一.概述
工欲善其事,必先利其器。
上一篇博文实现了一个"Hello Harmony"的Demo,今天这篇博文就以Demo "Hello Harmony" 为例,以官网开发文档为依据,从鸿蒙开发主要的几个方面入手,详细了解一下鸿蒙开发所需的基础知识。
二.UI框架
HarmonyOS提供了一套UI开发框架,即方舟开发框架(ArkUI框架)
1.UI开发要素
方舟开发框架提供了多个应用UI开发要素:
● UI组件:(列表、网格、按钮、单选框、进度条、文本等)
● 布局计算
● 动画能力
● UI交互
● 绘制
● ......
2.两种开发范式
(1).两种开发范式介绍:
- 基于ArkTS的声明式开发范式(简称“声明式开发范式”)
- 兼容JS的类Web开发范式(简称“类Web开发范式”)

声明式开发范式:基于TypeScript扩展而来的ArkTs语言进行声明式UI开发
类Web开发范式:采用经典的HML、CSS、JavaScript三段式开发方式
HML搭建布局、CSS描述样式、JavaScript处理逻辑。
类Web开发范式很像Web前端开发,便于快速将Web应用改造成鸿蒙应用
但是华为鸿蒙官方首推的是声明式开发范式
(2).方舟开发框架示意图

(3).方舟开发框架结构图

(3).两种开发范式比较
基于如下下几个优点,鸿蒙官方更推荐使用声明式开发范式来构建UI:
- 开发效率:更接近自然语义的编程方式,直观地描述UI,无需关心UI绘制和渲染,高效简洁。
- 应用性能:相比类Web开发范式,声明式开发范式无需JS框架进行页面DOM管理,渲染更新更精简,占用内存更少,性能更佳。
- 发展趋势:后续会作为主推的开发范式持续演进,提供更丰富、更强大的能力

三.应用模型
1.两种应用模型
HarmonyOS的应用模型提供了应用程序必备的组件和运行机制,可以基于一套统一的模型进行应用开发。
HarmonyOS发展过程中,先后提供了两种应用模型:
- FA(Feature Ability)模型: HarmonyOS API 7开始支持的模型,已经不再主推
- Stage模型: HarmonyOS API 9开始新增的模型,是Harmony目前主推且会长期演进的模型
Stage模型提供了AbilityStage、WindowStage等类作为应用组件和Window窗口的“舞台”,所以被称为Stage模型。
2.构成要素
HarmonyOS应用模型的构成要素包括:
- 应用组件:应用的基本组成单位,也是运行入口,提供生命周期回调
- 应用进程模型:定义应用进程的创建和销毁方式,以及进程间的通信方式
- 应用线程模型:定义应用进程内线程的创建和销毁方式、主线程和UI线程的创建方式、线程间的通信方式
- 应用任务管理模型:定义任务(Mission)的创建和销毁方式,以及任务与组件间的关系。HarmonyOS应用任务管理由系统应用负责,三方应用无需关注
- 应用配置文件:包含应用配置信息、应用组件信息、权限信息、开发者自定义信息等,这些信息在编译构建、分发和运行阶段分别提供给编译工具、应用市场和操作系统使用
四.HarmonyOS APP包结构
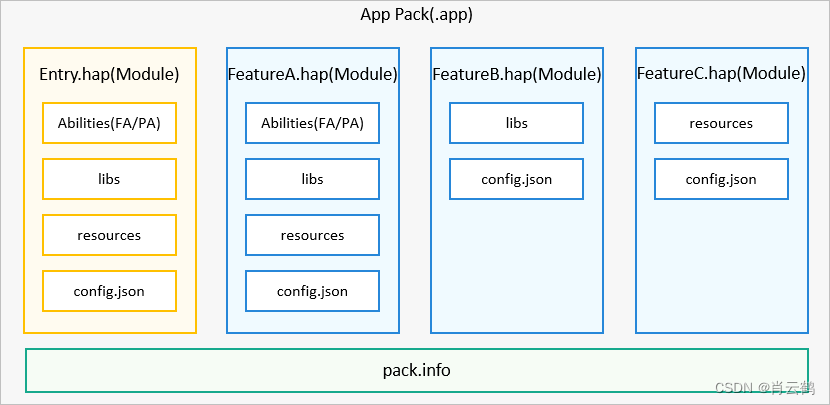
HarmonyOS应用/服务发布形态为APP Pack(Application Package,简称APP)
它由一个或多个HAP(HarmonyOS Ability Package)包以及描述APP Pack属性的pack.info文件组成。
终端设备安装和云端(服务器)分发时,都是以HAP为单位进行安装和分发的。
一个HAP在工程目录中对应一个Module
它是由代码、资源、第三方库及应用/服务配置文件组成,
可以分为 Entry 和 Feature 两种类型:
-
Entry:应用/服务的主模块,可独立安装运行。
(1).通常用于实现应用的入口界面、入口图标、主特性功能等。
(2).一个APP中,对于同一类型的设备,可以包含一个或多个Entry类型的HAP,如果同一类型的设备包含多个Entry模块,需要配置distroFilter分发规则,使得应用市场在做应用的云端分发时,对该设备类型下不同规格的设备进行精确分发。 -
Feature:应用/服务的动态特性模块。
(1).一个APP可以包含0个或多个Feature类型的HAP(像Android的".jar"和".aar")
(2).可以配置成按需下载安装,也可以配置成随Entry类型HAP一起下载安装
(3).只有包含Ability的HAP才能够独立运行。
module.json5配置文件中通过 type标签 配置“entry”或“feature”类型
Ability是应用所具备的能力的抽象
(1).一个应用可以包含一个或多个Ability。
(2).Ability分为两种类型:FA(Feature Ability)和PA(Particle Ability)。
(3).FA/PA是应用/服务的基本组成单元,能够实现特定的业务功能。
(4).FA有UI界面,而PA无UI界面。
Bundle:每个Harmony应用可以包含多个.hap文件,一个应用中的.hap文件合在一起称为一个Bundle,bundleName是应用的唯一标识(bundleName标签在app.json5配置文件中)。
需要特别说明的是:在应用上架到应用市场时,需要把应用包含的所有.hap文件(即Bundle)打包为一个.app后缀的文件用于上架,这个.app文件就是App Pack(Application Package),其中也包含了描述App Pack属性的pack.info文件。

