前端功能问题系列文章,点击上方合集↑
序言
大家好,我是大澈!
本文约1400+字,整篇阅读大约需要3分钟。
本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。
如果您只需要解决问题,请阅读第一、二部分即可。
如果您有更多时间,进一步学习问题相关知识点,请阅读至第三部分。
1. 需求分析
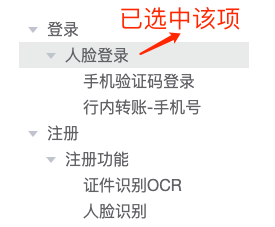
使用el-tree组件,渲染树状数据。
要求默认全部展开、不显示复选框、支持单选、以及点击父级节点时不折叠子节点。
当然,还有个小细节就是,点击当前节点要高亮显示。
用过el-tree组件的朋友,肯定清楚,el-tree默认只支持多选。而且,除了支持单选,其它需求都可以使用现成的配置属性来实现。
那么问题来了,如何实现单选呢?

2. 实现步骤
2.1 先把全部代码先放上
模版代码:
<template>
<!-- 树 -->
<el-tree
style="min-width: 230px"
v-loading="treeDataListLoading"
class="treeStyle"
:check-on-click-node="true"
:highlight-current="true"
:default-expand-all="true"
:data="treeData"
:props="treeDefaultProps"
node-key="id"
:show-checkbox="false"
:check-strictly="true"
@check="handleTreeNodeClick"
ref="selectTree"
:expand-on-click-node="false"
/>
</template>
逻辑代码:
<script setup>
// 树数据
const treeData = reactive([])
// 树配置项
const treeDefaultProps = {
children: "children",
label: "permissionName"
};
// 树ref
const selectTree = ref();
// 树节点选中事件
const handleTreeNodeClick = (data, checkObj) => {
// 共两个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、树目前的选中状态对象
// 树目前的选中状态对象,包含 checkedNodes、checkedKeys、halfCheckedNodes、halfCheckedKeys 四个属性
if (checkObj.checkedKeys.length != 0) {
if (checkObj.checkedKeys.length == 2) {
// 如果选择超过一个节点,则只保留最后一个节点
//单选实现
selectTree.value.setCheckedKeys([data.id]);
}
}
};
</script>2.2 然后分析代码
对这些配置属性特别了解的朋友,就当复习一遍了。
-
先说单选的实现:
先配置node-key属性,每个树节点的唯一标识,必须设置。
然后设置check-strictly属性,父子节点选中是否不关联。默认是false,设置为true时为父子节点选中不关联。
再获取一个el-tree树的ref实例,用来对组件进行操作。
再设置@check事件,在选中节点之后触发的回调。此处注意区分使用@check-change事件,两者的回调参数是不同的。@check事件共两个参数,依次为:传递给 data 属性的数组中该节点所对应的数据对象、树目前的选中状态对象。其中,树目前的选中状态对象,包含 checkedNodes、checkedKeys、halfCheckedNodes、halfCheckedKeys 四个属性。
最后在@check事件回调中,判断一下参数树选中状态对象checkObj的长度。如果选择超过一个节点,则通过树ref实例的setCheckedKeys方法,将参数树选中数据对象data的id,每一次都覆盖上一次选中的id,然后以数字形式传到setCheckedKeys方法中,如此实现只保留最后一个节点。
-
默认全部展开:
使用了default-expand-all属性。
设置为true展开全部节点,设置为false不展开全部节点。默认是false不展开。
-
不显示复选框:
使用了show-checkbox属性 + check-on-click-node属性。
show-checkbox属性,设置为true显示复选框,设置为false不显示复选框。默认是false不显示。
check-on-click-node属性,是否在点击节点的时候选中节点。默认值为 false,即只有在点击复选框时才会选中节点。
-
点击父级节点时不折叠子节点:
使用了expand-on-click-node属性。
是否在点击节点的时候展开或者收缩节点。 默认值为 true,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点。
点击当前节点要高亮显示:
-
使用了
highlight-current属性。
是否高亮当前选中节点。默认值是 false,如果为true,则点击当前节点时高亮显示。
3. 问题详解
3.1 官方文档地址
为了朋友们阅读到此处时,方便查阅官方文档学习。
最后附上,el-tree组件Element官方文档地址:https://element-plus.org/zh-CN/component/tree.html#%E5%B1%9E%E6%80%A7。
结语
建立这个平台的初衷:
-
打造一个仅包含前端问题的问答平台,让大家高效搜索处理同样问题。
-
通过不断积累问题,一起练习逻辑思维,并顺便学习相关的知识点。
-
遇到难题,遇到有共鸣的问题,一起讨论,一起沉淀,一起成长。
感谢关注微信公众号:“程序员大澈”,然后加入问答群,让我们一起解决实现所有BUG!