codesandbox.io(国外,提供免费空间)
网址:https://codesandbox.io/
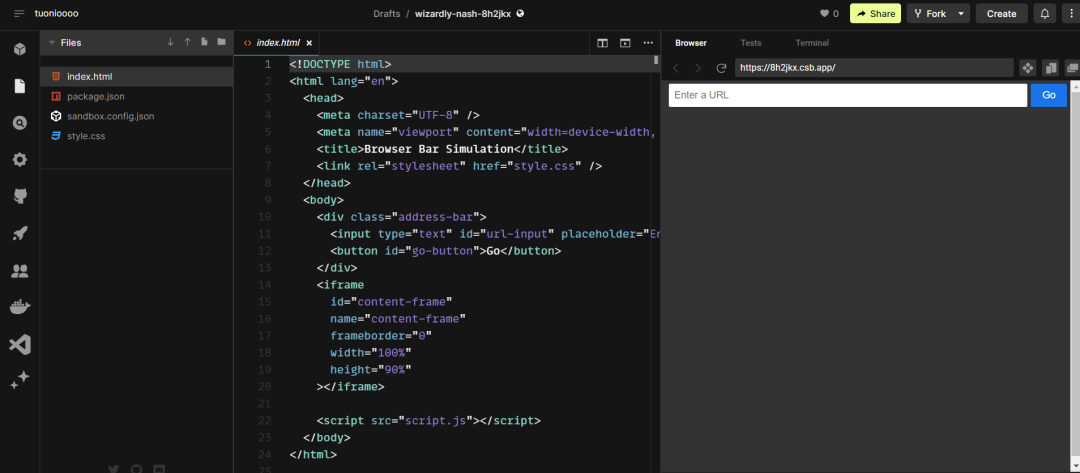
CodeSandbox 专注于构建完整的 Web 应用程序,支持多种流行的前端框架和库,例如 React、Vue 和 Angular。它提供了一系列增强的功能,包括自动保存、版本控制和调试工具,这些功能旨在提高开发的便利性和效率。尽管其社区功能相对较小,CodeSandbox 仍非常适合于分享和协作完整的项目和应用程序,尤其是在需要展示全面项目结构和功能时。

CodePen(国外,提供免费空间)
网址:https://codepen.io/
CodePen 专注于创建和共享前端代码片段、原型设计和小型项目。它的界面简洁直观,便于快速编写 HTML、CSS 和 JavaScript 代码,并提供实时预览功能。CodePen 集成了编辑器和预览窗口,使得前端代码的编写和展示变得更加轻松。此外,它还支持诸如创建收藏夹、团队项目以及添加笔记等高级功能。CodePen 拥有一个活跃的用户社区,这使得用户可以轻松分享自己的作品,发现他人的代码创意,并通过评论和点赞等方式与其他用户进行互动。

Stackblitz(国外,提供免费空间)
网址:https://stackblitz.com/
是一个在线的开发环境,主要用于前端和全栈 Web 应用的开发。它提供了一个快速、实时的编程体验,允许开发者直接在浏览器中编写代码、预览应用,并与他人共享他们的项目。StackBlitz 支持多种流行的 Web 技术和框架,如 React、Angular、Vue.js 以及 Node.js,并集成了现代的开发工具。它的界面类似于 Visual Studio Code,为用户提供了一个熟悉且功能丰富的编码环境。由于其便捷性和易用性,StackBlitz 在 Web 开发者中非常受欢迎,特别是对于快速原型开发和教学目的。
playcode(国外,提供免费空间)
网址:https://playcode.io/
只是一个简单的工具,用于快速构建原型和查看编码结果。该工具具有典型的三窗口布局: 代码编辑器、控制台和结果视图。该产品有一个基本的文件结构,但没有版本控制和其他 IDE 特性。
它只支持 Javascript,HTML 和 CSS。还有一个选项可以选择编辑器样式、字体大小和其他文本编辑功能。