五.Stage模型应用程序包结构
1.Moudle
Module是HarmonyOS应用/服务的基本功能单元,包含了源代码、资源文件、第三方库及应用/服务配置文件。
每一个Module都可以独立进行编译和运行。(和Android中的Moudle一样)
Module分为“Ability”和“Library”两种类型:
- Ability类型:编译后生成HAP(Harmony Ability Package)文件
- Library类型:编译后生成HAR(Harmony Archive)文件,或者HSP(Harmony Shared Package)
DevEco Studio可以创建一个或者多个Module
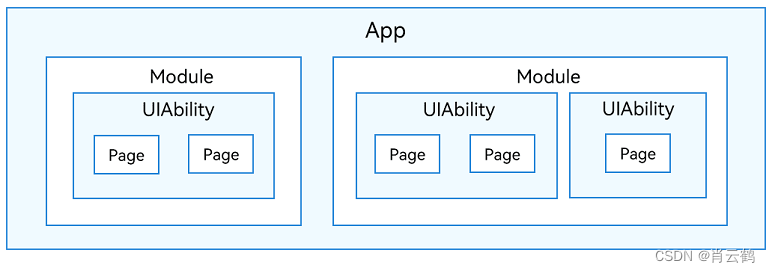
2.Module与UIAbility组件关系示意图

注:下文中再提到的Module默认指的是“Ability”类型的Module。
3.应用程序包结构(Stage模型)
注:下文中提到的HAP包默认指的是Stage模型的HAP包
HAP包结构包括:
- ets、libs、resources等文件夹
- resources.index、module.json、pack.info等文件。
应用程序包结构图示:

- ets目录:存放应用代码编译后的字节码文件。
- libs目录:存放库文件(.so二进制文件)。
- resources目录:存放应用的资源文件(字符串、图片等)
- resources.index:资源索引表,由IDE编译工程时生成。
- module.json:HAP配置文件,内容由工程配置中的module.json5和app.json5组成
- pack.info:Bundle中用于描述每个HAP属性的文件
例如:app中的bundleName和versionCode信息、module中的name、type和 abilities等信息,编译生成Bundle包时自动生成。
六.Stage模型ArkTS工程目录结构
以上一篇博客的"Hello Harmony" Demo为例,一个Stage模型ArkTS工程目录详细结构如下:

