vue2中的插槽
props[数学公式]属性: 各种数据类型值。子组件接收到之后做不同的判断实现不同的效果来实现复用性。

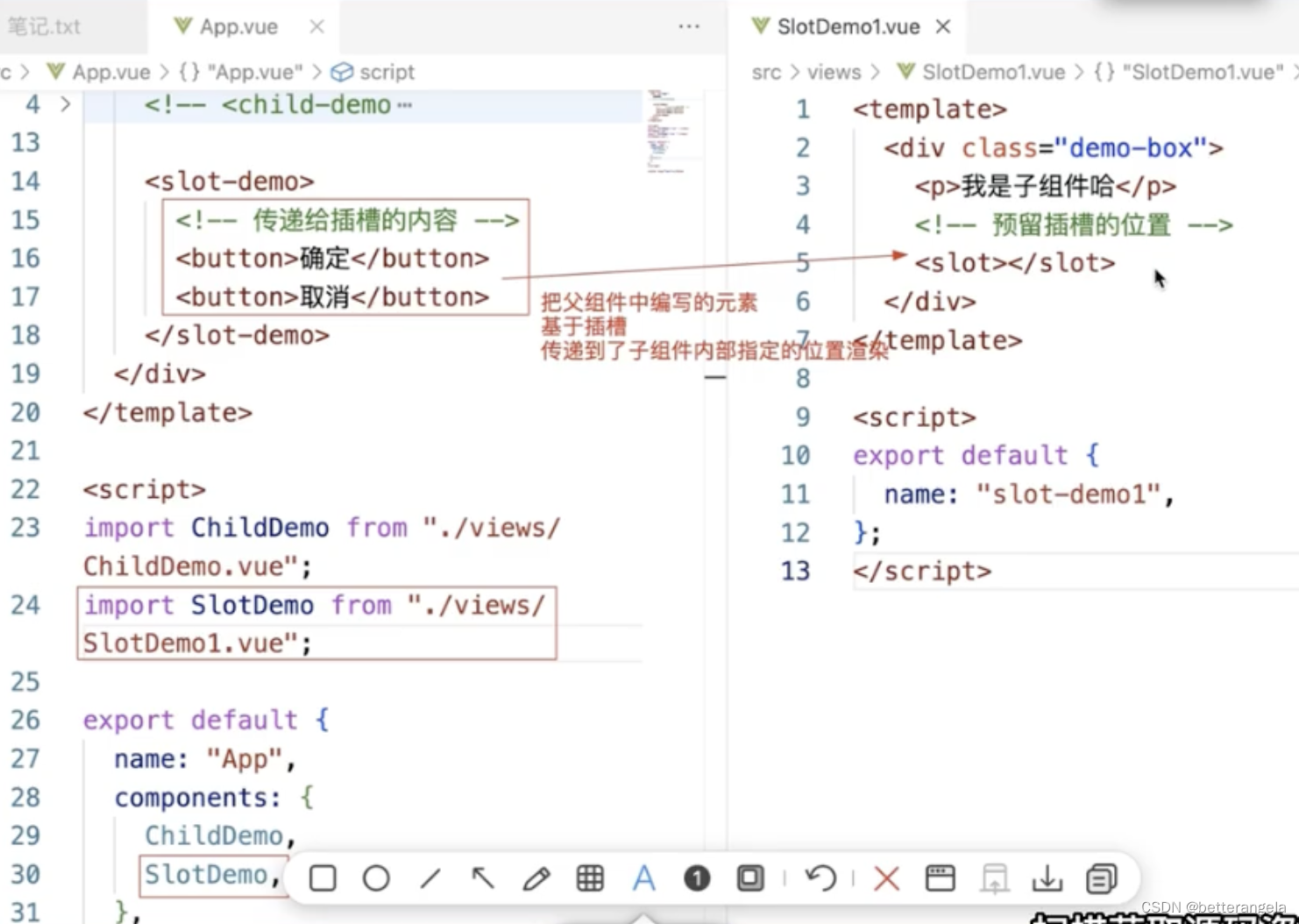
插槽:HTML dom元素。

预留属性、预留插槽。
调用语法:单闭合/双闭合。需要传插槽,就用双闭合;不需要就单双都可以。

