目录
前言
实验要求
实验三 简单注册的实现
实验目的:
实验内容:
实验提示: 无
三、遇到的问题总结(如果有问题,请总结。如果没问题请写“无”)
正文开始
第一步建立项目
第二步选择empty views activity点击next
编辑
第三步起名字,点击finish
第四步对 activity _main.xml文件操作进行布局
第五步,建立两个新文件,建立方法如下
LoadingActivity.java中的代码
ResultActivity.java中的代码
activity_loading.xml代码
activity result.xml代码
MainActivity.java代码
结语
前言
不会写《Android程序设计》实验报告没关系,小光手把手教你怎么写。
下来我们先看一下,这次老师布置的实验要求(●'◡'●)
实验要求
实验三 简单注册的实现
实验环境:Android Studio
实验目的:
- 熟悉Android常见界面控件的使用,能够熟练掌握至少七种常见控件。
- 在自己搭建的开发环境完成一个注册页面的效果。
实验内容:
请按照以下要求完成操作,要求如下:
- 通过简单控件实现一个类似注册界面的效果;本界面为参考页面样式。
最少实现七种控件,其中涉及至少2个页面:
- 文本必选:TextView、EditText
- 图片二选一:ImageView、ImageButton
- 按钮必选:Button、RadioButton、CheckBox
- 可选:togglebutton
- 进度条三选一:ProgressBar、SeekBar、RatingBar
实验提示: 无
- 程序源代码(只贴 .java和对应的.xml程序)
- 运行结果界面
三、遇到的问题总结(如果有问题,请总结。如果没问题请写“无”)
注意:
这篇文章中小光会带你们将老师布置的实验内容这部分,详细的讲解一下,大家可以直接复制代码,也可以学习一下怎么写,在这个基础上加以拓展,这样就不会查重了。
正文开始
小光的文章百分百可以成功!得到了大家的广泛认可
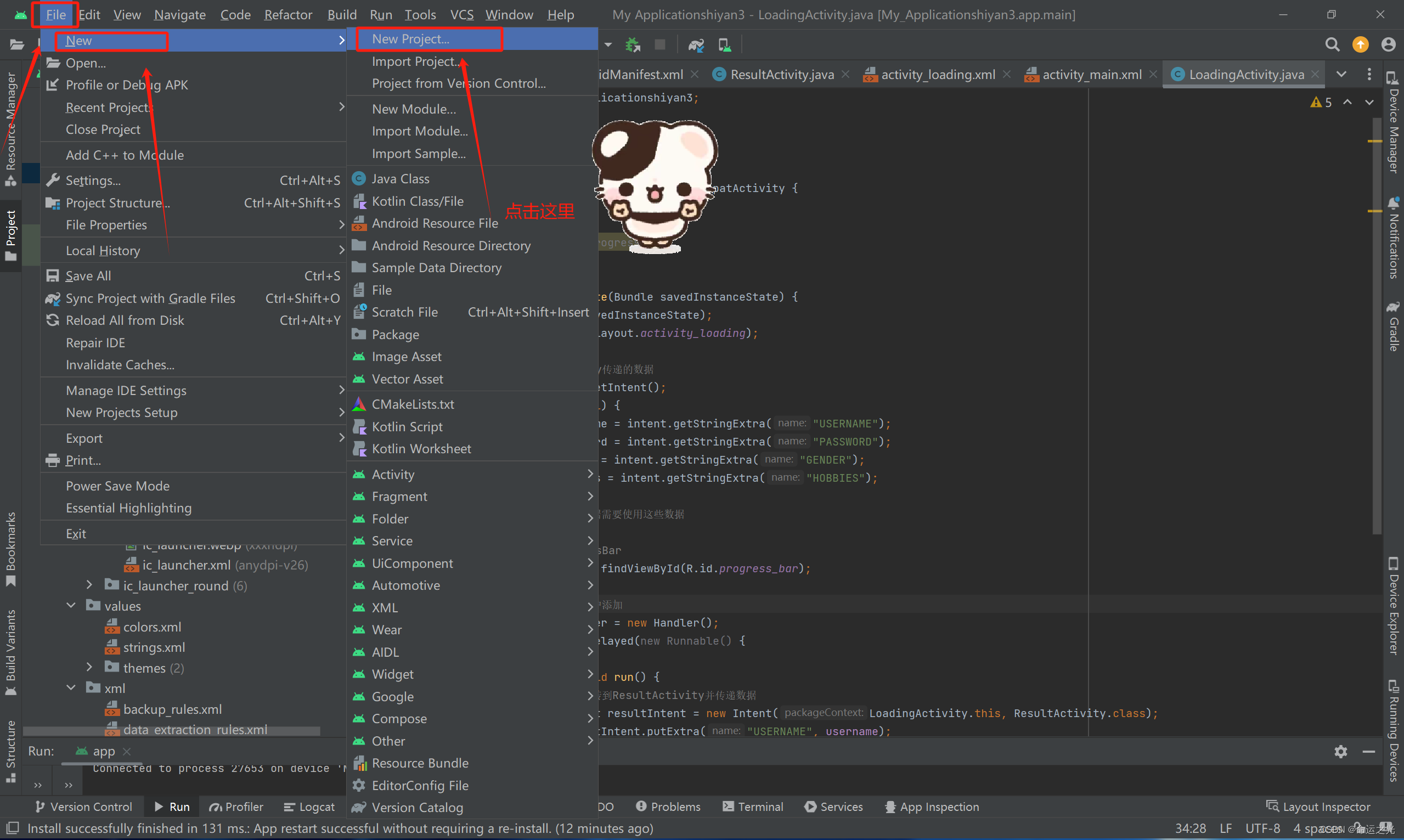
第一步建立项目

第二步选择empty views activity点击next
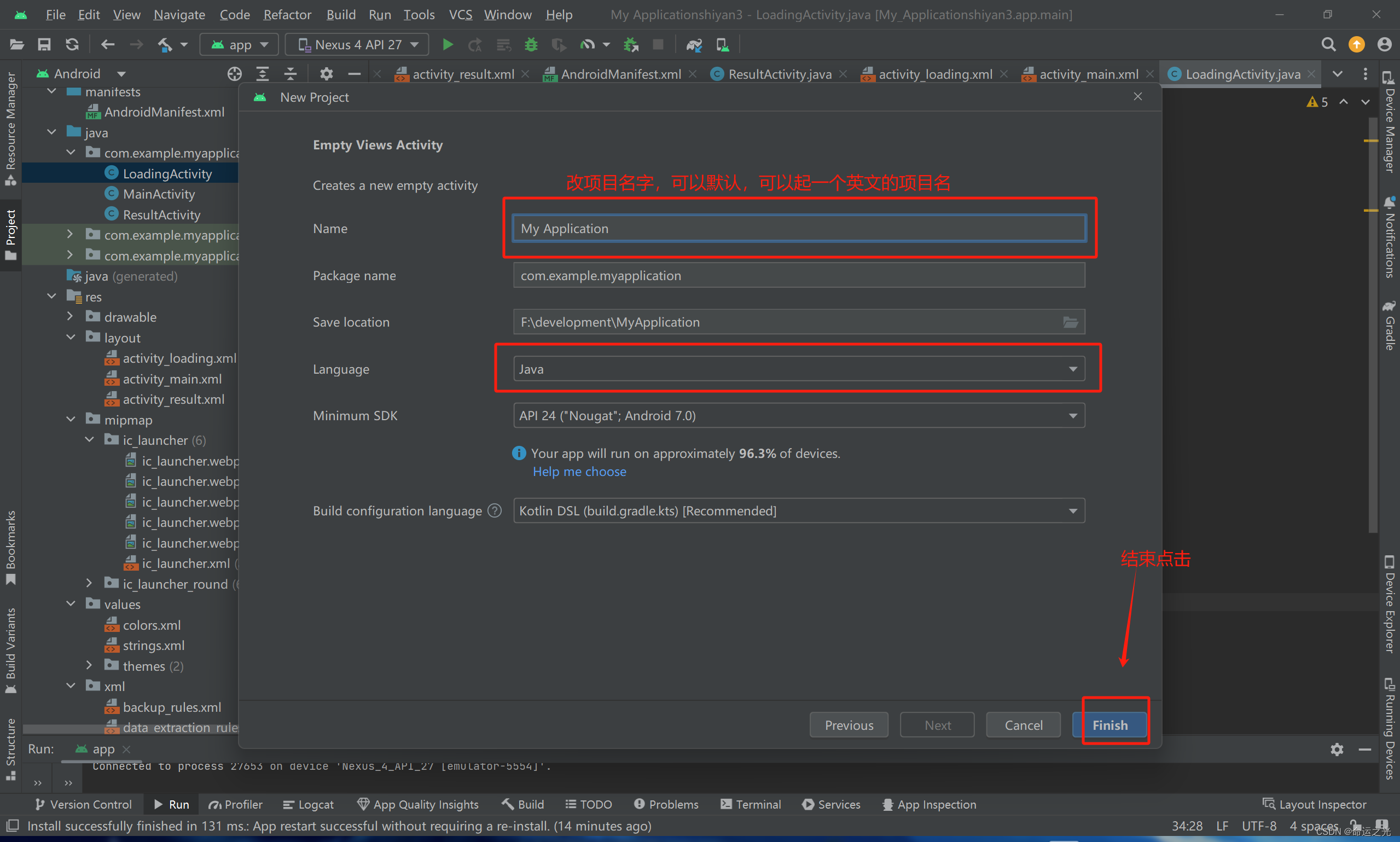
第三步起名字,点击finish

