初学编程学习,计算机编程怎么自学,中文编程工具下载

给大家分享一款中文编程工具,零基础轻松学编程,不需英语基础,编程工具可下载。
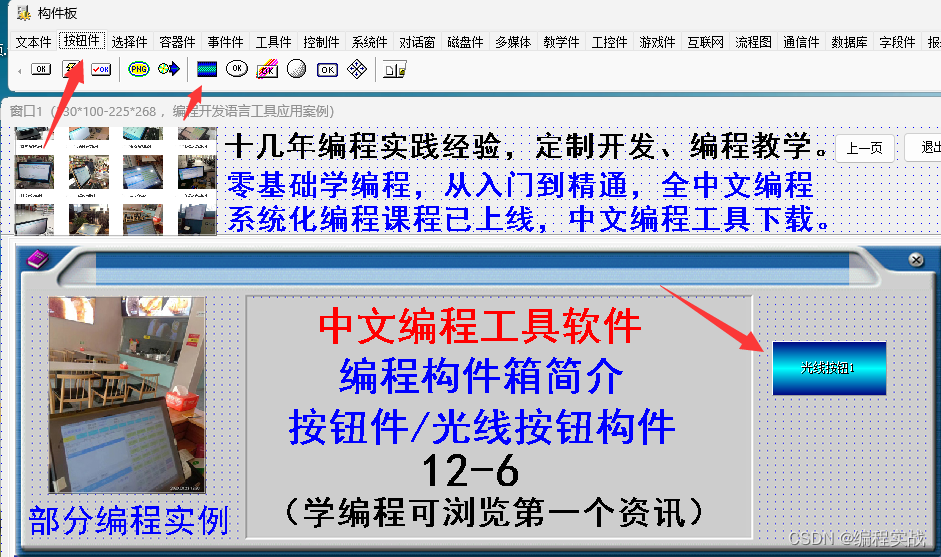
这款工具不但可以连接部分硬件,而且可以开发大型的软件,象如图这个实例就是用这个工具开发的。
它的编程工具箱非常的丰富,最上方是构件板,全中文菜单。
今天给大家介绍的是光线按钮构件,在按钮件 构件板中,按钮件 构件有12个,这个构件处于第6位。
光线按钮构件:
该按钮增加了渐变颜色。
系统化的编程课程已经上线,了解详情可收藏或关注咨询。详细编程资讯可以浏览第一篇博客。
———————————
编程资讯链接
https://jywxz.blog.csdn.net/article/details/134235071?spm=1001.2014.3001.5502
软件实际应用案例资讯、编程工具下载 可点击最下方官网卡片浏览。
————————————————