关于爬虫中的hook:
defineProperty
var people = {
age: 19,
};
var count=20;
console.log(people.age)
// 参数:对象 属性名字 函数
Object.defineProperty(people, 'age', {
get: function () {
console.log('获取值!');
return count;
},
// set: function (val) {
// console.log('设置值!');
// count = val + 1;
// },
});
console.log(people.age)

我们会发现,调用这个对象的属性的时候会自动调用那个函数,而且并没有直接输出我们的age属性值,age属性值被拦截了。
我们再看下面这个方法:
var people = {
age: 19,
};
var count=20;
// 参数:对象 属性名字
Object.defineProperty(people, 'age', {
get: function () {
console.log('获取值!');
return count;
},
set: function (val) {
console.log('你正在设置一个值');
count = val + 1;
},
});
console.log(people.age)
people.age = 50
console.log(people.age)

奇怪吧,原来设置值有的时候可以不对自己进行设置值,设置值可以有输出语句。
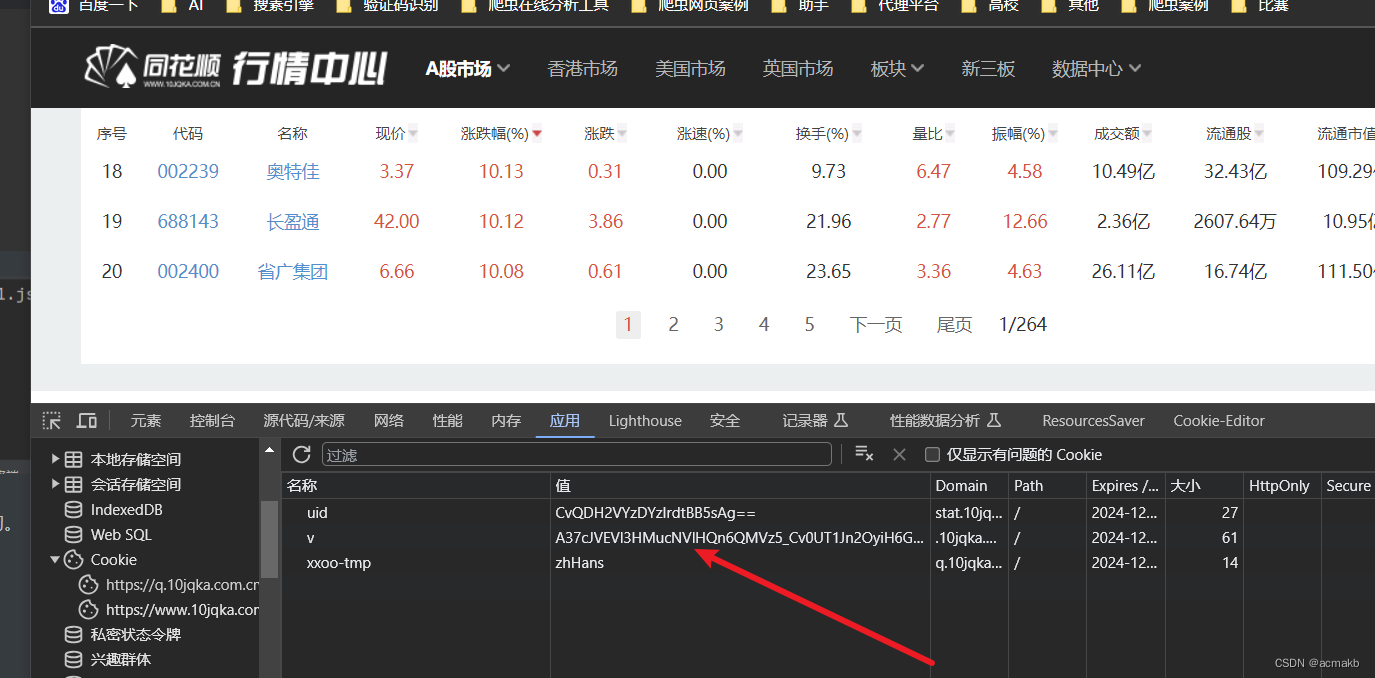
hook cookies
网站:
import base64
# 解码
result = base64.b64decode('aHR0cHM6Ly9xLjEwanFrYS5jb20uY24v'.encode('utf-8'))
print(result)