见到下面的页面我们的项目就算新建成功了 (是不是很简单),下来让我们开始,进行实验内容的实现。

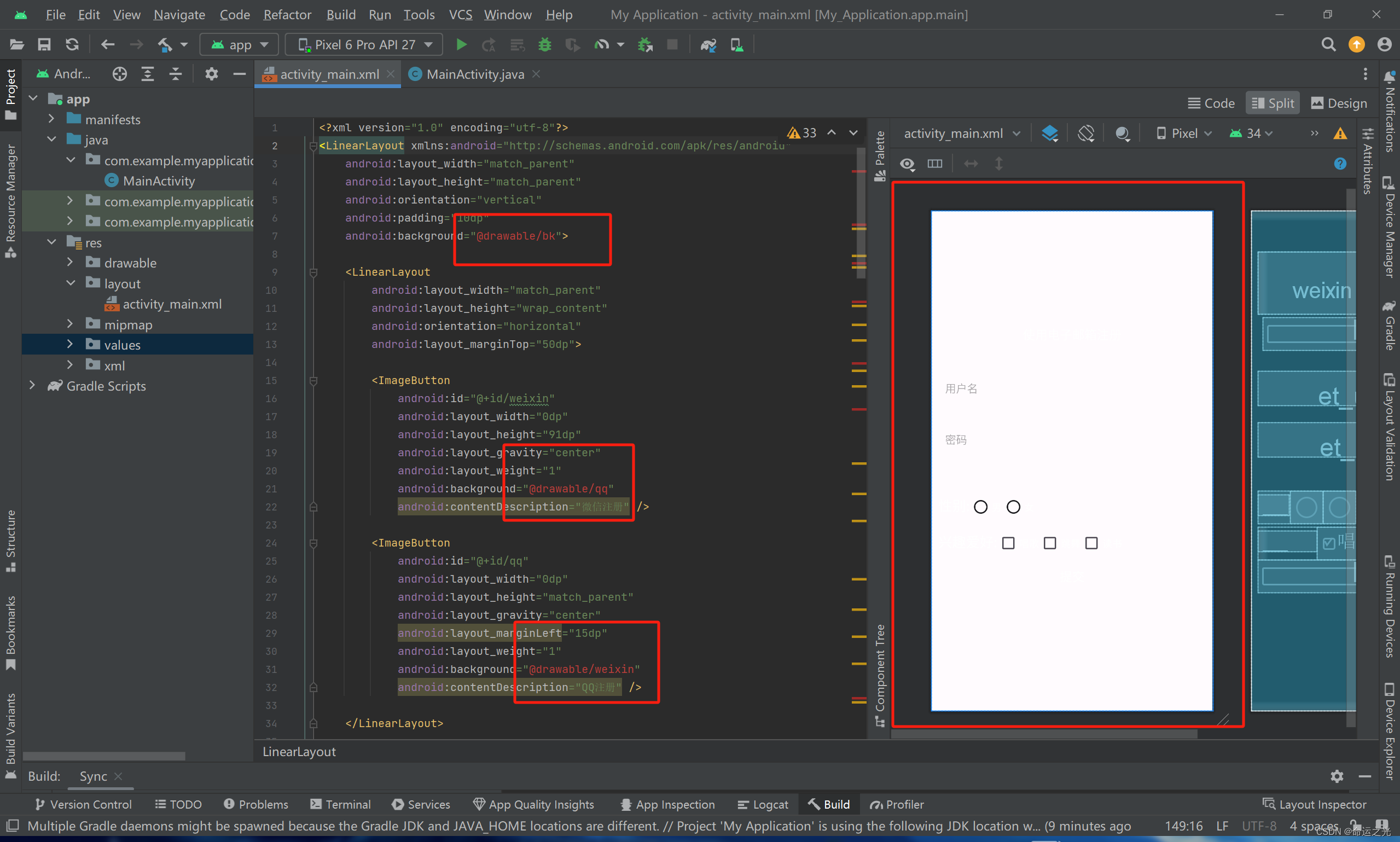
第四步对 activity _main.xml文件操作进行布局

老师要求我们的布局是长这个样子的,我们看一下👇👇👇
我知道大家肯定不会对页面进行布局,那我们就废话不多说,这里直接复制我帮大家写好的布局即可。
下面展示一下我的布局
activity _main.xml中的代码如下,直接复制即可
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"
android:background="@drawable/bk">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="50dp">
<ImageButton
android:id="@+id/weixin"
android:layout_width="0dp"
android:layout_height="91dp"
android:layout_gravity="center"
android:layout_weight="1"
android:background="@drawable/qq"
android:contentDescription="微信注册" />
<ImageButton
android:id="@+id/qq"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginLeft="15dp"
android:layout_weight="1"
android:background="@drawable/weixin"
android:contentDescription="QQ注册" />
</LinearLayout>
<Button
android:id="@+id/dianzi"
android:layout_width="378dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/bg_username"
android:text="使用电子邮箱注册"
android:textColor="#FFFFFF"
android:textSize="18sp"
android:layout_marginTop="5dp"/>
<EditText
android:id="@+id/et_username"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="用户名"
android:textColor="#00FFA1"
android:textSize="16sp"
android:maxLines="1"
android:padding="10dp"
android:layout_marginTop="30dp"
android:background="@drawable/bg_transparent"/>
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="密码"
android:textColor="#00FFA1"
android:textSize="16sp"
android:maxLines="1"
android:padding="10dp"
android:inputType="textPassword"
android:background="@drawable/bg_transparent"
android:layout_marginTop="25dp"/>
<RadioGroup
android:id="@+id/rg_gender"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="50dp">
<TextView
android:id="@+id/tv_gender"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别:"
android:textColor="#FFFFFF"
android:textSize="20sp"/>
<RadioButton
android:id="@+id/rb_male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:textColor="#FFFFFF"/>
<RadioButton
android:id="@+id/rb_female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textColor="#FFFFFF"/>
</RadioGroup>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="5dp">
<TextView
android:id="@+id/tv_hobby"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="兴趣爱好:"
android:textColor="#FFFFFF"
android:textSize="20sp"/>
<CheckBox
android:id="@+id/checkbox_sing"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="唱歌"
android:textColor="#FFFFFF"/>
<CheckBox
android:id="@+id/checkbox_dance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="跳舞"
android:textColor="#FFFFFF"/>
<CheckBox
android:id="@+id/checkbox_read"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="读书"
android:textColor="#FFFFFF"/>
</LinearLayout>
<Button
android:id="@+id/btn_submit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/but_1"
android:text="提交"
android:textColor="#FFFFFF"
android:textSize="18sp"/>
</LinearLayout>然后你们看到的就会是这个结果,不要怕,小光会带你们解决
问题就算这样子,没有图片,还有红色报错。没关系,小光下来教大家快速解决。

