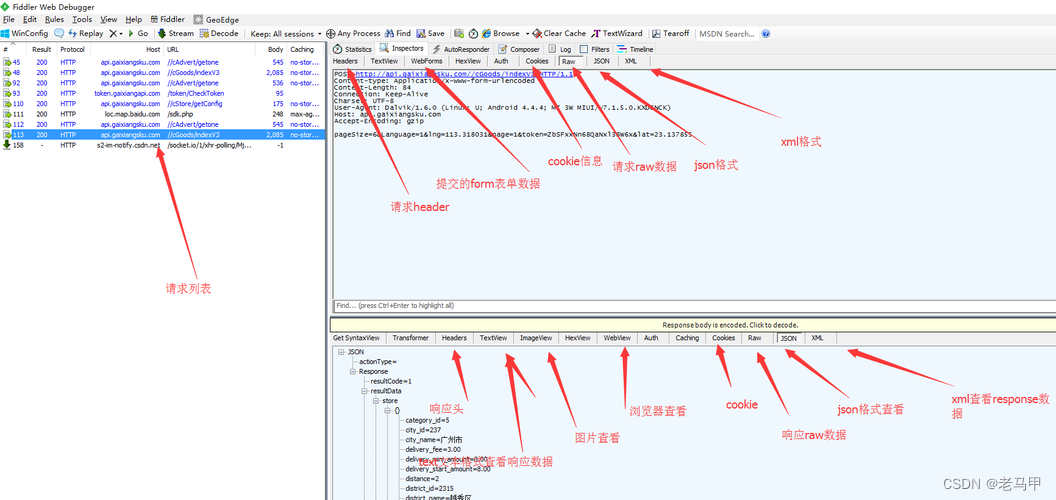
一、Fiddler【推荐window使用】
介绍:个人认为是 Windows 平台最好用的抓包工具;
下载:Fiddler | Web Debugging Proxy and Troubleshooting Solutions
使用方式:这一篇文章写的很全,认真看完就够用了 Fiddler 抓包工具总结
二、Charles【推荐Mac使用】
介绍:Mac 一般用 Charles 的较多,其实 Charles 还有 Windows、Linux 版本,但需要收费;
下载:Charles Web Debugging Proxy • HTTP Monitor / HTTP Proxy / HTTPS & SSL Proxy / Reverse Proxy
使用方式:这里有一个系列的文章(但是服务器好像不稳定,有时打不开) 抓包工具Charles的使用教程
三、vConsole【推荐H5环境使用】
介绍:腾讯出品,一个轻量、可拓展、针对手机网页的前端开发者调试面板;
链接:GitHub - Tencent/vConsole: A lightweight, extendable front-end developer tool for mobile web page.
使用方式:看看 README 就行啦
四、Chrome DevTools
介绍:我想应该不用多介绍了吧,主要推荐一下 Chorme Inspect ,可以用来调试 Android Webview;
使用方式:这两篇文章虽然比较老,但相对较全 chrome inspect 远程调测:Chrome on Android之一 普通调试,chrome://inspect 移动前端调试方案(Android + Chrome 实现远程调试),由于国内网络环境,可能会出现 打开白屏的情况,可以看考 Chrome inspect 白屏解决方案
五、Wireshark
介绍:其实这个我也不熟,只是见别人用过,是一个 网络封包分析软件 ,比如:客户端发了请求,但服务端没收到,可以用来抓取服务端网卡记录来分析;
链接:Wireshark · Go Deep