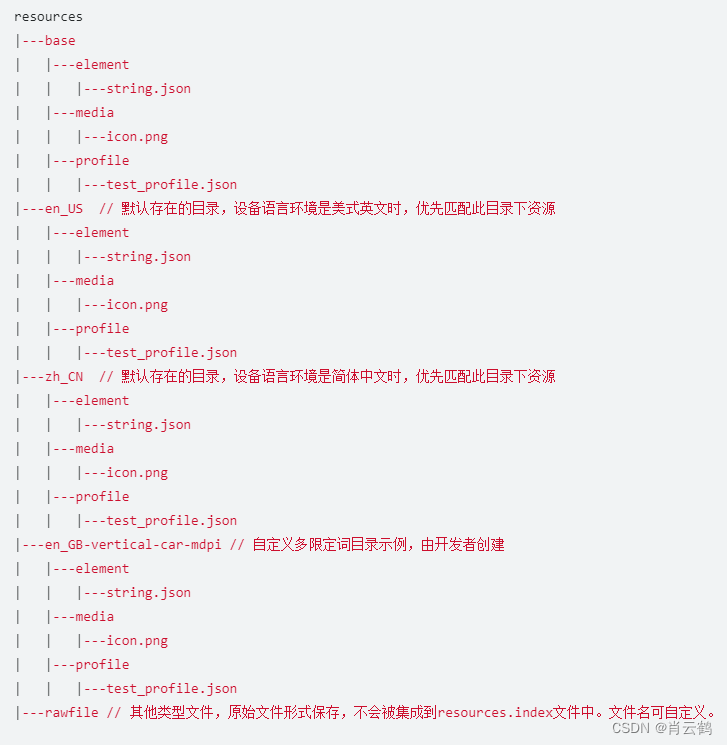
七.resources目录
鸿蒙应用的resources目录根据所包含的资源文件的类型不同,放置在不同的子目录下
resources目录包括三大类目录:
- base目录,默认存在
- 限定词目录,开发者自行创建
- rawfile目录,原始文件目录
资源文件查找顺序:
- 优先从匹配的限定词目录中寻找
- 没有匹配的限定词目录,或者在限定词目录中找不到,就会去base目录中找。
rawfile是原始文件目录,不会根据设备状态去匹配不同的资源
stage模型多工程情况下共有的资源文件放到AppScope下的resources目录。
资源目录示例:

八.DevEco Studio实用
DevEco Studio和Android Studio很像,他们都是基于IntelliJ IDEA开发工具演变而来。
但是DevEco Studio有一些和Android Studio有区别有很实用的地方。
1.Previewer
DevEco Studio有一个Previewer功能,在开发过程中能实时看到ts文件实现的UI效果。AndroidStudio针对XML布局文件也有个类似的Design功能,但是只能看到布局控件的区域排布,DevEco Studio的Previewer能直接实现最终UI效果和逻辑呈现,并且跟随代码实时更新

2.低代码UI开发
DevEco Studio有一个低代码开发UI的功能,实现了在开发过程中实时拖动控件进行UI开发。
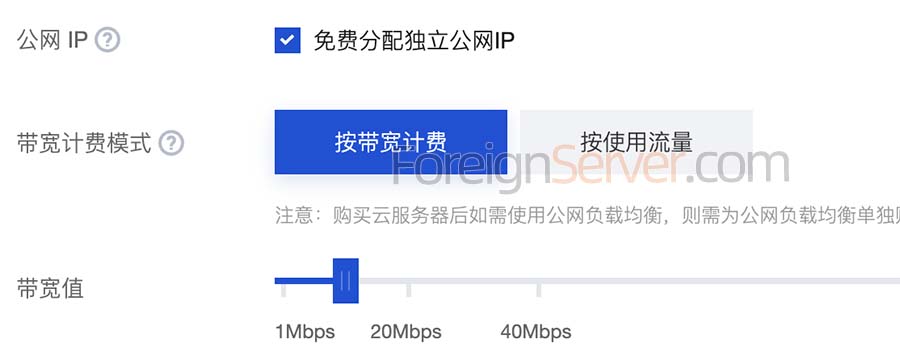
这项功能的开关需要在工程创建时选择
打开Enable Super Visual,表示使用低代码开发功能开发应用/服务。