Codeanywhere(国外,付费)
网址:https://codeanywhere.com/
"Codeanywhere" 是一个基于云的开发环境,提供了一种方便、可访问的方式来编写、运行和协作开发代码。它支持多种编程语言和框架,并允许用户通过浏览器或移动设备访问其开发环境。主要特点包括:
跨平台访问:由于是基于云的,用户可以在任何设备上通过网络浏览器访问他们的开发环境。
多语言支持:支持多种编程语言,包括JavaScript、Python、PHP等。
实时协作:允许多个用户同时编辑同一个文件,类似于Google文档的协作功能。
集成开发环境(IDE)功能:提供了代码高亮、智能代码完成、错误检测等常见IDE功能。
容器化开发环境:每个项目都在自己的容器中运行,确保了环境的一致性和隔离性。
直接连接到Git仓库:允许用户直接从GitHub、Bitbucket等Git服务中拉取和推送代码。
自定义工作空间:用户可以根据自己的需要配置工作空间。
移动应用:提供iOS和Android应用,使用户能够在移动设备上编码。
Codeanywhere适合个人开发者、团队和教育用途,尤其对于需要远程协作或希望在多个设备之间无缝切换工作环境的用户来说,它是一个非常有用的工具。
备注,这个是需要花费一点费用的。最低的是6美元/月
JSFiddle(国外,开源)
网址:https://jsfiddle.net/
"JSFiddle" 是一个流行的在线代码编辑器,主要用于前端开发,尤其是在HTML、CSS和JavaScript方面。它允许开发者在一个简洁的界面中编写和测试代码,并实时查看结果。下面是一些关于JSFiddle的主要特点:
实时预览:编写代码时,可以实时查看HTML、CSS和JavaScript的变化效果。
多种语言支持:除了基础的HTML、CSS和JavaScript之外,JSFiddle还支持各种JavaScript库和CSS预处理器,如Vue、jQuery、React、SCSS等。
代码共享:用户可以保存他们的“fiddles”(项目),并通过URL与他人分享。这使得协作和代码演示变得非常方便。
调试工具:提供了一些基本的调试工具,如控制台日志输出,帮助用户诊断和解决代码问题。
嵌入功能:JSFiddle允许用户将代码嵌入到其他网站中,这对于教学、博客或任何需要展示代码示例的场合都非常有用。
