写PO模式的UI自动化框架
自动化测试相关教程推荐:
2023最新自动化测试自学教程新手小白26天入门最详细教程,目前已有300多人通过学习这套教程入职大厂!!_哔哩哔哩_bilibili
2023最新合集Python自动化测试开发框架【全栈/实战/教程】合集精华,学完年薪40W+_哔哩哔哩_bilibili
测试开发相关教程推荐
2023全网最牛,字节测试开发大佬现场教学,从零开始教你成为年薪百万的测试开发工程师_哔哩哔哩_bilibili
postman/jmeter/fiddler测试工具类教程推荐
讲的最详细JMeter接口测试/接口自动化测试项目实战合集教程,学jmeter接口测试一套教程就够了!!_哔哩哔哩_bilibili
2023自学fiddler抓包,请一定要看完【如何1天学会fiddler抓包】的全网最详细视频教程!!_哔哩哔哩_bilibili
2023全网封神,B站讲的最详细的Postman接口测试实战教学,小白都能学会_哔哩哔哩_bilibili
pageobjects 设计模式
Page Objects概念:
Page Objects是指UI界面上用于与用户进行交互的对象
pageobjects 设计模式概念:
pageobjects 模式是Selenium中的一种测试设计模式,主要是将每一个页面设计为一个Class,其中包含页面中需要测试的元素(按钮,输入框,标题 等),这样在Selenium测试页面中可以通过调用页面类来获取页面元素,这样巧妙的避免了当页面元素id或者位置变化时,需要改测试页面代码的情况。 当页面元素id变化时,只需要更改测试页Class中页面的属性即可。
简单来讲,就是将代码以页面为单位进行组织,针对这个页面上的所有信息,相关操作都放到一个类中;从而使具体的测试用例变成了简单的调用和验证操作
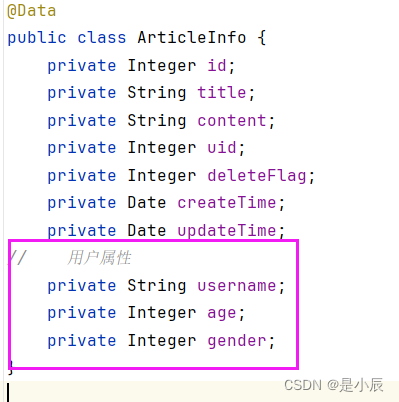
pageobjects 设计模式:把页面设计成类,把页面上的控件作为属性,把控件的操作设计成方法
类=属性+方法
以下是以关键字数据驱动框架做的实战项目
被测系统:禅道系统
框架01-pageobjects模型基础及应用

思路:
1. 新建一个元素信息包element_info,存放我们的页面
2. 新建webdriver驱动文件夹,导入浏览器的驱动文件
3. 新建login_page.py,添加属性、方法
4. 新建一个main_page.py

1. 在项目名下新建一个python的文件夹element_infos
新建Web_Auto_Test_Framework项目,在该项目的下面新建element_infos的py文件夹

2. 新建webdriver驱动文件夹,导入浏览器驱动文件

3. 在element_infos下新建login_page.py,添加属性、方法
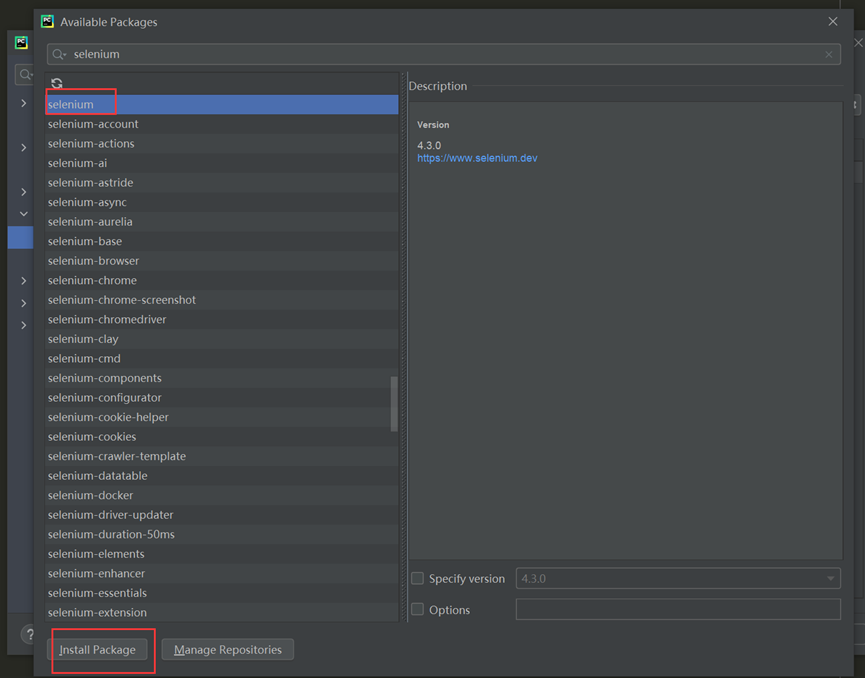
前置条件下载selenium库:


代码示例:
# encoding: utf-8
# @author: Jeffrey
# @file: login_page.py
# @time: 2022/7/17 21:39
# @desc: 页面是类 控件:属性 控件操作:方法
import os
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.chrome.service import Service
current_path = os.path.dirname(__file__)
driver_path = os.path.join(current_path, '../webdriver/chromedriver.exe')
class LoginPage:
def __init__(self):
chrome_driver_path = Service(driver_path)
self.driver = webdriver.Chrome(service=chrome_driver_path)
self.driver.get('http://47.107.178.45/zentao/www/index.php?m=user&f=login')
self.driver.maximize_window()
self.driver.implicitly_wait(30)
# 控件:属性
self.username_input = self.driver.find_element(By.XPATH,'//input[@name="account"]')
self.password_input = self.driver.find_element(By.XPATH,'//input[@name="password"]')
self.keep_login_box = self.driver.find_element(By.XPATH,'//input[@id="keepLoginon"]')
self.login_button = self.driver.find_element(By.XPATH,'//button[@id="submit"]')
# 输入用户名
def input_username(self,username):
self.username_input.send_keys(username)
# 输入密码
def input_password(self,password):
self.password_input.send_keys(password)
# 点击保持登录
def keep_login(self):
self.keep_login_box.click()
# 点击登录按钮
def click_login(self):
self.login_button.click()
if __name__ == '__main__':
loginpage = LoginPage()
loginpage.input_username('test01')
loginpage.input_password('newdream123')
loginpage.click_login()
# 小结:页面=属性+方法
# 属性的命名:名称_元素类型
# 操作的命名:动作_元素名称
4. 新建一个main_page.py

思路:
1. 添加元素--属性
2. 添加动作--方法
3. 处理好driver,把login的driver 转给主页面
代码示例:
#第二个页面
# encoding: utf-8
# @author: Jeffrey
# @file: main_page.py
# @time: 2022/7/2 13:04
# @desc:
import os
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from element_infos.login_page import LoginPage
class MainPage:
def __init__(self):
login_page = LoginPage()
login_page.input_username('test01')
login_page.input_password('newdream123')
login_page.click_login()
# 把登录页面的driver转移到main_page
self.driver = login_page.driver
self.companyname_showbox = self.driver.find_element(By.XPATH, '//h1[@id="companyname"]')
self.myzone_menu = self.driver.find_element(By.XPATH, '//li[@data-id="my"]')
self.product_menu = self.driver.find_element(By.XPATH, '//li[@data-id="product"]')
self.username_showbox = self.driver.find_element(By.XPATH, '//span[@class="user-name"]')
# 获取公司名称
def get_companyname(self):
value = self.companyname_showbox.get_attribute('title')
return value
# 选择我的地盘
def goto_myzone(self):
self.myzone_menu.click()
# 选择我的产品
def goto_product(self):
self.product_menu.click()
# 获取登录的用户名
def get_username(self):
value = self.username_showbox.text
return value
if __name__ == '__main__':
main_page = MainPage()
print(main_page.get_username())
# pageobject模式是实例化页面之后,需要识别所有的元素,然后再去操作,导致有些元素不能识别的问题;如下三个方法会报错,可参考框架02
# print(main_page.get_companyname())
# main_page.goto_myzone()
# # main_page.goto_product()
5、新建common的py文件夹再添加日志封装log_utils.py
前置条件:在项目根目录下新建一个logs的文件夹

总结:
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。


如果对你有帮助的话,点个赞收个藏,给作者一个鼓励。也方便你下次能够快速查找。
如有不懂还要咨询下方小卡片,博主也希望和志同道合的测试人员一起学习进步
在适当的年龄,选择适当的岗位,尽量去发挥好自己的优势。
我的自动化测试开发之路,一路走来都离不每个阶段的计划,因为自己喜欢规划和总结,
测试开发视频教程、学习笔记领取传送门!!



![[C/C++]数据结构 LeetCode:用栈实现队列](https://img-blog.csdnimg.cn/110d018c4011459880bd16cdb636e788.png)