文章目录
- 前言
- transition属性语法
- 宽度改变效果
- 透明度改变效果
- 位置改变效果
- `如有启发,可点赞收藏哟~`
前言
通常,当一个元素的样式属性值发生变化时,会立即看到页面发生变化。
css属性transition能让页面元素不是立即的、而是慢慢的从一种状态变成另外一种状态,从而表现出一种动画过程。
transition属性语法
| 属性 | 介绍 |
|---|---|
| transition-property | 元素的哪一个属性将用过渡表现。例如, opacity,color。默认值是all。 |
| transition-duration | 元素过渡过程持续时间。例如,1s。默认值是0s。 |
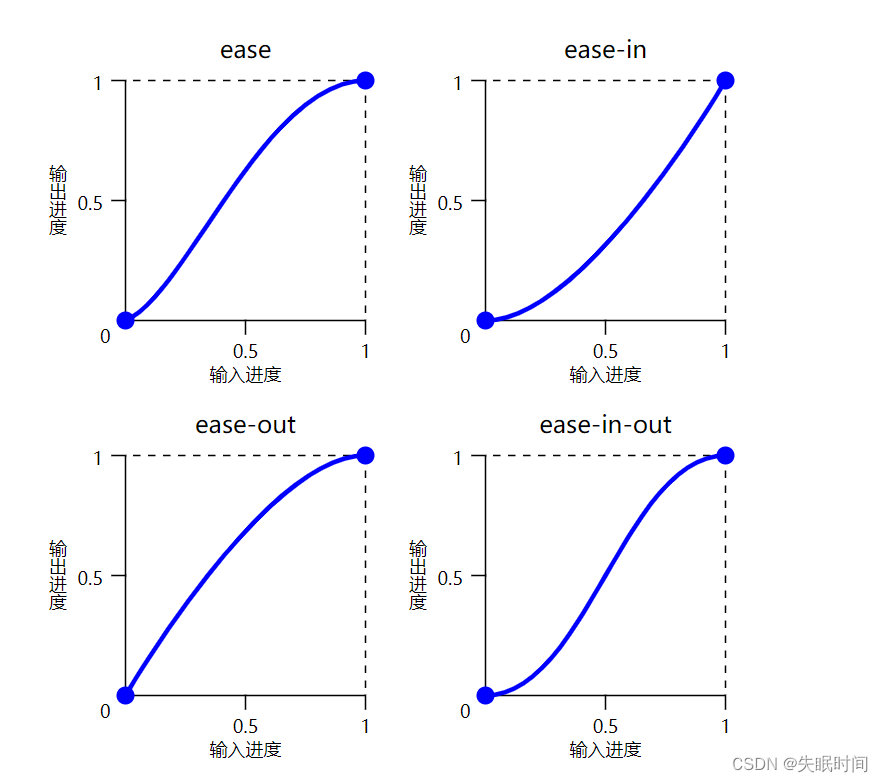
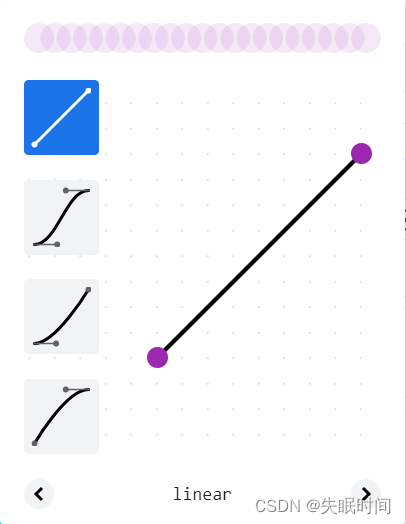
| transition-timing-function | 元素过渡时的速率函数。例如, linear、 ease-in、steps动画分段函数或自定义的 cubic-bezier 函数)。默认值是ease,中间快,两头慢。 |
| transition-delay | 元素过渡延迟的时间。例如,1s。默认值是0s |
| transition | 没有定义上述的,可以按照上述的属性依次填写,空格格式。且可以以逗号隔开操作多种不同元素属性的配置 |





属性和方法太多,可按实际效果调试
宽度改变效果
<template>
<div class="content" :class="{'content-fade': fade}"></div>
</template>
<script>
import { defineComponent, ref } from "vue";
export default defineComponent({
name: "App",
components: {},
setup() {
const fade = ref(true);
const change = () => (fade.value = !fade.value);
setInterval(() => {
change()
}, 4000);
return {
fade,
};
},
});
</script>
<style scoped>
.content {
width: 200px;
height: 120px;
background-color: aqua;
transition: width 3s;
/* transition: width 3s steps(+3); */
}
.content-fade {
width: 50px;
};
</style>
透明度改变效果
<template>
<div class="content" :class="{'content-fade': fade}"></div>
</template>
<script>
import { defineComponent, ref } from "vue";
export default defineComponent({
name: "App",
components: {},
setup() {
const fade = ref(true);
const change = () => (fade.value = !fade.value);
change()
setInterval(() => {
change()
}, 3000);
return {
fade,
};
},
});
</script>
<style scoped>
.content {
width: 200px;
height: 120px;
background-color: aqua;
transition: opacity 3s ;
}
.content-fade {
opacity: 0;
};
</style>
位置改变效果
<template>
<div class="page">
<div
class="circle"
:class="[fade ? 'circle-fade-in' : 'circle-fade-out']"
></div>
</div>
</template>
<script>
import { defineComponent, ref } from "vue";
export default defineComponent({
name: "App",
components: {},
setup() {
const fade = ref(true);
const change = () => (fade.value = !fade.value);
setInterval(() => {
change();
}, 5000);
return {
fade,
};
},
});
</script>
<style scoped>
.page {
width: 100vw;
height: 100vh;
position: relative;
}
.circle {
position: absolute;
width: 120px;
height: 120px;
border-radius: 50%;
background-color: aqua;
transition: all 5s linear;
}
.circle-fade-in {
top: 0px;
left: 0px;
}
.circle-fade-out {
top: calc(100vh - 120px);
left: calc(100vw - 120px);
}
</style>