社区和协作:它有一个活跃的社区,用户可以浏览其他人的公共"fiddles",从中获得灵感或学习新技术。
适用于教育和演示:因为它的易用性和访问性,JSFiddle在教育和演示代码方面非常受欢迎。
JSFiddle是一个非常适合快速原型开发、学习前端代码、以及共享和演示网页代码片段的工具。尤其对于初学者和希望快速测试或分享代码片段的开发者来说,它是一个很有价值的资源。
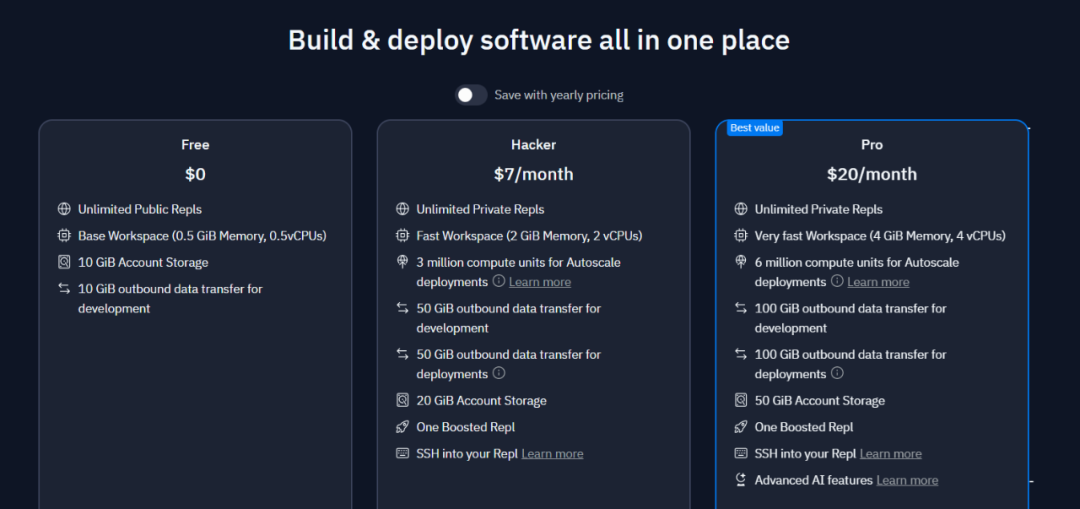
Replit(国外,提供免费空间)
网址:https://replit.com/
"Repl.it"(现在称为 "Replit")是一个强大的在线编程环境,支持多种编程语言和工具。它为编程教育、协作编码以及快速原型开发提供了便利的平台。以下是Replit的一些关键特点:
多语言支持:Replit支持多种编程语言,包括Python、JavaScript、Ruby、C++等,适用于各种编程任务。
实时协作:它允许多个用户同时在同一个项目上工作,类似于Google文档的协作方式。
直接在浏览器中编码:不需要安装任何软件,用户可以直接在网页浏览器中编写、运行和调试代码。
集成开发环境(IDE):提供了代码高亮、自动完成、错误提示等常见的IDE功能。
代码托管和共享:用户可以保存他们的项目,并通过链接与他人分享。这对于教育和协作项目特别有用。
适用于教育:Replit在教育界特别受欢迎,因为它简化了编程教学和学习过程,不需要复杂的环境配置。
集成终端和API:它还提供了集成的终端和API支持,允许更高级的编程和集成。
云端托管:用户创建的应用可以直接在Replit平台上托管,方便进行展示和测试。


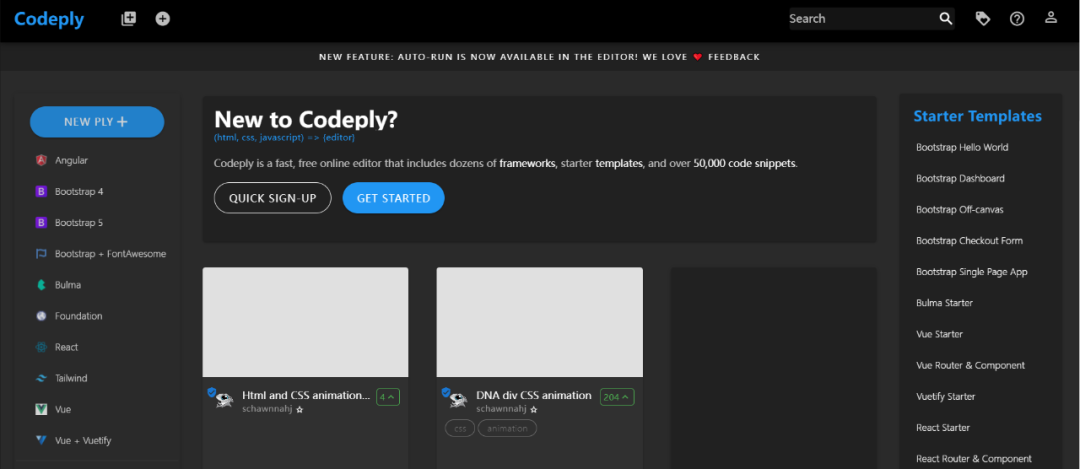
Codeply
网址:https://www.codeply.com/
"Codeply" 是一个面向前端开发的在线编辑器和界面设计工具。它特别适用于响应式网页设计和前端框架的交互式开发。Codeply提供了一些独特的功能,使其在前端开发者中受到欢迎:
多框架支持:Codeply支持多种前端框架和库,如Bootstrap、Foundation、Materialize、Semantic UI等,这使得它成为跨框架开发的理想工具。
