HTML5简介与基础骨架

HTML5介绍
HTML5是用来描述网页的一种语言,被称为超文本标记语言。用HTML5编写的文件,后缀以.html结尾
HTML是一种标记语言,标记语言是一套标记标签。标签是由尖括号包围的关键字,例如:<html>
标签有两种表现形式:
- 双标签,例如:
<html></html> - 单标签,例如:
<img>
HTML5的DOCTYPE声明
DOCTYPE是document type (文档类型) 的缩写。<!DOCTYPE html >是H5的声明位于文档的最前面,处于标签之前。 他是网页必备的组成部分,避免浏览器的怪异模式。
<!DOCTYPE html>
HTML5基本骨架

html标签
定义 HTML 文档,这个元素我们浏览器看到后就明白这是个HTML文档了,所以你的其它元素要包裹在它里面,标签限定了文档的开始点和结束点。
<!DOCTYPE html>
<html>
</html>
head标签
head标签用于定义文档的头部。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
<!DOCTYPE html>
<html>
<head>
</head>
</html>
body标签
body 元素定义文档的主体。
body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
它会直接在页面中显示出来,也就是用户可以直观看到的内容
<!DOCTYPE html>
<html>
<head>
</head>
<body>
我会显示在浏览器中
</body>
</html>
title标签
- 可定义文档的标题。
- 它显示在浏览器窗口的标题栏或状态栏上。
<title>标签是<head>标签中唯一必须要求包含的东西,就是说写head一定要写title<title>的增加有利于SEO优化
SEO是搜索引擎优化的英文缩写。通过对网站内容调整,满足搜索引擎的排名需求
<!DOCTYPE html>
<html>
<head>
<title>第一个页面</title>
</head>
<body>
我会显示在浏览器中
</body>
</html>
meta标签
meta标签用来描述一个HTML网页文档的属性,关键词等,例如:charset="utf-8"是说当前使用的是utf-8编码格式,在开发中我们经常会看到utf-8,或是gbk,这些都是编码格式,通常使用utf-8。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>itbaizhan</title>
</head>
<body>
</body>
</html>
标签之标题
标题介绍与应用
标题(Heading)是通过 <h1> - <h6>标签进行定义的。
<h1>定义最大的标题 <h6>定义最小的标题
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
生成h1~h6快捷键:h$*6
VSCode插件快速打开浏览器