我们会发现这个每一页数据的cookies的v都在发生变化,我们需要找到相应的js文件。
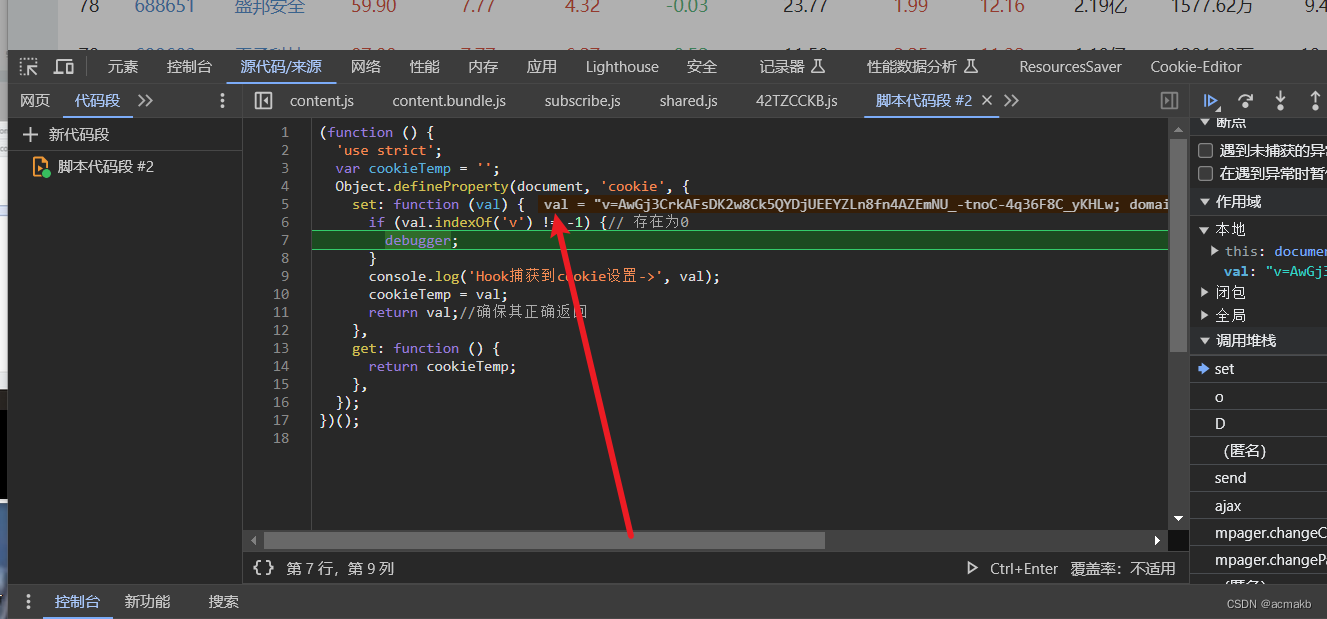
(function () {
'use strict';
var cookieTemp = '';
Object.defineProperty(document, 'cookie', {
set: function (val) {
if (val.indexOf('__dfp') != -1) {// 存在为0
debugger;
}
console.log('Hook捕获到cookie设置->', val);
cookieTemp = val;
return val;//确保其正确返回
},
get: function () {
return cookieTemp;
},
});
})();

