一、问题背景
最近遇到了一个情景:
子组件干完事情,需要对父组件的变量进行更新,因为父组件将该变量传递给子组件,但是不会双向绑定,这时候我们就需要传值或者触发回调去解决这个问题
我们将分为两个部分
1.父组件传值给子组件
2.子组件传值给父组件
来进行讲解
二、父组件传值给子组件
注意,本文中间部分只给部分代码,完整代码在文末!!!
2.1父组件传值给子组件示例
<ChildrenConponent @callBack="callBackFun" :datas="parentValue"></ChildrenConponent>我们在父组件引入该子组件,然后随便定义一个要传入的变量,使用冒号:打头,后面紧跟需要传递的实际值变量
2.2子组件接收父组件传值
const props = defineProps( ["datas"]);
values.value = props.datas;只需要引入defineProps解析传值列表然后取出对应属性即可
三、子组件传值给父组件
3.1子组件传值给父组件示例
首先看父组件
<ChildrenConponent @callBack="callBackFun" :datas="parentValue"></ChildrenConponent>在使用冒号传入给子组件的值的同时,使用@callBack告诉子组件他可以调用一个名为callBack的回调,该回调后面紧跟一个声明在父组件的触发方法callBackFun
3.2父组件截取子组件调用回调示例
然后是子组件
const emit = defineEmits(['callBack']);
emit('callBack', childValue.value);首先导入defineEmits获取回调列表获取一个函数
然后使用回调函数传值个父组件即可(注意保持参数列表一致)
四、全部代码
4.1父组件
<template>
<div>
你好!!!,我是父组件,我拿到了值:({{ values }})
</div>
<ChildrenConponent @callBack="callBackFun" :datas="parentValue"></ChildrenConponent>
</template>
<script setup>
import { ref } from 'vue'
import { ChildrenConponent } from './index'
const parentValue = ref("给儿子的值")
const values = ref("")
const callBackFun = (e) => {
console.log("打印e", e)
values.value = e;
console.log("回调执行")
}
</script>
<style scoped>
</style>4.2子组件
<template>
<div>
我是子组件,父组件给了我({{ values }})
<button type="text" @click="tickCallBack">我是按钮</button>
</div>
</template>
<script setup>
import { ref, defineProps, defineEmits, onMounted } from 'vue';
const props = defineProps( ["datas"]);
const emit = defineEmits(['callBack']);
const values = ref("");
const childValue = ref("给父亲的值");
const tickCallBack = () => {
emit('callBack', childValue.value);
console.log("传值给父组件");
};
onMounted(()=> {
values.value = props.datas;
})
</script>
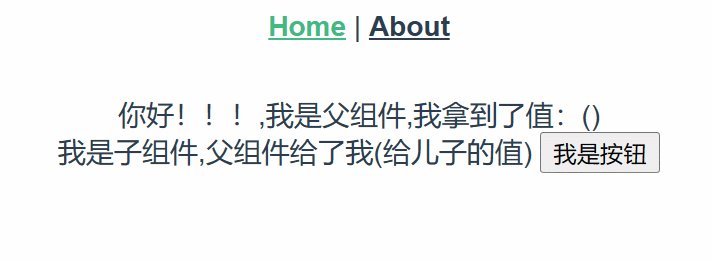
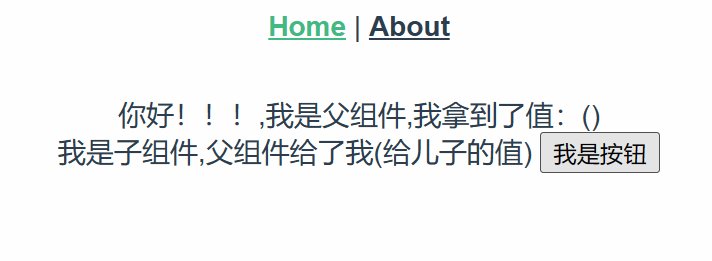
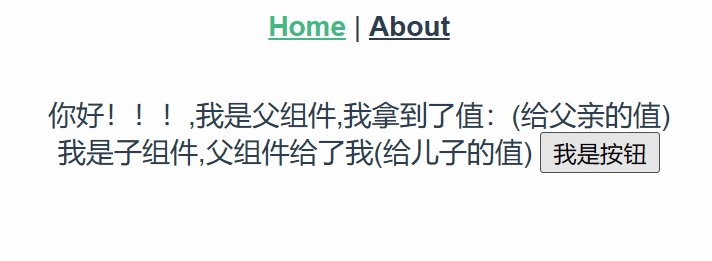
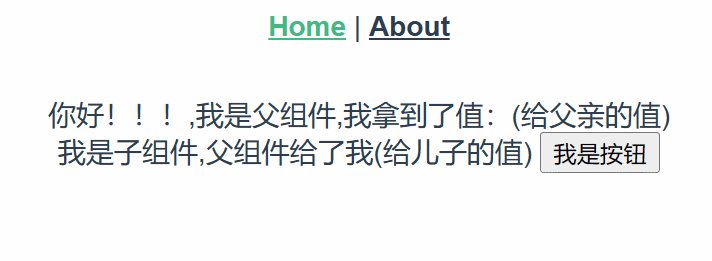
五、效果演示