快速打开浏览器
扩展 -> 搜索open in browser -> 点击安装
正确使用标题
请确保将 HTML 标题标签只用于标题。
不要仅仅是为了生成粗体或大号的文本而使用标题。
正确使用标题有益于SEO
应该将< h1> 用作主标题(最重要的),其后是 <h2>(次重要的),再其次是 <h3>,以此类推
标题标签位置摆放
在标签中添加属性:align="left | center | right" 默认居左
标签之段落、换行、水平线
标签之段落< p >
段落是通过<p>标签定义的
<p>这是一个段落 </p>
<p>这是另一个段落</p>
换行< br />
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br>
<br /> 元素是一个空的 HTML 元素。
<p>这个<br>段落<br>演示了分行的效果</p>
水平线< hr />
<hr/>标签在 HTML 页面中创建水平线
<hr color="" width="" size="" align=""/>
属性:
- color:设置水平线的颜色
- width:设置水平线的宽度
- size:设置水平线的高度
- align:设置水平线的对齐方式(默认居中),可取值left|right
标签之图片
网站中最多的元素
网站中最多的元素毋庸置疑,一定是图片
标签定义 HTML 页面中的图像
<img src="" alt="" title="" width="" height="">
注意事项
<img>是单标签,不需要进行闭合操作
属性:
- src:路径(图片地址与名字)
- alt:规定图像的替代文本
- width:规定图像的宽度
- height:规定图像的高度
- title:鼠标悬停在图片上给予提示
图片路径详解
绝对路径
绝对路径是电脑的盘符存储与访问的具体地址
E:\itbaizhanCode\1.jpg
<img src="E:\html\1.jpg">
相对路径
两者相对关系,两者在同⼀路径下可以直接访问
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据结构</title>
</head>
<body>
<img src="C:\Users\HX\Desktop\JAVA\计算机底层知识资料.jpg" alt="">
<img src="数据结构.png" alt="" width="4500px">
<img src="hello/大学规划.png" alt="">
</body>
</html>
- 子级关系:
/ - 父级关系:
../ - 同级关系:
./(可以省略)
网络路径
具体的⽹络地址: http://iwenwiki.com/api/newworld/images/n1.png
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="http://iwenwiki.com/api/newworld/images/n1.png" alt="">
</body>
</html>
标签之超文本链接
超链接描述
HTML使用标签 <a>来设置超文本链接
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档
<a href="url">链接文本</a>
超链接属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="file:///D:/HTML5/07_%E6%A0%87%E7%AD%BE%E4%B9%8B%E5%9B%BE%E7%89%87/index.html">
总结</a>
</body>
</html>
在标签<a>中使用了href属性来描述链接的地址
默认情况下,链接将以,以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
特别提示
后期我们会通过CSS样式修改掉这些效果
超链接表现
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手
标签之文本
常用文本标签
| 标签 | 描述 |
|---|---|
<em> | 定义着重文字 |
<b> | 定义粗体文本 |
<i> | 定义斜体字 |
<strong> | 定义加重语气 |
<del> | 定义删除字 |
<span> | 元素没有特定的含义 |
特别提示
常用文本标签和段落是不同的,段落代表一段文本,而文本标签一般表示文本词汇
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <b>b 加粗</b> <em>em 着重</em> <i>i 斜体</i> <strong>strong 语气加重</strong> <span>span 无意义,方便css</span> <del>del 删除</del> </body> </html>
列表标签之有序列表
有序列表
有序列表是一列项目,列表项目使用数字进行标记。 有序列表始于<ol> 标签。每个列表项始于 <li>标签。
<ol>
<li>苹果</li>
<li>橘子</li>
</ol>
type属性
<ol>的属性type 拥有的选项
- 1 表示列表项目用数字标号(1,2,3…)
- a 表示列表项目用小写字母标号(a,b,c…)
- A 表示列表项目用大写字母标号(A,B,C…)
- i 表示列表项目用小写罗马数字标号(i,ii,iii…)
- I 表示列表项目用大写罗马数字标号(I,II,III…)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
<li>火龙果</li>
</ol>
<ol type="A">
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
<li>火龙果</li>
</ol>
<ol type="a">
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
<li>火龙果</li>
</ol>
<ol type="i">
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
<li>火龙果</li>
</ol>
<ol type="I">
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
<li>火龙果</li>
</ol>
</body>
</html>
有序列表嵌套
列表是可以进行嵌套的
<ol>
<li>百度</li>
<li>大厂
<ol>
<li>阿里</li>
<li>京东</li>
</ol>
</li>
<li>程序员</li>
</ol>
列表标签之无序列表
无序列表实现
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记
无序列表始于 <ul> 标签。每个列表项始于<li> 标签。
<ul>
<li>阿里</li>
<li>微软</li>
</ul>
type属性
<ul>的属性type 拥有的选项
- disc 默认实心圆
- circle 空心圆
- square 小方块
- none 不显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
<li>红龙果</li>
<li>榴莲</li>
</ul>
<ul type="circle">
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
<li>红龙果</li>
<li>榴莲</li>
</ul>
<ul type="square">
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
<li>红龙果</li>
<li>榴莲</li>
</ul>
<ul type="none">
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
<li>红龙果</li>
<li>榴莲</li>
</ul>
</body>
</html>
无序列表嵌套
列表是可以进行嵌套的
<ul>
<li>百度</li>
<li>
<ul>
<li>阿里</li>
<li>京东</li>
</ul>
</li>
<li>腾讯</li>
</ul>
常见应用场景
- 无序的列表效果
- 导航效果
导航效果
<ul>
<li>Xiaomi手机</li>
<li>Redmi 红米</li>
<li>电视</li>
<li>笔记本</li>
</ul>
快捷键
快速生成ul+li的布局:ul>li*3(数字根据自己的需要的li数量修改)
标签之表格
表格展示效果
表格在数据展示方面非常简单,并且表现优秀
表格组成与特点
行、列、单元格
单元格特点:同行等高、同列等宽。
表格标签
表格:
<table>行:
<tr>单元格(列):
<td>
<table>
<tr>
<td>百度</td>
<td>腾讯</td>
</tr>
<tr>
<td>阿里</td>
<td>京东</td>
</tr>
</table>
快捷键
快速生成表格结构:table> tr*2 > td *2{单元格}
表格属性
- border:设置表格的边框
- width:设置表格的宽度
- height:设置表格的高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="2" width="300" height="200">
<tr>
<td>HTML</td>
<td>HTML</td>
<td>HTML</td>
</tr>
<tr>
<td>HTML</td>
<td>HTML</td>
<td>HTML</td>
</tr>
<tr>
<td>HTML</td>
<td>HTML</td>
<td>HTML</td>
</tr>
</table>
</body>
</html>
表格单元格合并
单元格合并属性
- 水平合并:colspan
- 垂直合并:rowspan
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>水平合并:合并单元格6,7,8 :colspan</p>
<p>垂直合并:合并单元格15,20,25 : rowspan </p>
<p>合并单元格16,17,21,22</p>
<p>水平合并:保留左边,删除右边</p>
<p>垂直合并:保留上边,删除下边</p>
<table border="1" height="300" width="800">
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td colspan="3">单元格6</td>
<td>单元格9</td>
<td>单元格10</td>
</tr>
<tr>
<td>单元格11</td>
<td>单元格12</td>
<td>单元格13</td>
<td>单元格14</td>
<td rowspan="3">单元格15</td>
</tr>
<tr>
<td colspan="2" rowspan="2">单元格16</td>
<td>单元格18</td>
<td>单元格19</td>
</tr>
<tr>
<td>单元格23</td>
<td>单元格24</td>
</tr>
</table>
</body>
</html>
Form表单