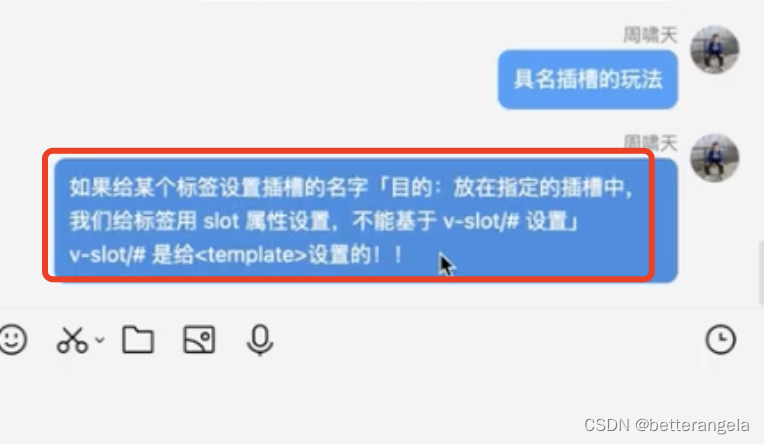
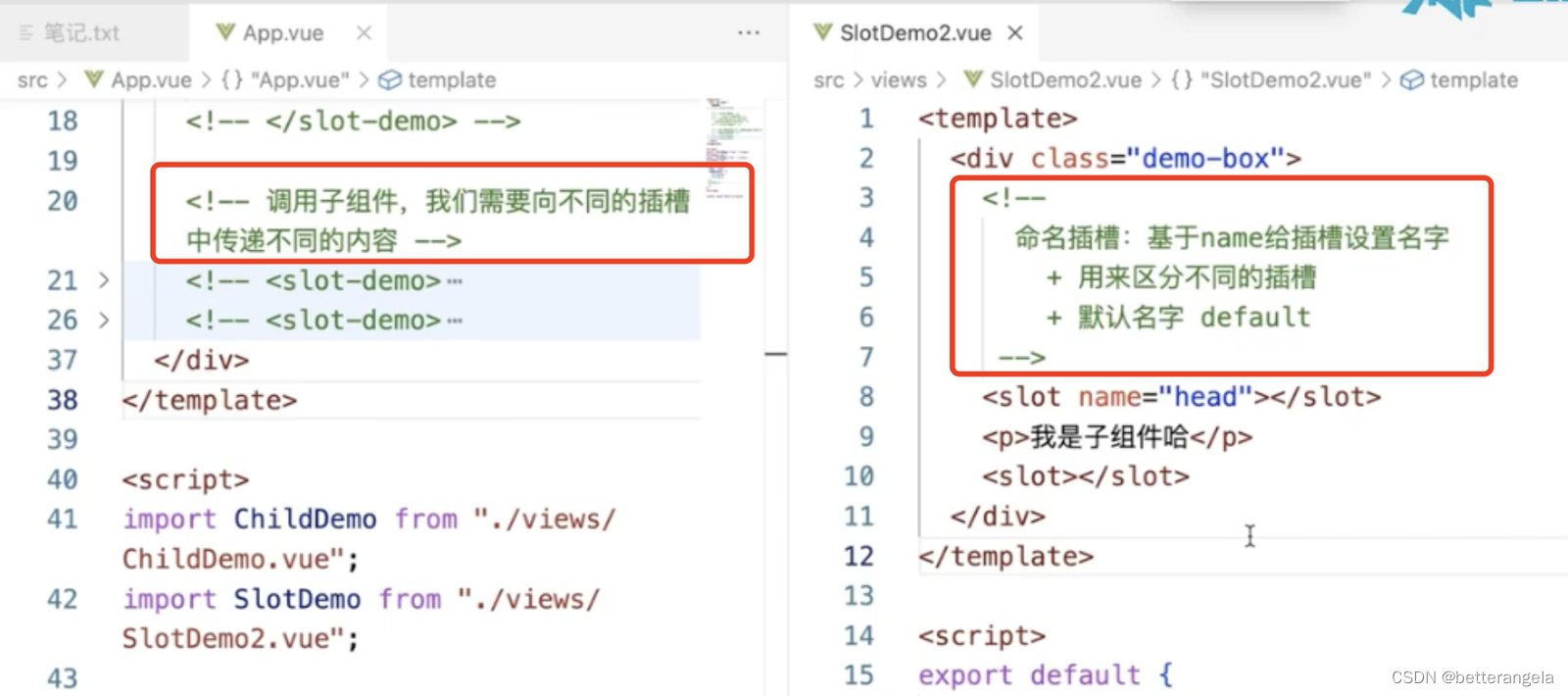
具名插槽
具名插槽:name="xxx",默认为default。
- 用template包起来。
- 用指令v-slot:header="" / #header:缩写
v-slot/#不能给标签加,只能给template加。