同步完成后,工程目录中自动生成低代码目录结构。

index.js:低代码页面的逻辑描述文件,定义了页面里所用到的所有的逻辑关系,比如数据、事件等。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的js文件。
index.visual:visual文件存储低代码页面的数据模型,双击该文件即可打开低代码页面,进行可视化开发设计。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的visual文件。
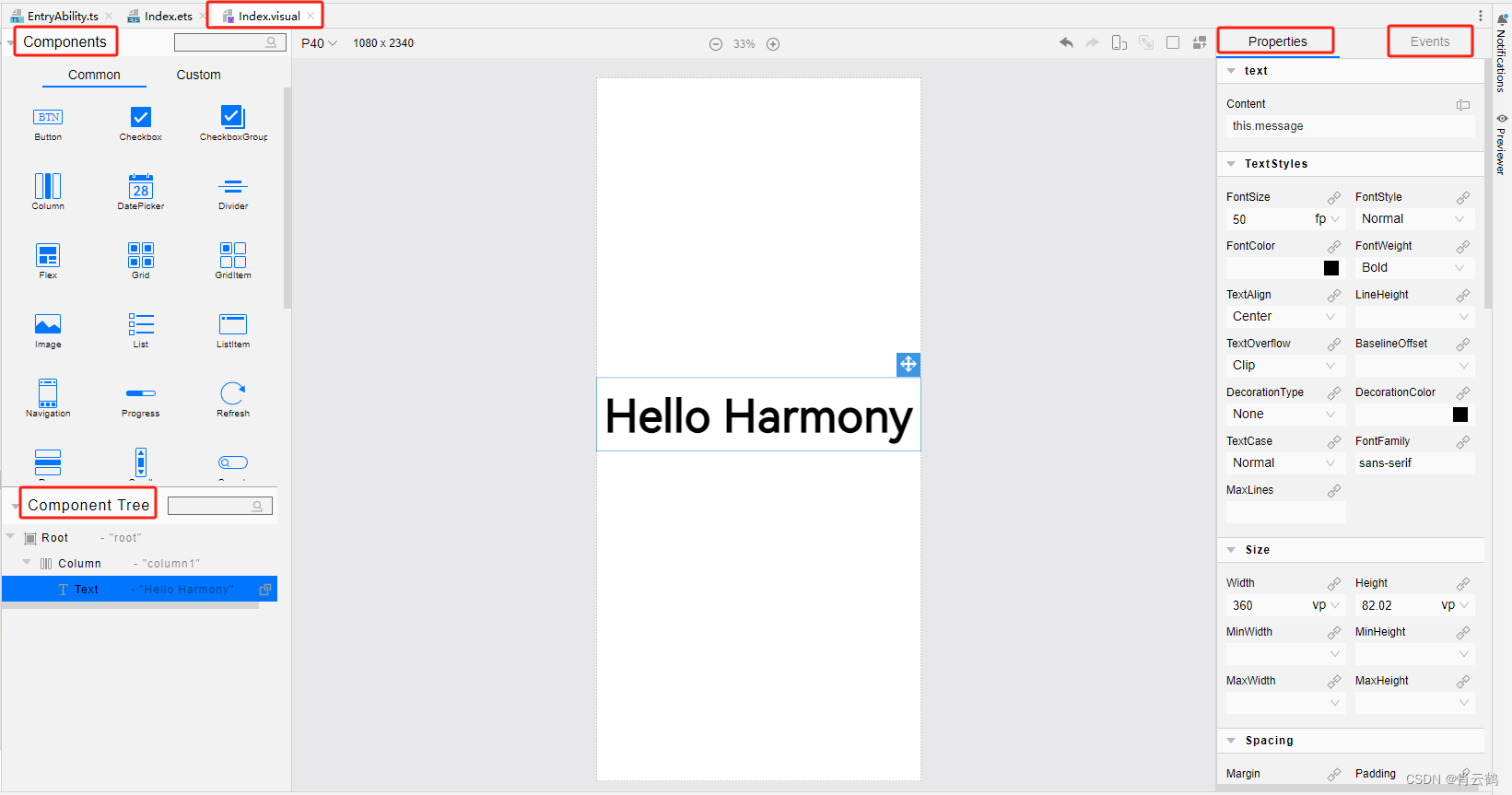
打开“index.visual”文件,即可进行页面的可视化布局设计与开发

九.结束语
鸿蒙应用开发的基础知识就先讲解到这里
后续随着HarmonyOS学习的深入,本博文会持续更新鸿蒙开发需要掌握的基础知识点。