表单在 Web 网页中用来给用户填写信息,从而能采用户信息,使网页具有交互的功能。
所有的用户输入内容的地方都用表单来写,如登录注册、搜索框
表单是由容器和控件组成的,一个表单一般应该包含用户填写信息的输入框,按钮等,这些输入框,按钮叫做控件,表单就是容器,它能够容纳各种各样的控件
<form action="url" method="get|post" name="myform"></form>
属性说明
action服务器地址
name表单名称
method中Get和Post的区别
- 数据提交方式,get把提交的数据url可以看到,post看不到
- get一般用于提交少量数据,post用来提交大量数据
表单元素
一个完整的表单包含三个基本组成部分:表单标签、表单域、表单按钮
- 表单标签
- 表单域
- 表单按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
<input type="text">
<input type="submit">
</form>
</body>
</html>
表单元素
文本框
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域
<form>
First name: <input type="text" name="firstname">
<br>
Last name: <input type="text" name="lastname">
</form>

密码框
密码字段通过标签<input type="password"> 来定义
<form>
Password: <input type="password" name="pwd">
</form>

温馨提示
密码字段字符不会明文显示,而是以星号或圆点替代
提交按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理
<form name="input" action="url" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
用户名:<input type="text">
密码:<input type="password">
<input type="submit" value="登录">
</form>
</body>
</html>
块元素与行内元素(内联元素)
HTML5出现之前,经常把元素按照块级元素和内联元素来区分。在HTML5中,元素不再按照这种⽅式来区分, 而是按照内容模型来区分,分为元数据型(metadata content)、区块型(sectioning content)、标题型(heading content)、文档流型(flow content)、语句型(phrasing content)、内嵌型(embedded content)、交互型 (interactive content)。元素不属于任何⼀个类别,被称为穿透的,元素可能属于不止⼀个类别,称为混合的
详细参考地址:https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/Content_categories
虽然到了HTML5的版本,元素分类更细致了,但是这对初学者并不友好,所以我们仍然按照块元素和内联元素做区分,这对我们的布局起到了至关重要的作用
内联元素和块级元素的区别
| 块级元素 | 内联元素 |
|---|---|
| 块元素会在页面中独占一行(自上向下垂直排列) | 行内元素不会独占页面中的一行,只占自身的大小 |
| 可以设置width,height属性 | 行内元素设置width,height属性无效 |
| ⼀般块级元素可以包含行内元素和其他块级元素 | ⼀般内联元素包含内联元素不包含块级元素 |
常见块级元素
div、form、h1~h6、hr、p、table、ul、等
常见内联元素(行内元素)
a、b、em、i、span、strong等
行内块级元素(特点:不换行、能够识别宽高)
button、img、input等
HTML5新增标签
HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定
在HTML5出现之前,我们一般采用DIV+CSS布局我们的页面。但是这样的布局方式不仅使我们的文档结构不够清晰,而且不利于搜索引擎爬虫对我们页面的爬取。为了解决上述缺点,HTML5新增了很多新的语义化标签
扩展知识
div容器元素,也是页面中见到的最多的元素
div实现
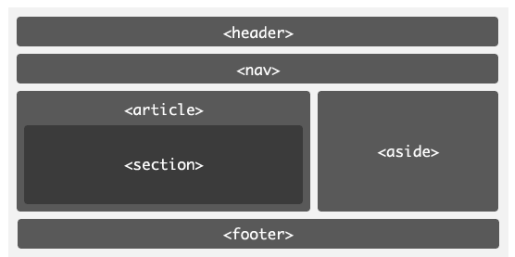
H5新标签实现

H5新标签
<header></header>头部<nav></nav>导航<section></section>定义文档中的节,比如章节、页眉、页脚<aside></aside>侧边栏<footer></footer>脚部<article></article>代表一个独立的、完整的相关内容块,例如一篇完整的论坛帖子,一篇博客文章,一个用户评论等