复用性和可扩展性。

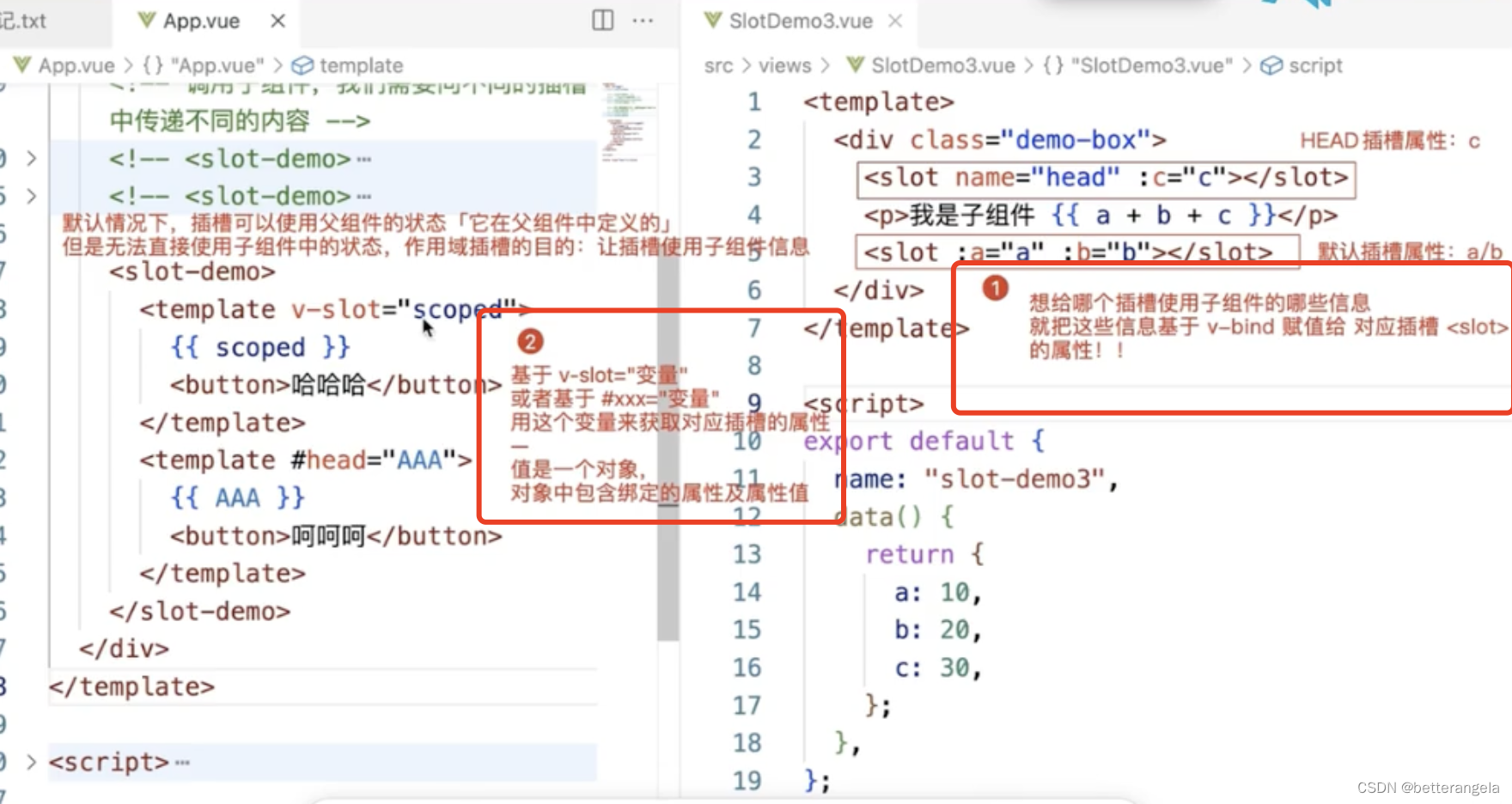
作用域插槽
子传父。子组件中的数据,在父组件中的插槽中使用。
基于v-bind[数学公式]传递出去,通过v-bind绑定属性