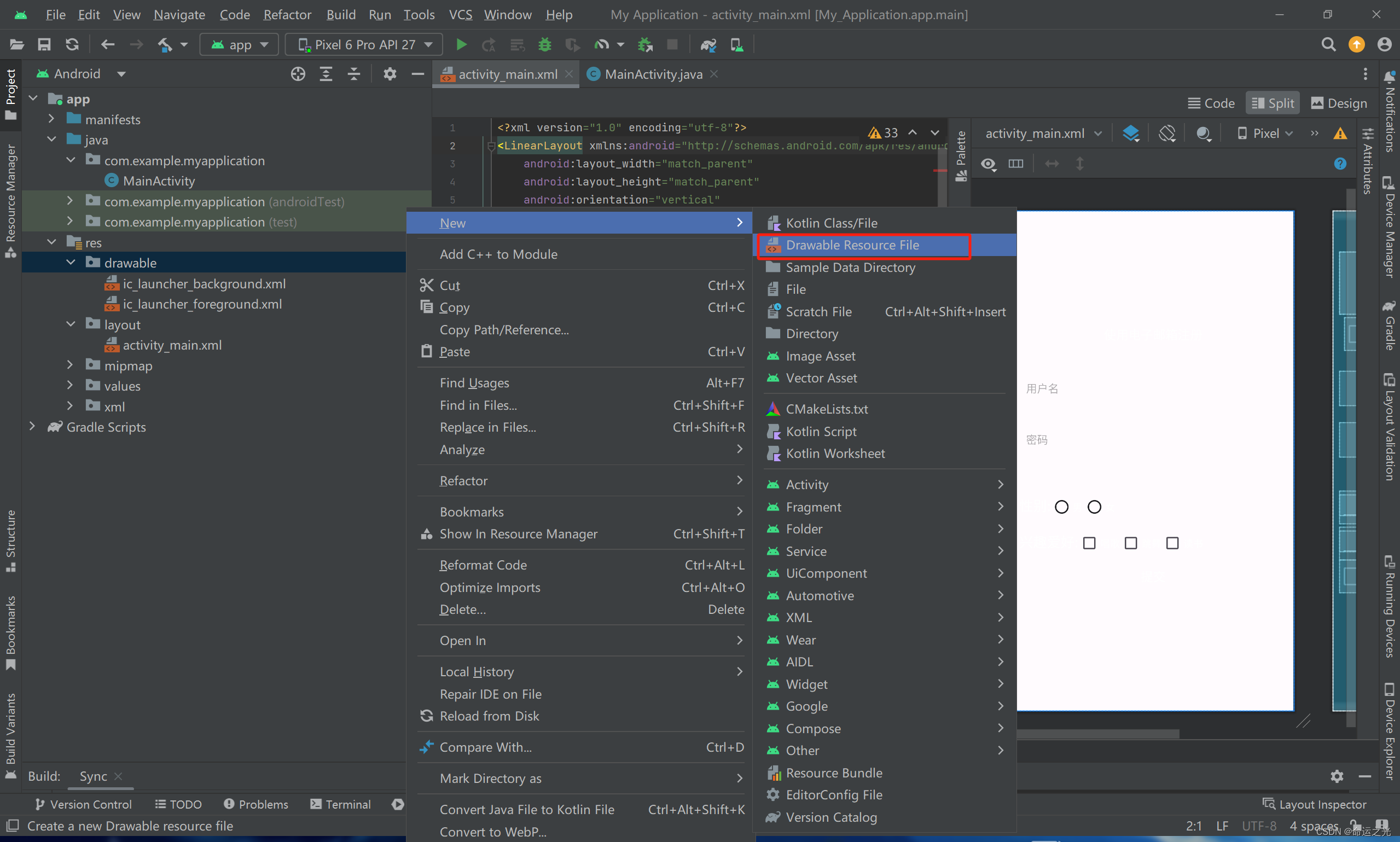
这里大家先按照下面的操作来做
(1)对着图片新建立xml文件

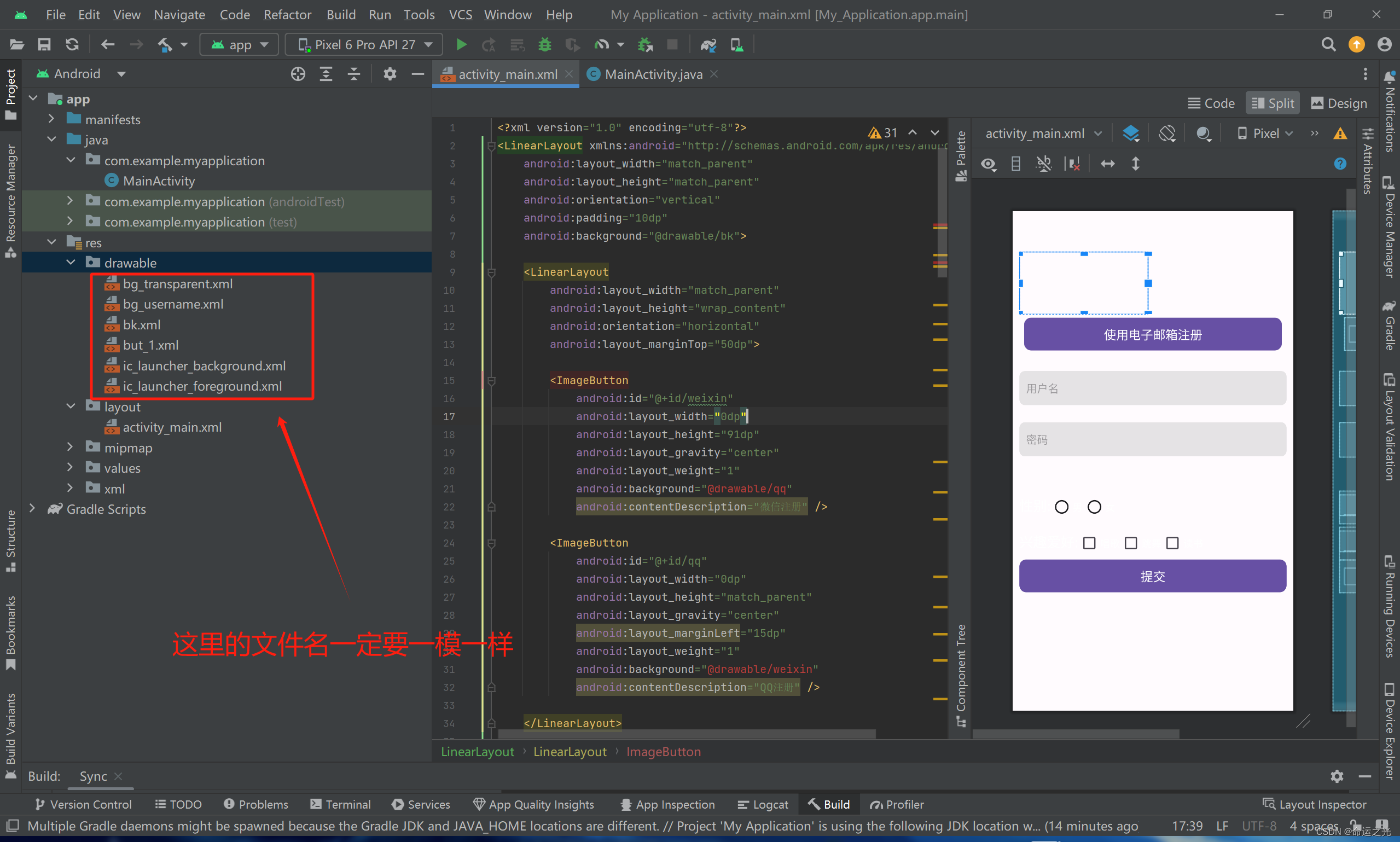
最终建立好后的样子是这样的,这里注意文件名一定要一模一样
这里建立好文件就行了,(为了方便大家)文件里面什么都不用写。这样 activity _main.xml就可以找到我们代码中的文件了。
这样要是大家相加布局文件中的内容我会把内容放在最后,大家直接复制就行。

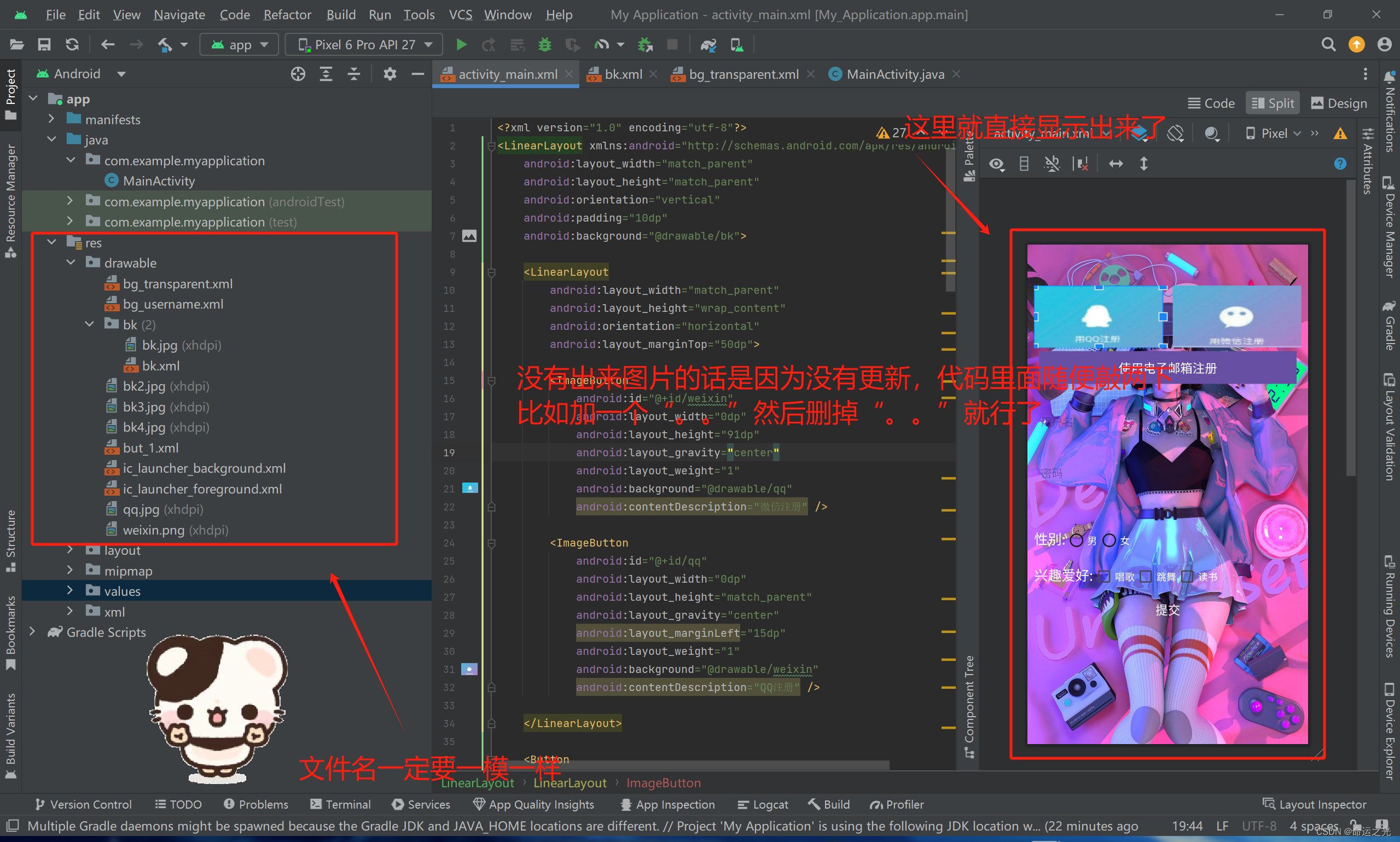
然后加入背景图片(背景图片加入自己的背景图)
这里主要是文件名字要一样,这样就可以直接用了。