响应式设计工具:它提供了一系列工具来帮助开发者创建响应式网页,这对于现代网页设计至关重要。
实时预览:开发者可以即时看到他们代码的效果,这对于快速迭代和调试非常有帮助。
代码共享和协作:Codeply允许用户保存和分享他们的工程,以及查看和编辑其他用户的公开工程。
易于使用的界面:它提供了一个直观且易于使用的界面,适合所有水平的开发者,包括初学者。
集成代码片段和模板:Codeply提供了许多预先构建的代码片段和模板,可以加速开发流程。
代码测试和验证:它还提供了代码测试和验证的功能,帮助确保代码的质量。
跨设备测试:开发者可以在不同的设备和屏幕尺寸上测试他们的设计,确保其在各种设备上都能良好显示。
Codeply是一个适合前端开发者和网页设计师的强大工具,特别是对于那些需要在多个框架和库之间快速切换的开发者。它的易用性和灵活性使其成为创建响应式网页设计的理想选择。

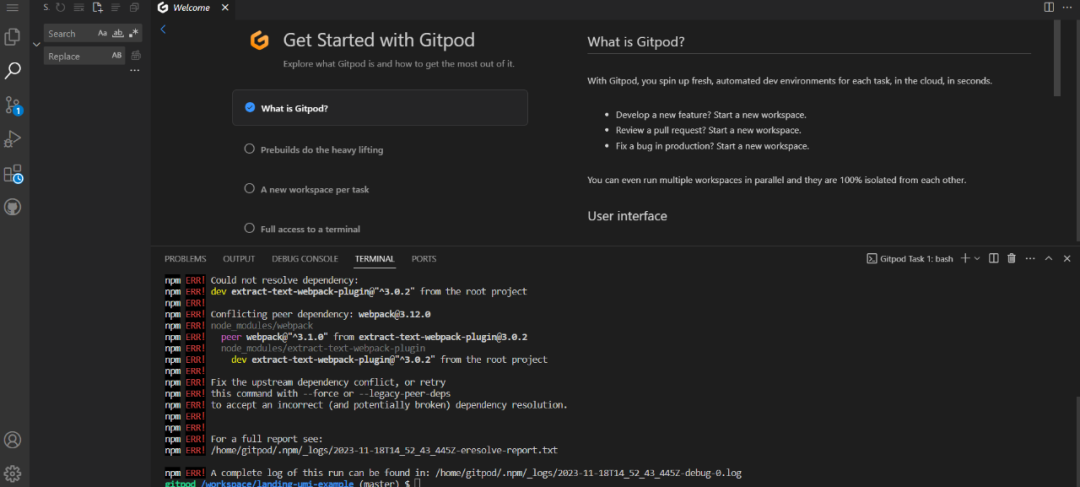
Gitpod(国外,每个月有免费用量足够使用)
网址:https://www.gitpod.io/



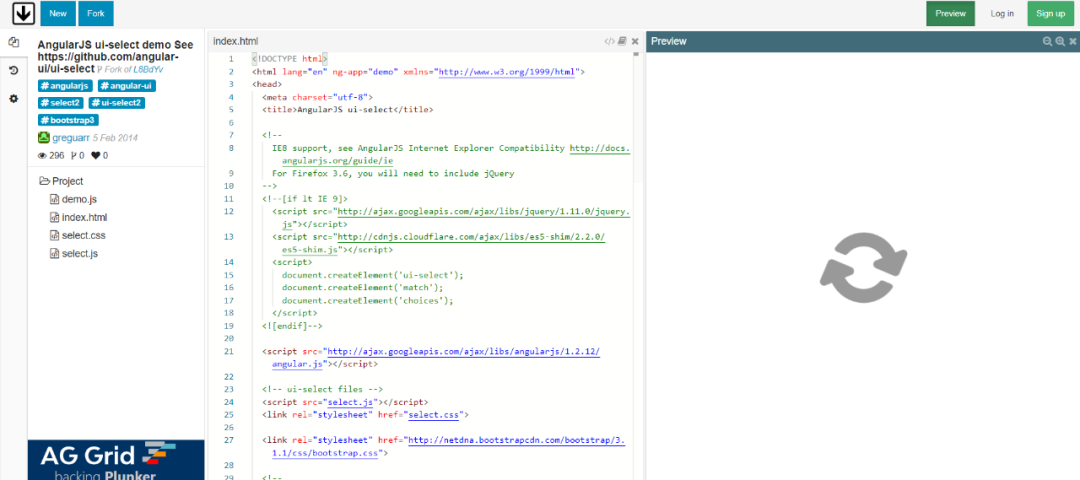
Plnkr(国外)
网址:https://plnkr.co/
"Plnkr"(通常读作"Plunker")是一个在线代码编辑器,专门用于前端开发。它提供了一个简单易用的平台,允许开发者快速创建、编辑、保存和分享HTML、CSS和JavaScript代码。以下是Plnkr的一些主要特点:
实时预览:Plnkr支持在编写代码的同时提供实时预览,这对于前端开发来说非常有用,可以立即看到代码更改的效果。
代码共享和协作:用户可以保存他们的项目并生成一个独特的URL,以便与他人分享他们的工作。这使得协作和代码评审变得非常方便。
无需安装:作为一个基于网页的工具,Plnkr无需任何安装,用户可以在任何有网络的设备上使用它。
易于使用:它拥有一个直观的用户界面,适合各个水平的开发者,包括初学者。
多文件项目:与一些其他在线代码编辑器不同,Plnkr支持多文件项目,允许更复杂的前端工程。
集成常用库:Plnkr提供了对多个流行的JavaScript库和CSS框架的快速访问,如jQuery、AngularJS、Bootstrap等。
用于教育和演示:它的简易性和实时预览功能使其成为教育和演示Web技术的理想工具。
