参考博文:uniapp微信小程序无法使用本地静态资源图片(背景图在真机不显示)的解决方法_javascript技巧_脚本之家
问题:uniapp 开发微信小程序,当使用本地图片作为 background-image 时,真机无法显示
解决:
方法一:
动态将本地图片转为base64
使用微信小程序自带转换方法wx.getFileSystemManager().readFileSync(img, 'base64')
// 本地图片转为base64
urlToBase64: (folder, fileName, format = 'png') => {
let img = `/static/${folder}/${fileName}.${format}`, base64Url = ''
// #ifdef MP-WEIXIN
let imgBase64 = wx.getFileSystemManager().readFileSync(img, 'base64')
base64Url = `data:image/png;base64,${imgBase64}`
// #endif
return base64Url || img
}在vue文件中调用 urlToBase64 方法,这边默认图片都放在 static 文件夹下
方法二:
手动将图片转为base64
图片在线转换工具链接:
http://www.jsons.cn/img2base64/
https://tool.chinaz.com/tools/imgtobase
在静态资源文件夹下创建sass文件,如 base64-img-store.scss
将转换后的base64编码放到对应url里,样式变量名称可自行定义

在uni.scss文件中引入 base64-img-store.scss
@import '@/static/css/base64-img-store.scss';
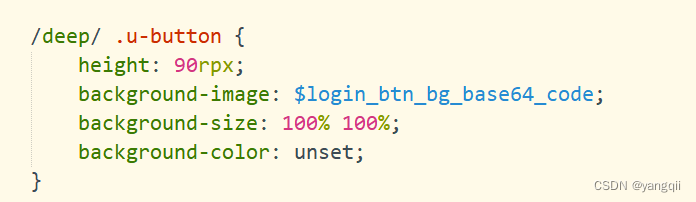
vue文件<style lang="scss">中使用





![23111710[含文档+PPT+源码等]计算机毕业设计基于SpringBoot的体育馆场地预约赛事管理系统的设计](https://img-blog.csdnimg.cn/img_convert/59ad26cfb649e5ecc63a232905d9b585.png)