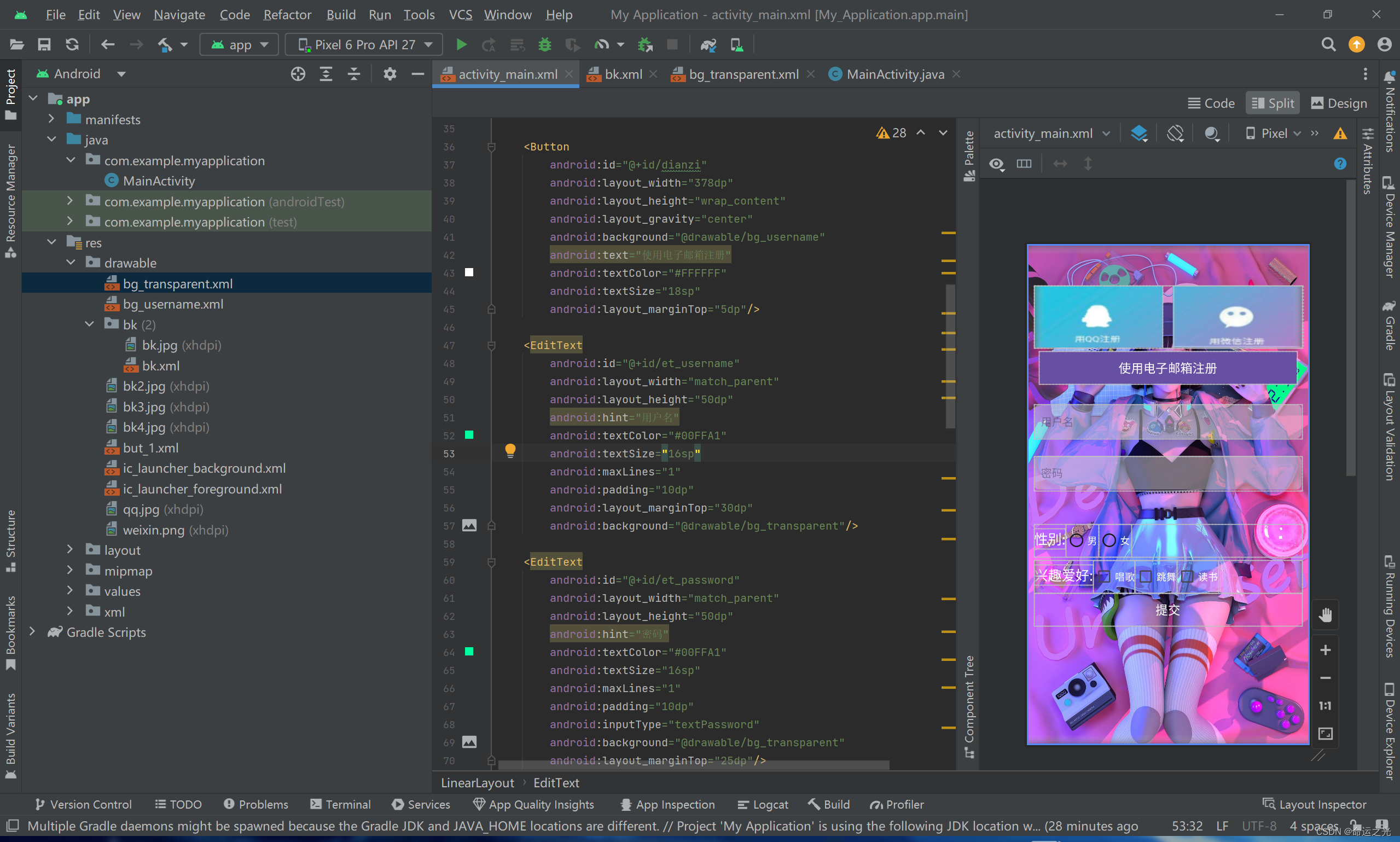
这里我们加一些输入框的背景(不然都看不清了)

对应代码如下:
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#80CCCCCC" />
<corners android:radius="8dp" />
</shape>
效果展示

这样我们的布局就做完了。下面的内容就非常简单了,写到这里我已经写累了,相信大家也看累了,那么下来我们就直接我能复制,加快我们的速度吧,gogogo(●'◡'●)
第五步,建立两个新文件,建立方法如下

