介绍
在一些场景,ref设置是未知的需要根据动态数据来决定,如表格中的input框需要我们主动聚焦,就需要给每一个input设置一个ref,进而进行聚焦操作。
Demo
点击下面截图中的编辑按钮,自动聚焦到相应的输入框中。

<template>
<!-- 动态ref -->
<div class="test_ref">
<div v-for="item in 9" :key="item">
<span>{{ item }}</span>
<!-- 动态设置ref -->
<el-input
v-model="inputVal"
placeholder="Please input"
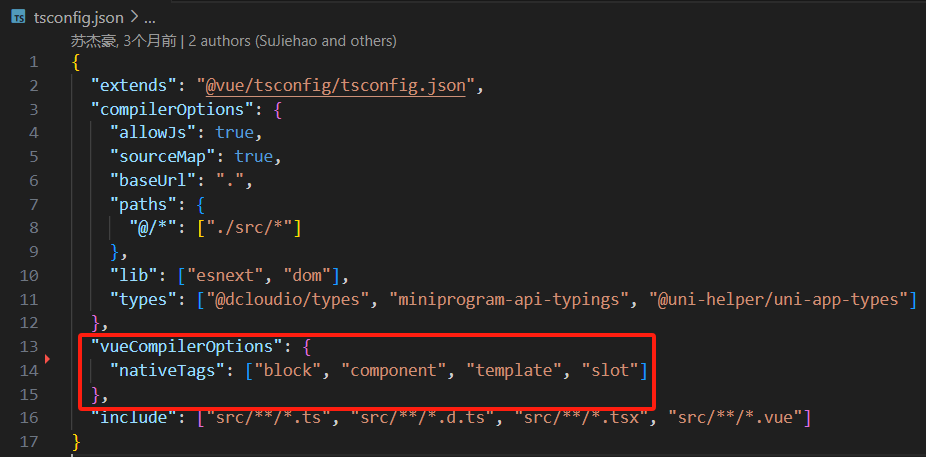
:ref="(el:refItem) => handleSetInputMap(el, item)"
/>
<el-button type="primary" :icon="Edit" @click="handleEdit(item)" />
</div>
</div>
</template>
<script lang="ts" setup>
import { ref } from "vue";
import { Edit } from "@element-plus/icons-vue";
import { ComponentPublicInstance } from "vue";
type refItem = Element | ComponentPublicInstance | null;
const inputVal = ref();
const inputRefMap = ref({});
/** 编辑 */
const handleEdit = (item: number) => {
// 若输入框此时还没有渲染出来,如先隐藏再触发显示 需要使用nextTick进行聚焦
inputRefMap.value[`Input_Ref_${item}`].input.focus();
};
/** 动态设置Input Ref */
const handleSetInputMap = (el: refItem, item: number) => {
if (el) {
inputRefMap.value[`Input_Ref_${item}`] = el;
}
};
</script>
<style lang="scss" scoped>
.test_ref {
padding: 50px;
> div {
width: 300px;
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
gap: 20px;
margin-bottom: 10px;
}
}
</style>
效果