Plnkr非常适合快速原型制作、学习前端编程或者进行小规模的协作项目。它的低门槛和易于访问的特性使它成为前端开发者常用的工具之一。

inscode(国内,提供免费环境)
网址:https://inscode.csdn.net/
"InsCode" 是一个在线编程、协作和分享社区,为编码爱好者提供了一个多功能且用户友好的平台。InsCode的主要特点包括:
无需安装:作为一个基于网页的平台,用户无需安装任何软件,使编程更加方便。
在线代码编辑器:提供支持多种编程语言的简单直观的代码编辑器,包括C、C++、Java、Python、JavaScript等。编辑器还支持多文件项目和标准文件操作。
实时预览:用户可以在编辑器中直接查看代码的执行结果,便于及时反馈和迭代。
协作和版本控制:该平台支持团队协作,允许多个用户加入编程项目并实时编写代码。还包括版本控制功能,使用户可以回滚到之前的代码版本,防止数据丢失或错误提交。
社区分享功能:InsCode具有社区特性,用户可以与他人分享他们的代码,并提供详细说明和标签。这个功能不仅用于分享,也用于从社区其他成员的代码中学习。
适合编程爱好者:这个平台非常适合对编程充满热情的人,他们可以在这个社区环境中进行交流、协作和学习。
总体来说,InsCode是一个实用且吸引人的平台,为程序员提供了直观的编码工具、协作功能和社区互动,所有这些都可以通过网页浏览器访问。
码上掘金(国内,免费)
网址:https://code.juejin.cn/
码上掘金是一个为广大开发者提供代码在线 Playground 的平台,具备轻量简单、易使用、现代标准、模块化、实时编辑,所见即所得等特性。内置了 ES Modules 支持,并且支持 React、Vue 等流行前端框架。
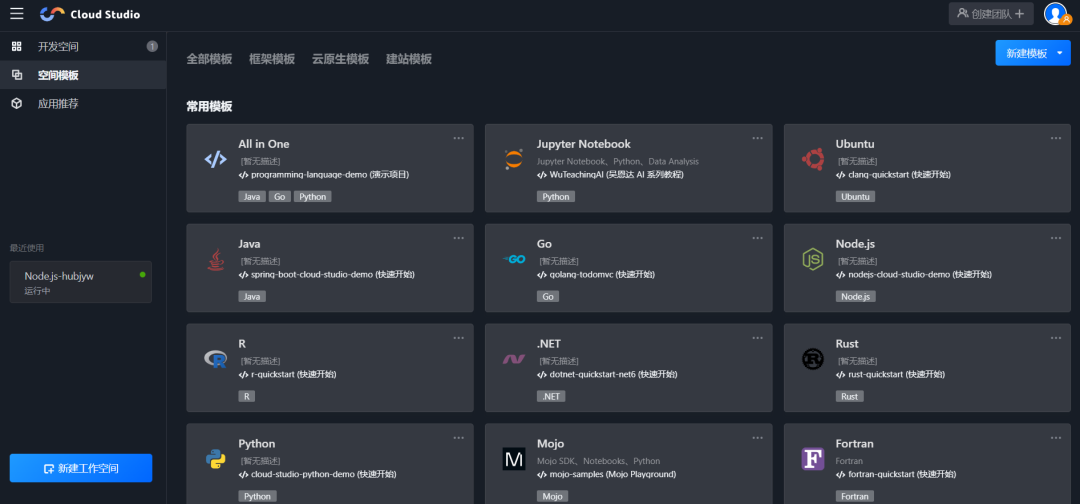
Cloud Studio(国内,提供免费环境)
网址:https://ide.cloud.tencent.com/
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能使用。
每个月有免费的1000分钟的时长,如果用完可以选择充值,或者是等下个月重新给予的1000分钟


微信搜索,关注公众号“程序猿的游戏开源工具密圈”(ID:gh_cc865e4c536b)