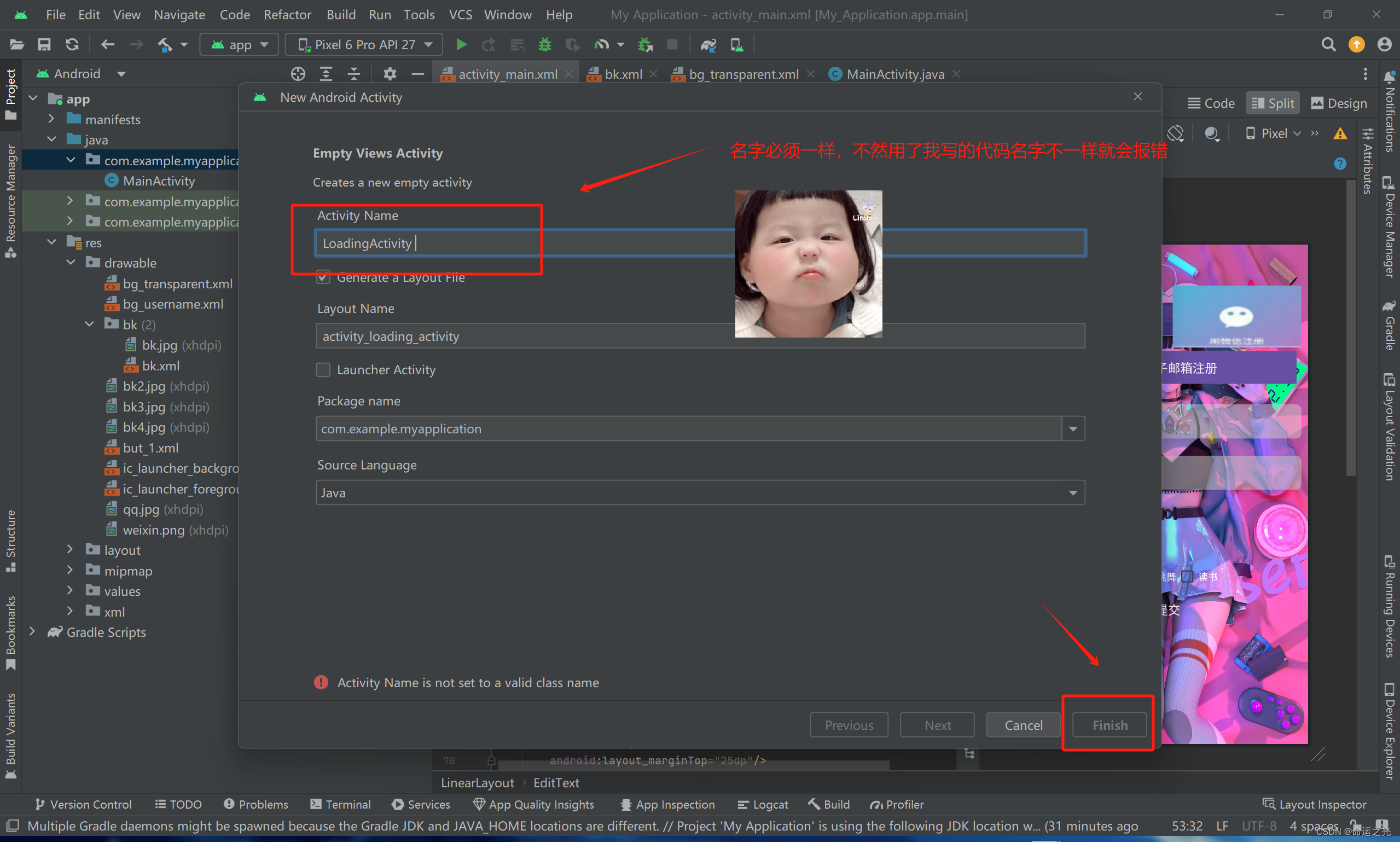
第一个LoadingActivity

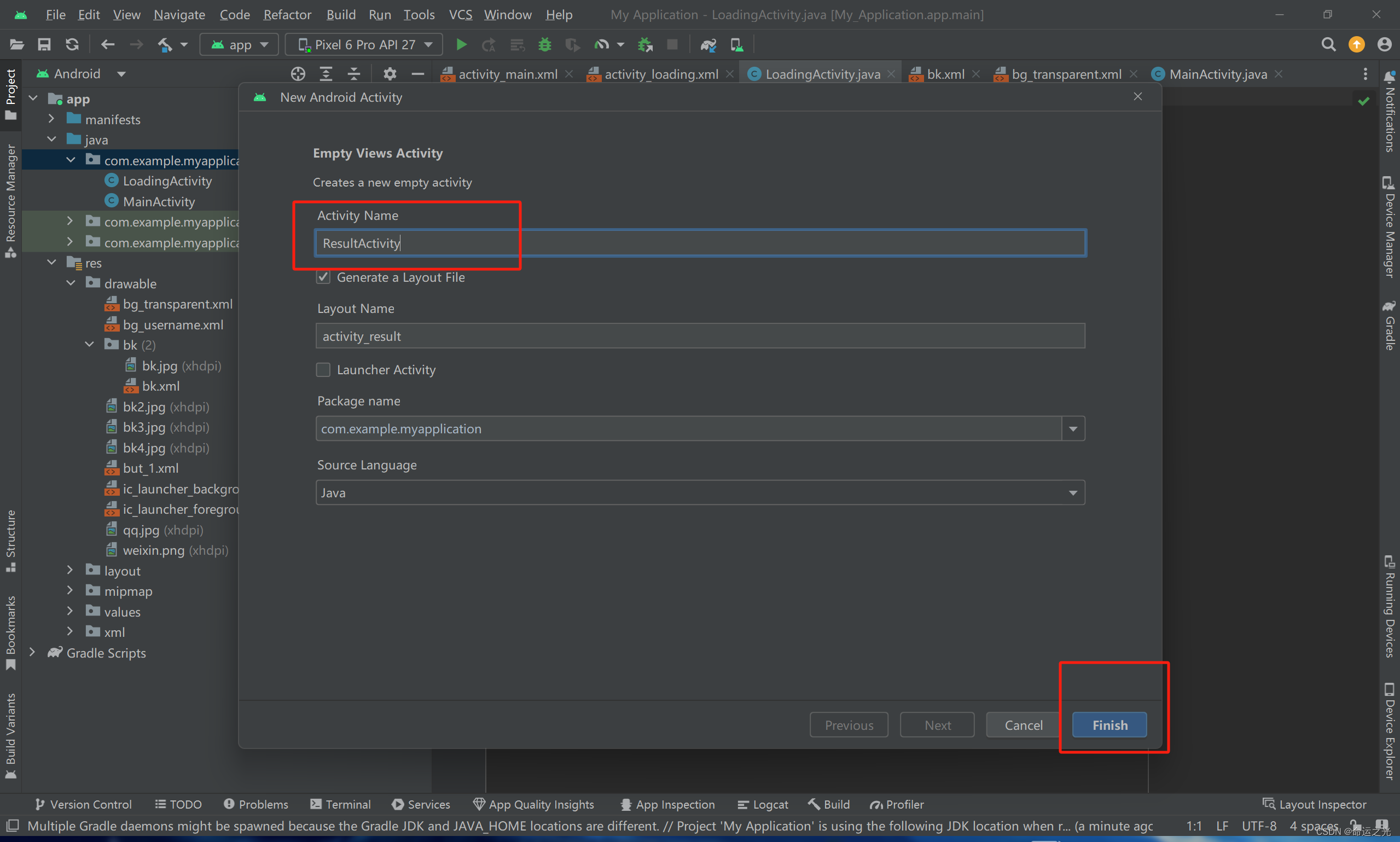
第二个ResultActivity

下载开始直接复制即可,无脑复制,快速结束战斗(估计要5花分钟)
LoadingActivity.java中的代码
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageButton;
import android.widget.ProgressBar;
import android.os.Handler;
import android.widget.TextView;
import android.content.Intent;
public class LoadingActivity extends AppCompatActivity {
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_loading);
// 获取MainActivity传递的数据
Intent intent = getIntent();
if (intent != null) {
String username = intent.getStringExtra("USERNAME");
String password = intent.getStringExtra("PASSWORD");
String gender = intent.getStringExtra("GENDER");
String hobbies = intent.getStringExtra("HOBBIES");
// 在这里可以根据需要使用这些数据
// 显示ProgressBar
progressBar = findViewById(R.id.progress_bar);
// 在onCreate中添加
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
// 跳转到ResultActivity并传递数据
Intent resultIntent = new Intent(LoadingActivity.this, ResultActivity.class);
resultIntent.putExtra("USERNAME", username);
resultIntent.putExtra("PASSWORD", password);
resultIntent.putExtra("GENDER", gender);
resultIntent.putExtra("HOBBIES", hobbies);
startActivity(resultIntent);
// 关闭当前Loading页面
finish();
}
}, 3000); // 延迟3秒
}
}
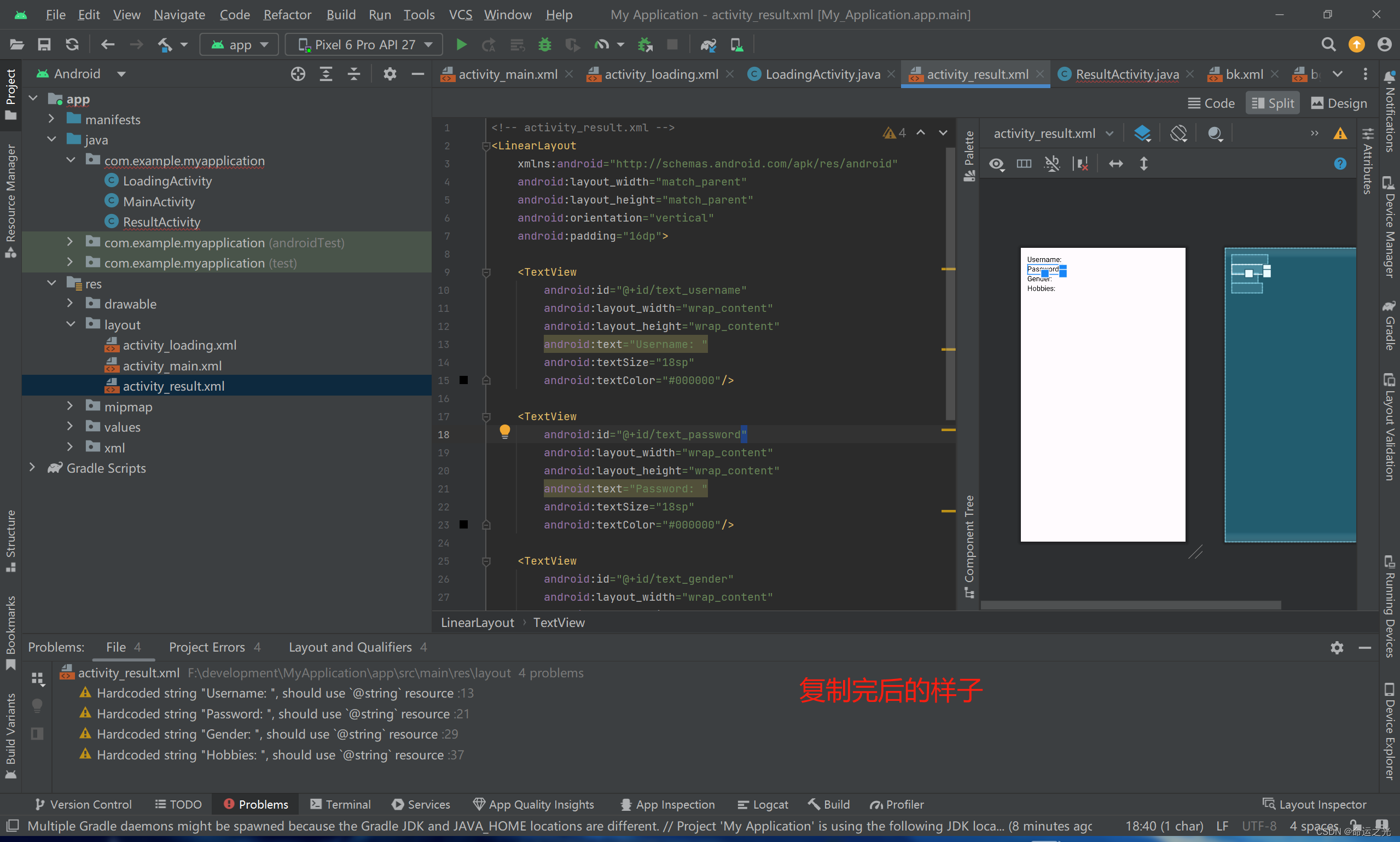
}复制完后会看见这样子

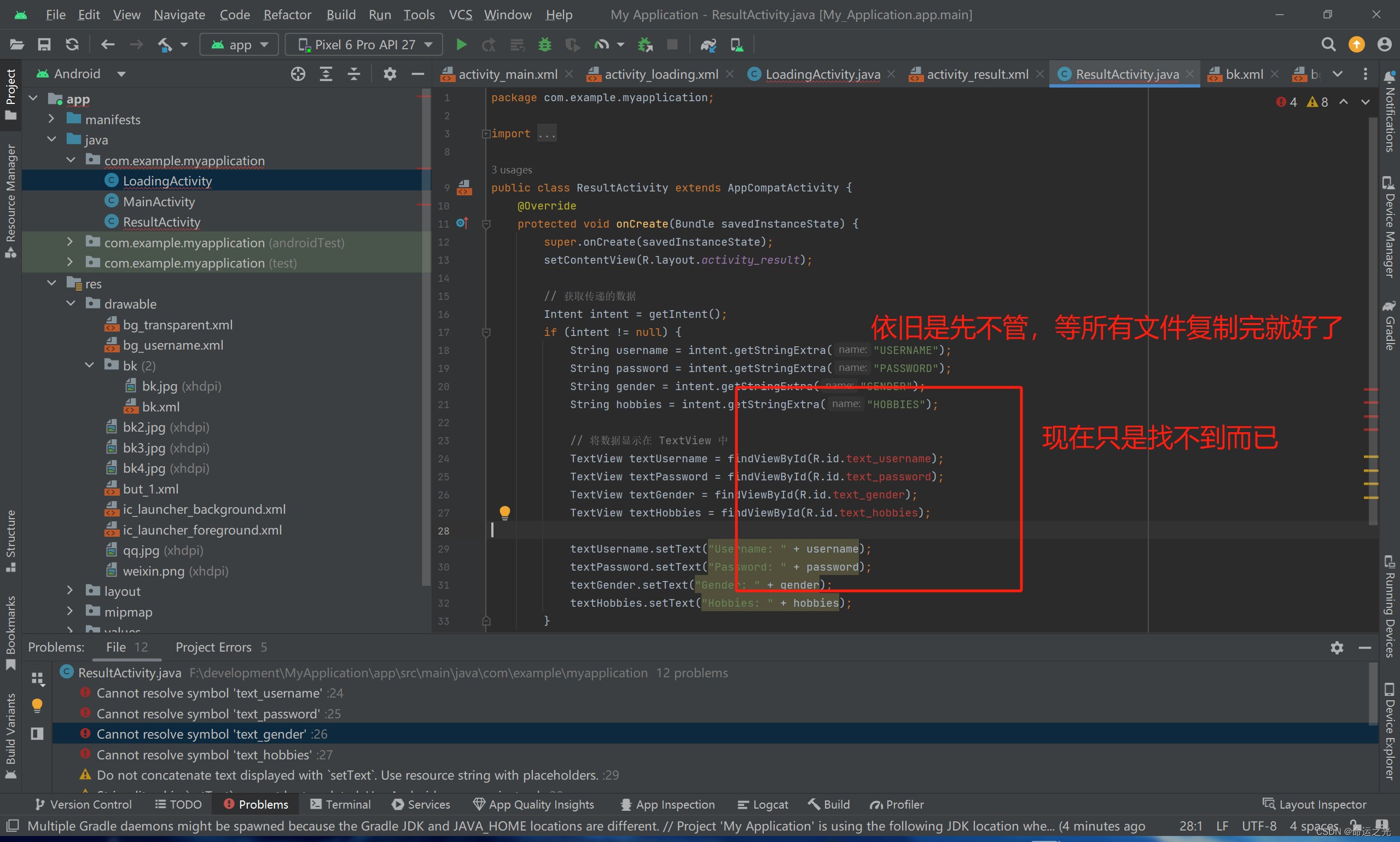
ResultActivity.java中的代码
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
import android.content.Intent;
public class ResultActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_result);
// 获取传递的数据
Intent intent = getIntent();
if (intent != null) {
String username = intent.getStringExtra("USERNAME");
String password = intent.getStringExtra("PASSWORD");
String gender = intent.getStringExtra("GENDER");
String hobbies = intent.getStringExtra("HOBBIES");
// 将数据显示在 TextView 中
TextView textUsername = findViewById(R.id.text_username);
TextView textPassword = findViewById(R.id.text_password);
TextView textGender = findViewById(R.id.text_gender);
TextView textHobbies = findViewById(R.id.text_hobbies);
textUsername.setText("Username: " + username);
textPassword.setText("Password: " + password);
textGender.setText("Gender: " + gender);
textHobbies.setText("Hobbies: " + hobbies);
}
}
}

