1. 搭建环境
npx create-react-app react-basic-demo
2. 基本使用
JSX 中使用 {} 识别 JavaScript 中的表达式,比如变量、函数调用、方法调用等。
if、switch、变量声明等属于语句,不是表达式。
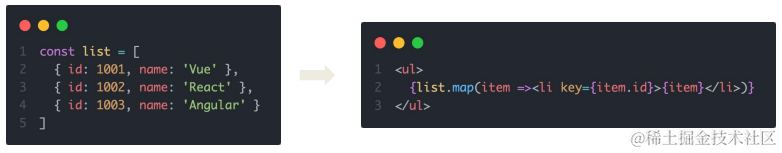
列表渲染使用 map 。

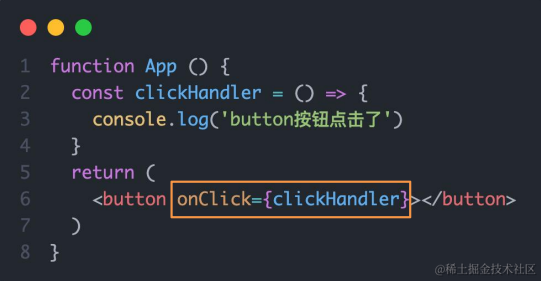
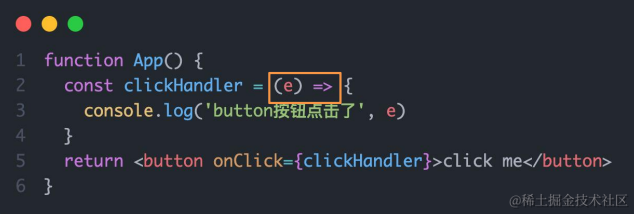
事件绑定用;on + 事件名称 = { 事件处理函数/程序 }
小驼峰命名法

事件回调函数中可传形参 e 是该事件。

传递自定义参数时,事件绑定的位置改为箭头函数的写法。


3. 组件
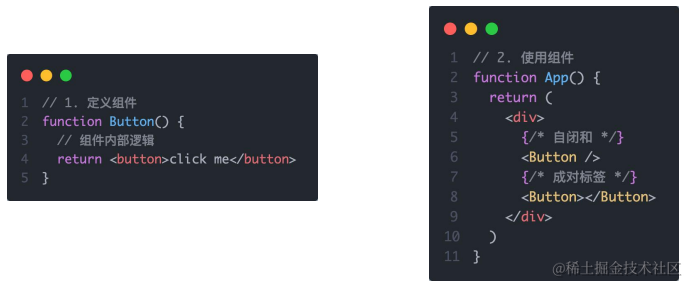
React 中,一个组件就是一个首字母大写的函数。

4. useState
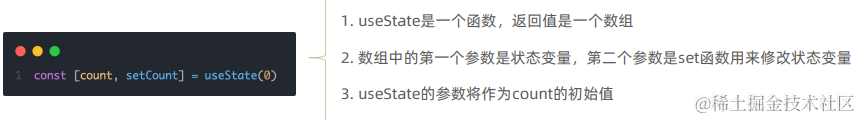
useState 向组件中添加状态变量

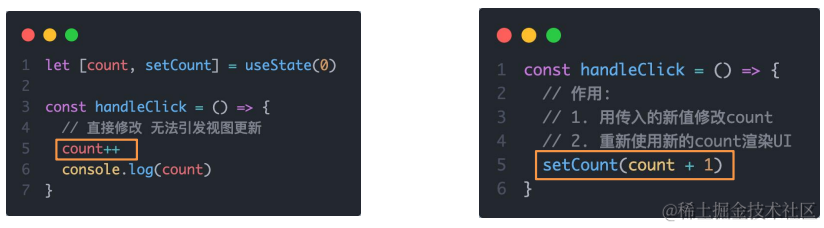
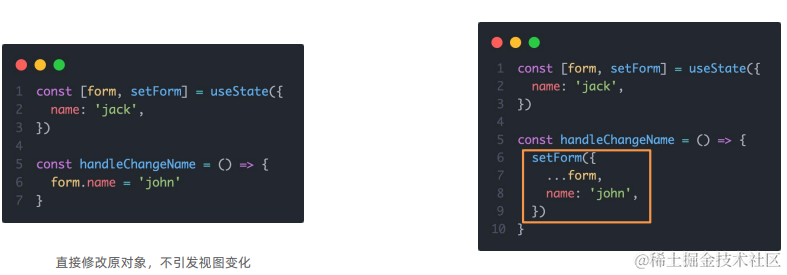
状态是只读的,不可以直接修改

对于对象类型的状态变量,应该传递一个新的对象来更改

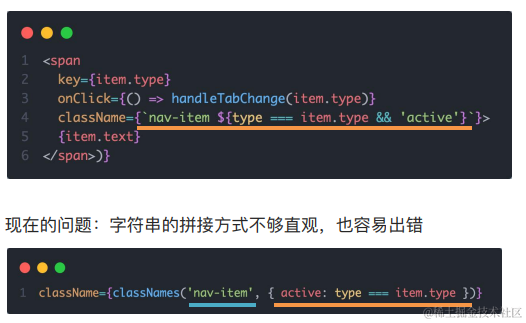
5. 修改样式

可以使用 classnames 这个库方便进行 动态控制 class 类名

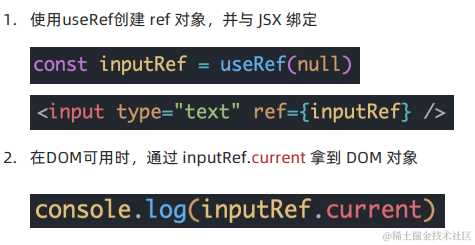
6. 获取 DOM

7. 组件通信
8. useEffect
useEffect 在组件中创建由渲染本身引起的操作(如发送 Ajax 请求,更改 DOM 等),即非用户操作。
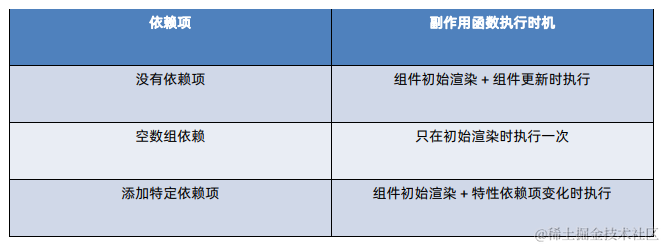
useEffect(() => {}, [])
副作用函数随着依赖项的触发而执行。

清理副作用一般在组件卸载时执行
useEffect(() =>{
// 实现副作用逻辑
return ()=> {
// 清除副作用逻辑
}
}, [] )