获得cookie的时候,记着把cookie清空。

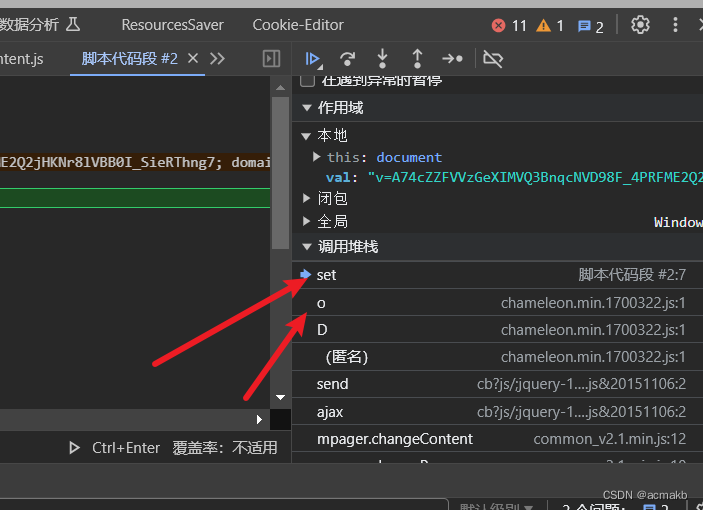
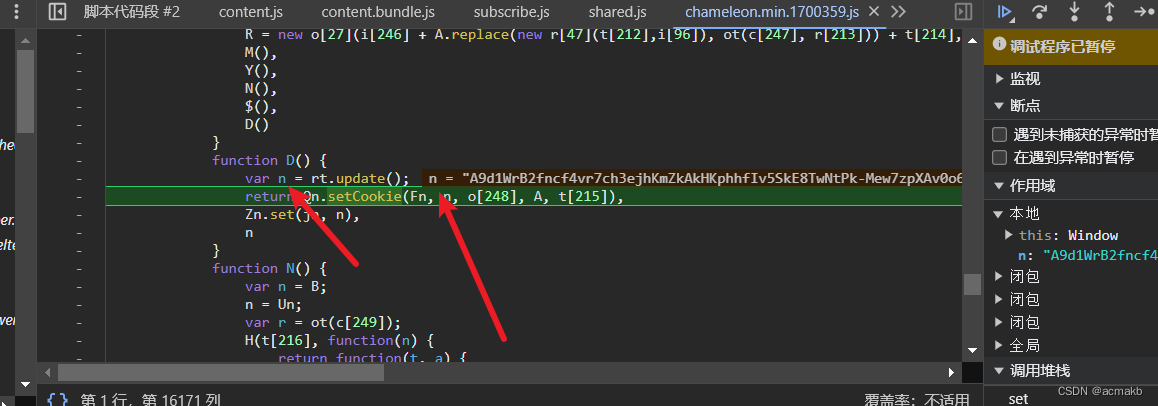
set 是我们hook的代码,所以向下找。


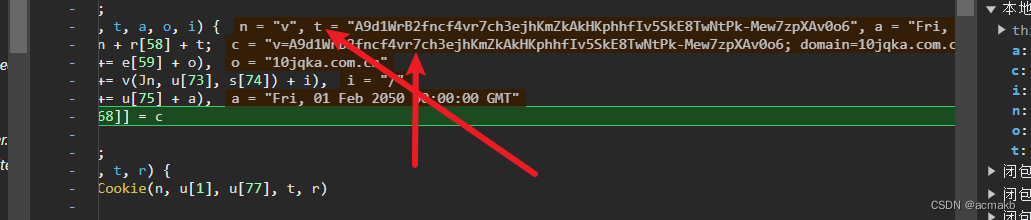
然后依次向下找,n的值就是cookie中v的值。
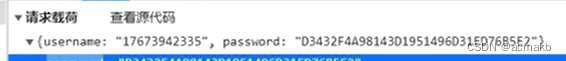
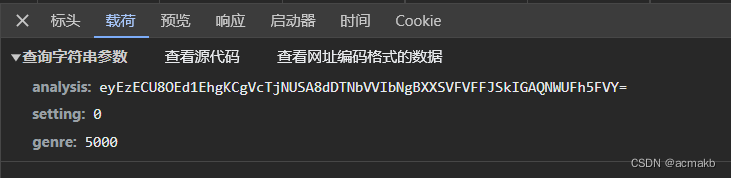
hook载荷数据
js代码中一定有JSON.stringify,将json对象转化为json字符串

这样的形式可以使用如下hook代码。
(function() {
var stringify = JSON.stringify;
JSON.stringify = function(params) {
console.log("接收到的数据是 ——> ", params);
debugger;
return stringify(params);//正常返回
}
})();
也可以对其进行拦截:


hookXHR:
网站:
import base64
# 解码
result = base64.b64decode('aHR0cHM6Ly93d3cucWltYWkuY24v'.encode('utf-8'))
print(result)


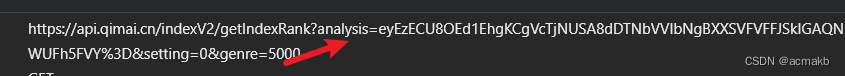
我们会发现网址里面的数据被加密了。
(function () {
var open = window.XMLHttpRequest.prototype.open;//重构
window.XMLHttpRequest.prototype.open = function (method, url, async) { // 方式 网址 是否异步
if (url.indexOf("login") != -1) { //找到了应该是0
debugger;
}
// arguments 接受传递的参数,得到的是数组
return open.apply(this, arguments);
};
})();