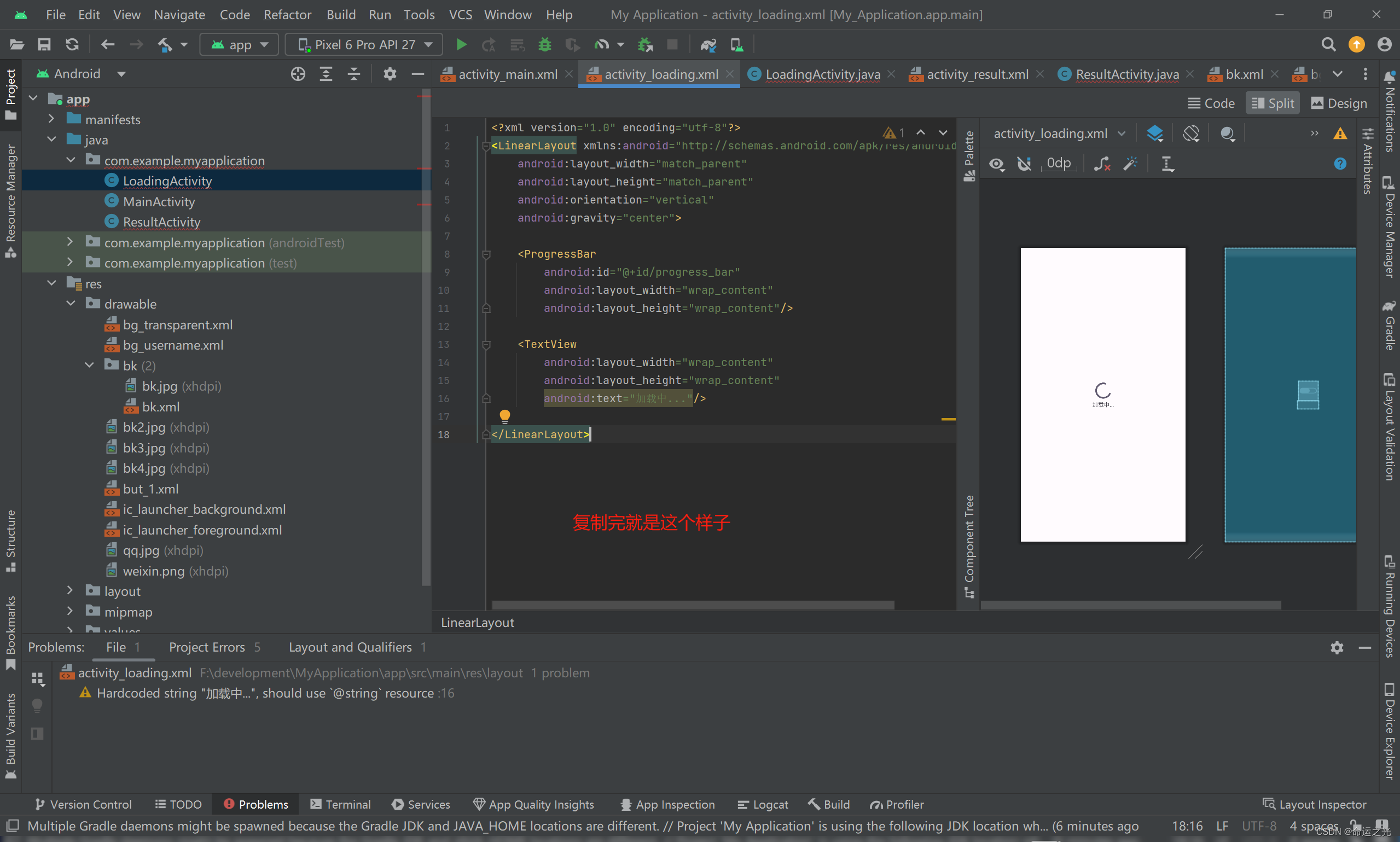
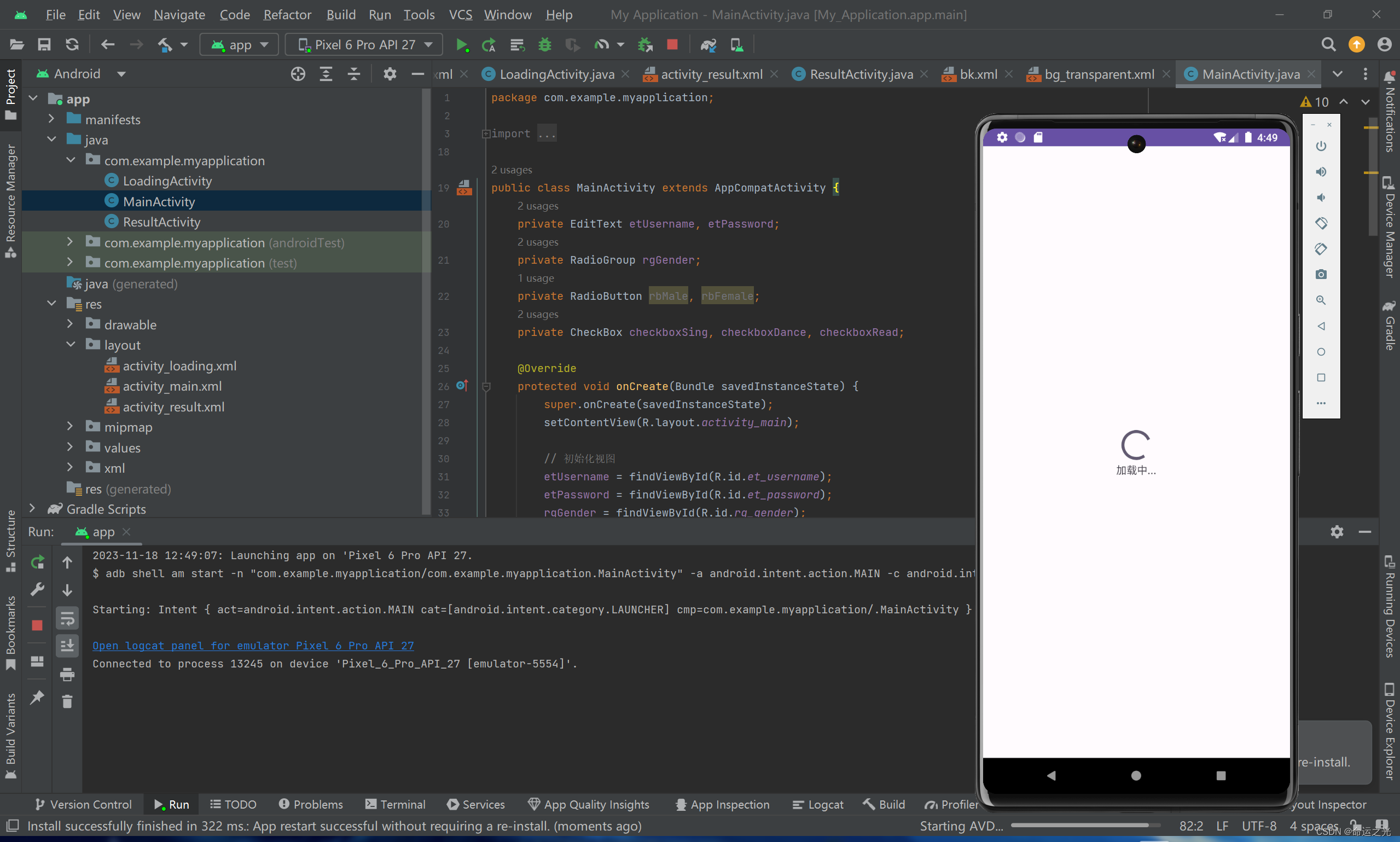
activity_loading.xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<ProgressBar
android:id="@+id/progress_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="加载中..."/>
</LinearLayout>
activity result.xml代码
<!-- activity_result.xml -->
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/text_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Username: "
android:textSize="18sp"
android:textColor="#000000"/>
<TextView
android:id="@+id/text_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Password: "
android:textSize="18sp"
android:textColor="#000000"/>
<TextView
android:id="@+id/text_gender"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Gender: "
android:textSize="18sp"
android:textColor="#000000"/>
<TextView
android:id="@+id/text_hobbies"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hobbies: "
android:textSize="18sp"
android:textColor="#000000"/>
</LinearLayout>