父组件中:解构赋值
插槽的作用:
普通插槽:更强的复用性和可扩展性
具名插槽:多个插槽,
作用域插槽:让子组件的信息在父组件插槽中使用
dom结构传插槽,数据类型传props。
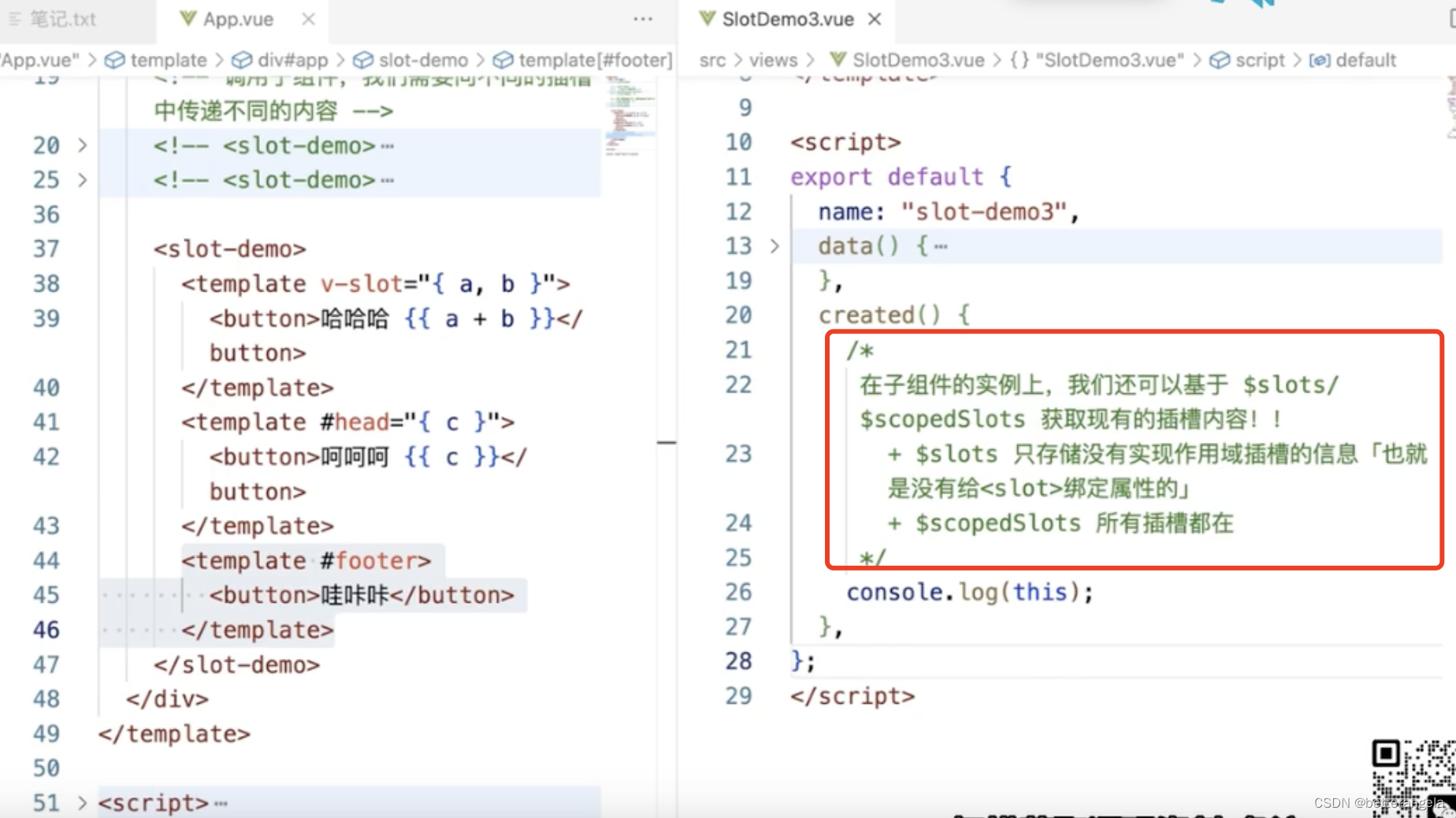
this.slots & this.scopedSlots
子组件除了在视图中能用到。
在实例上this.$slots
$scopedSlots: 作用域插槽。通过v-bind绑定属性的
$slots: 没有实现作用域插槽的。




















![[qemu逃逸] DefconQuals2018-EC3](https://img-blog.csdnimg.cn/5aa463d551814949afbae96903a3eee8.png)