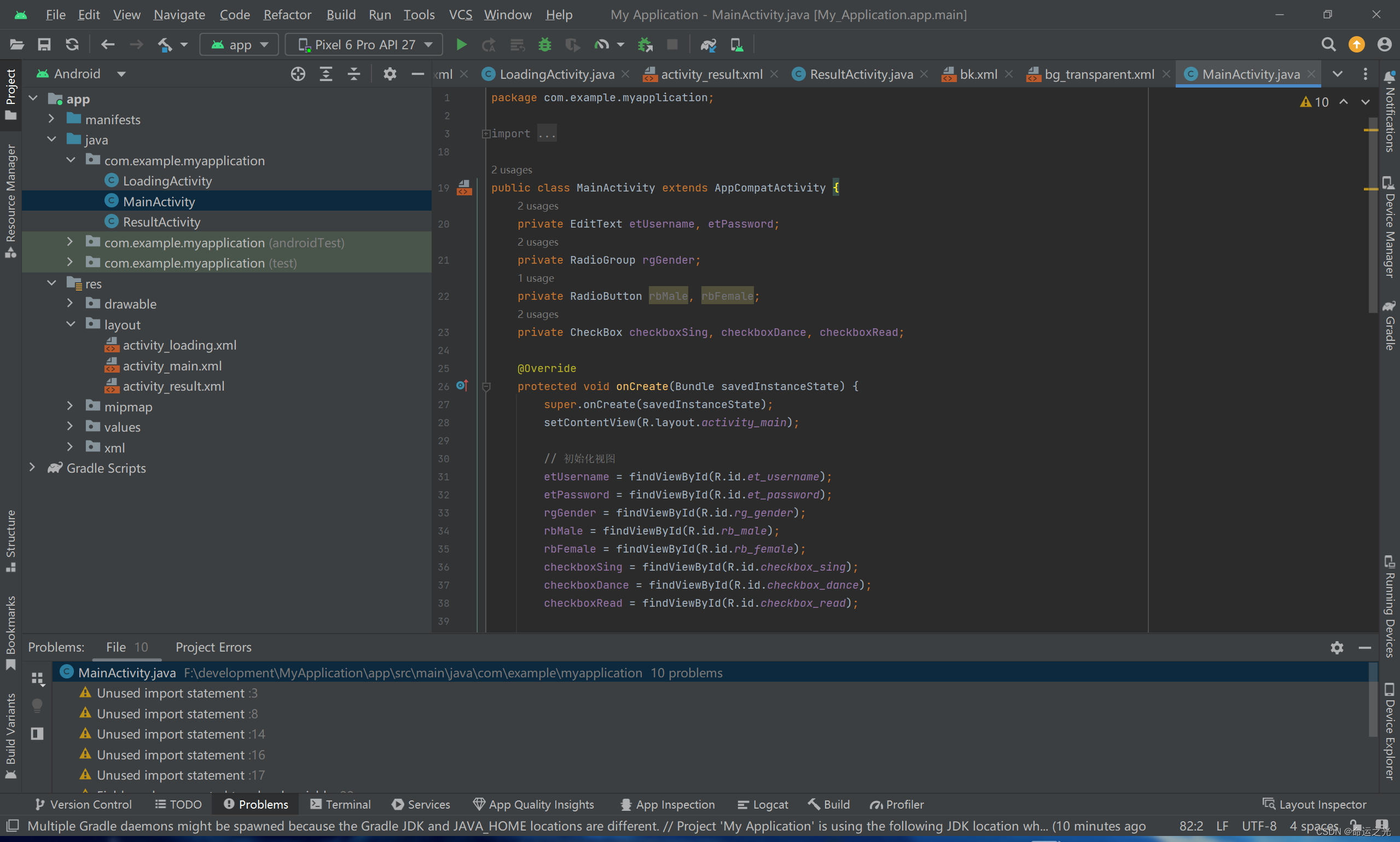
MainActivity.java代码
package com.example.myapplication;
import androidx.activity.result.contract.ActivityResultContracts;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Parcelable;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioGroup;
import android.widget.RadioButton;
import android.widget.Toast;
import android.widget.CheckBox;
import android.widget.ImageButton;
import android.os.SystemClock;
public class MainActivity extends AppCompatActivity {
private EditText etUsername, etPassword;
private RadioGroup rgGender;
private RadioButton rbMale, rbFemale;
private CheckBox checkboxSing, checkboxDance, checkboxRead;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化视图
etUsername = findViewById(R.id.et_username);
etPassword = findViewById(R.id.et_password);
rgGender = findViewById(R.id.rg_gender);
rbMale = findViewById(R.id.rb_male);
rbFemale = findViewById(R.id.rb_female);
checkboxSing = findViewById(R.id.checkbox_sing);
checkboxDance = findViewById(R.id.checkbox_dance);
checkboxRead = findViewById(R.id.checkbox_read);
// 假设有一个按钮点击事件触发传递数据到 ResultActivity
Button submitButton = findViewById(R.id.btn_submit);
submitButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 获取输入的文本
String username = etUsername.getText().toString();
String password = etPassword.getText().toString();
// 获取选中的性别
String gender = "";
int selectedId = rgGender.getCheckedRadioButtonId();
if (selectedId == R.id.rb_male) {
gender = "男";
} else if (selectedId == R.id.rb_female) {
gender = "女";
}
// 获取选中的兴趣爱好
StringBuilder hobbies = new StringBuilder();
if (checkboxSing.isChecked()) {
hobbies.append("唱歌 ");
}
if (checkboxDance.isChecked()) {
hobbies.append("跳舞 ");
}
if (checkboxRead.isChecked()) {
hobbies.append("读书");
}
// 创建一个Intent传递数据到ResultActivity
Intent intent = new Intent(MainActivity.this, LoadingActivity.class);
intent.putExtra("USERNAME", username);
intent.putExtra("PASSWORD", password);
intent.putExtra("GENDER", gender);
intent.putExtra("HOBBIES", hobbies.toString());
// 启动 ResultActivity
startActivity(intent);
}
});
}
}

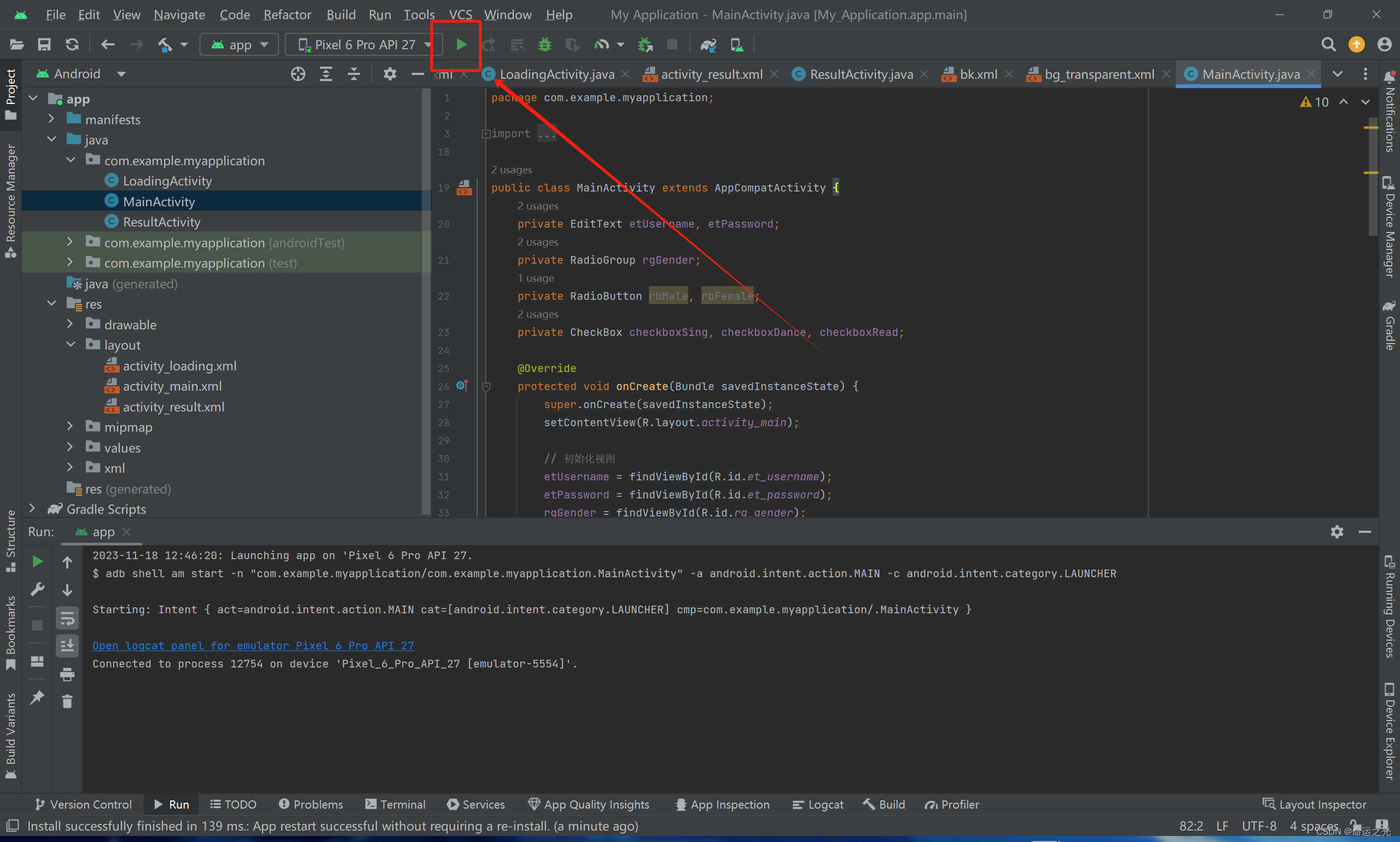
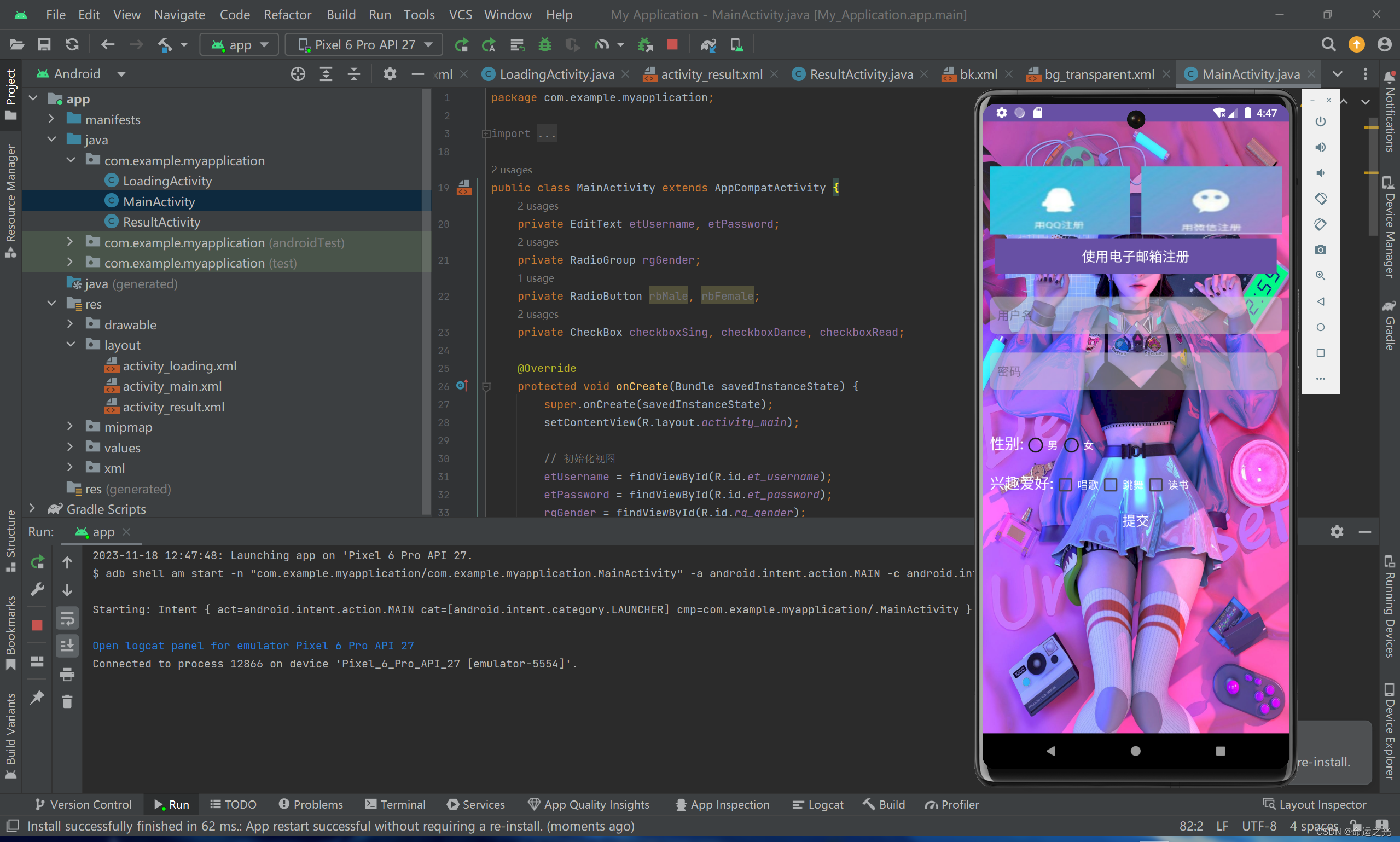
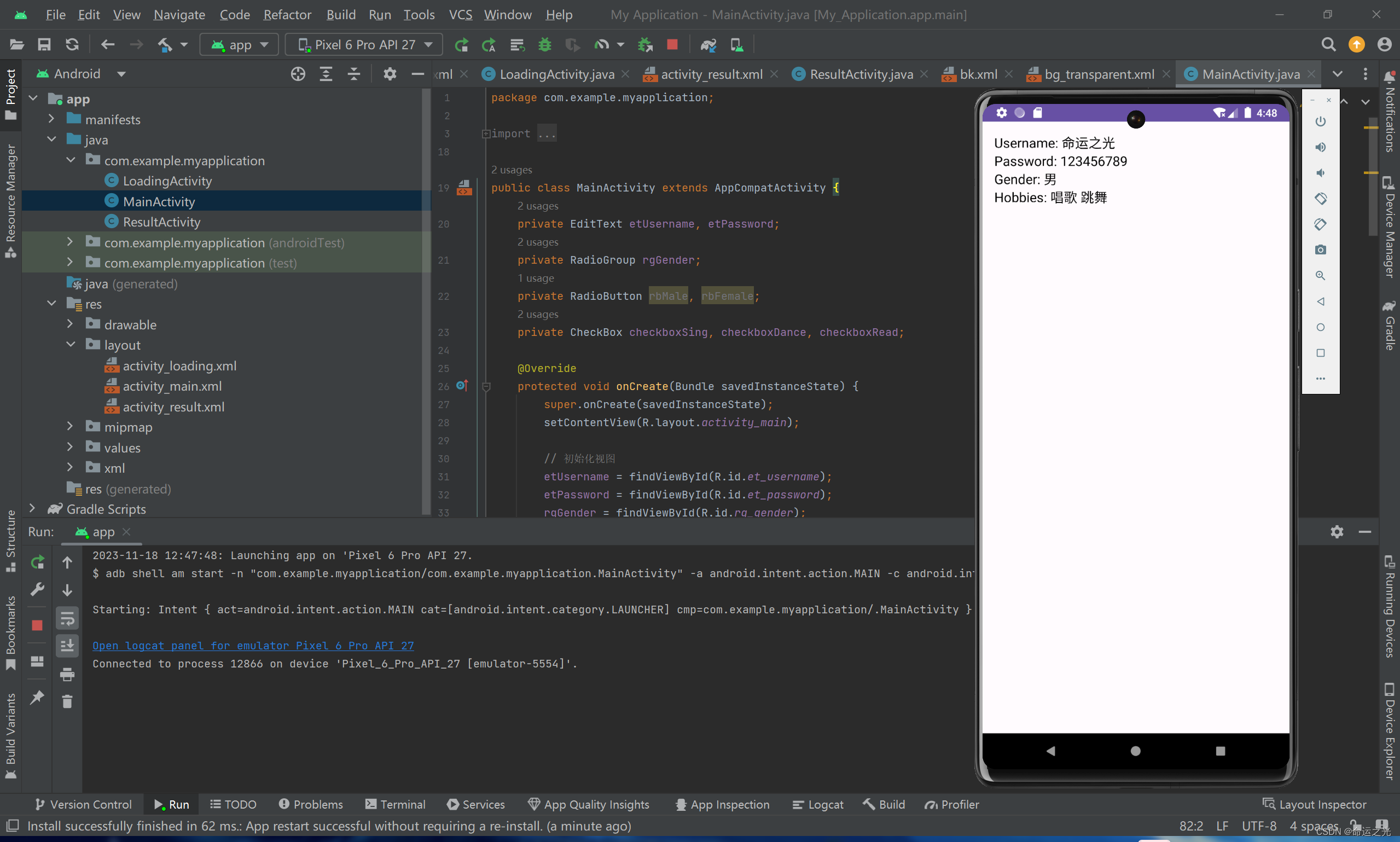
很好,复制到这里,你的实验就算是完成了,接下来让我们运行看看效果吧
点击运行




这样就结束了,感谢大家的观看,百分百成功,不会出现运行不了的问题。但一定要按照小光的代码复制,全部复制粘贴就行了。这里强调一下,文件的名字,所有的名字必须都和展示的图片中一模一样,不然会报错。
结语
关注小光,小光帮你写实验报告(不是真的帮你写,就是我写好,你直接复制拿走的那种)也可以看看小光的其他文章,小光是全能的。

🌌点击下方个人名片,交流会更方便哦~(欢迎到博主主页加入我们的 CodeCrafters联盟一起交流学习)↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