目录
一、项目预览
二、项目效果图及说明
1.项目说明
1.登录
2.欢迎页
3.教师管理
4.课程申报
5.管理员管理
三、代码实现
1.后端项目结构图
2.数据库表脚本
3.路由配置
四、总结
一、项目预览
- 在线预览:点击访问
- 其他项目访问:点击访问
- 后端实现框架:SpringBoot+OAuth2+Spring Security+Redis+mybatis-plus+mysql+swagger搭建实现
- 前端框架实现:vue+element实现的独立vue项目
前后端分离实现,项目使用传统vue项目结构实现,前端采用element实现。
element官网:Element - The world's most popular Vue UI framework

二、项目效果图及说明
1.项目说明
两种角色登录,管理员和教师,教师提交课程申请,然后管理员登录进行课程的审核和管理,审核通过或者审核不通过,不通过是需要填写审核不通过的原因,从而教师根据原因进行相应的修改,重新提交,管理员进行再次的审核。
1.登录
两种角色登录,管理员和教师,管理员和教师分为不同的表,项目兼容多表用户token登录

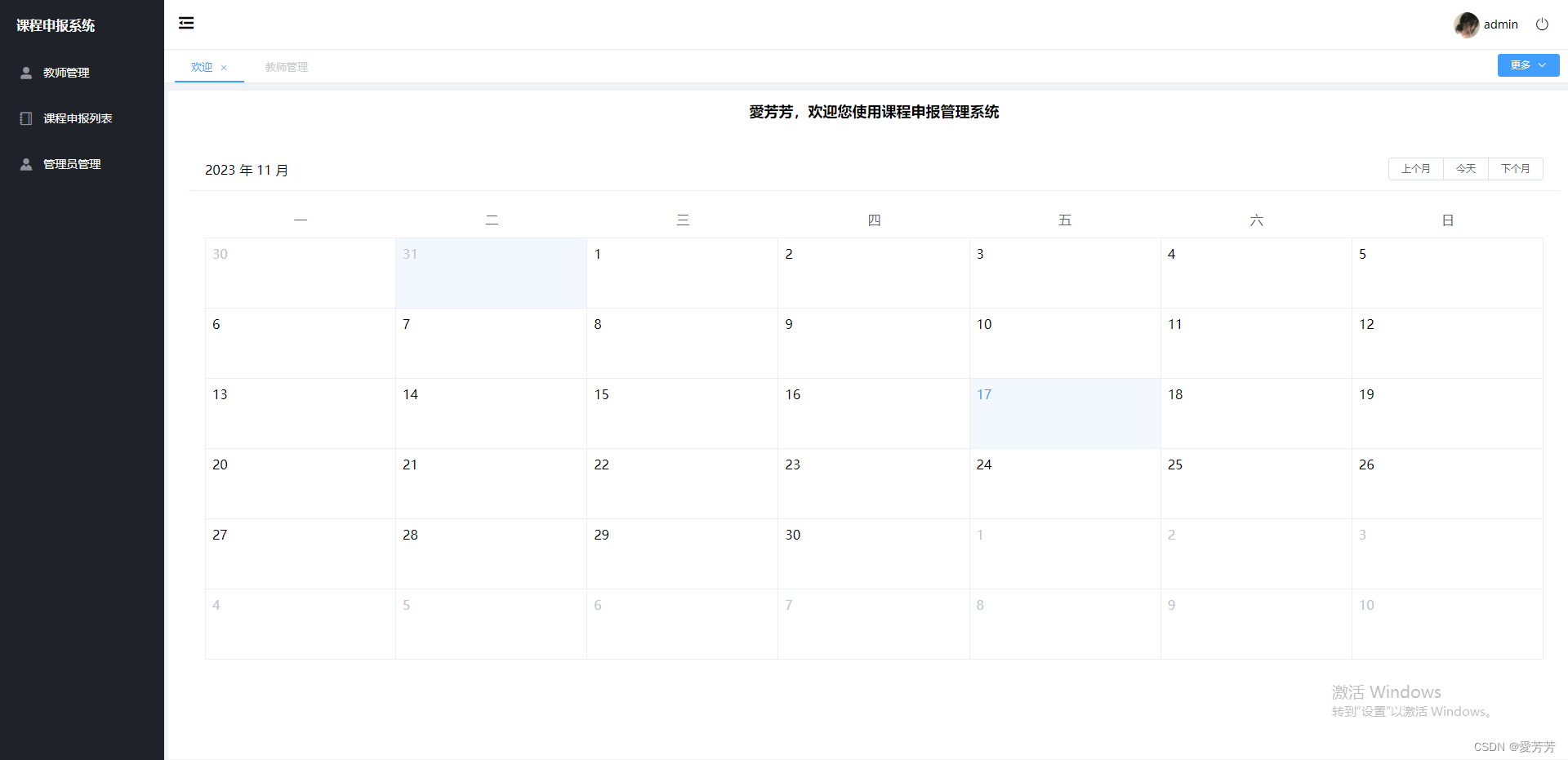
2.欢迎页
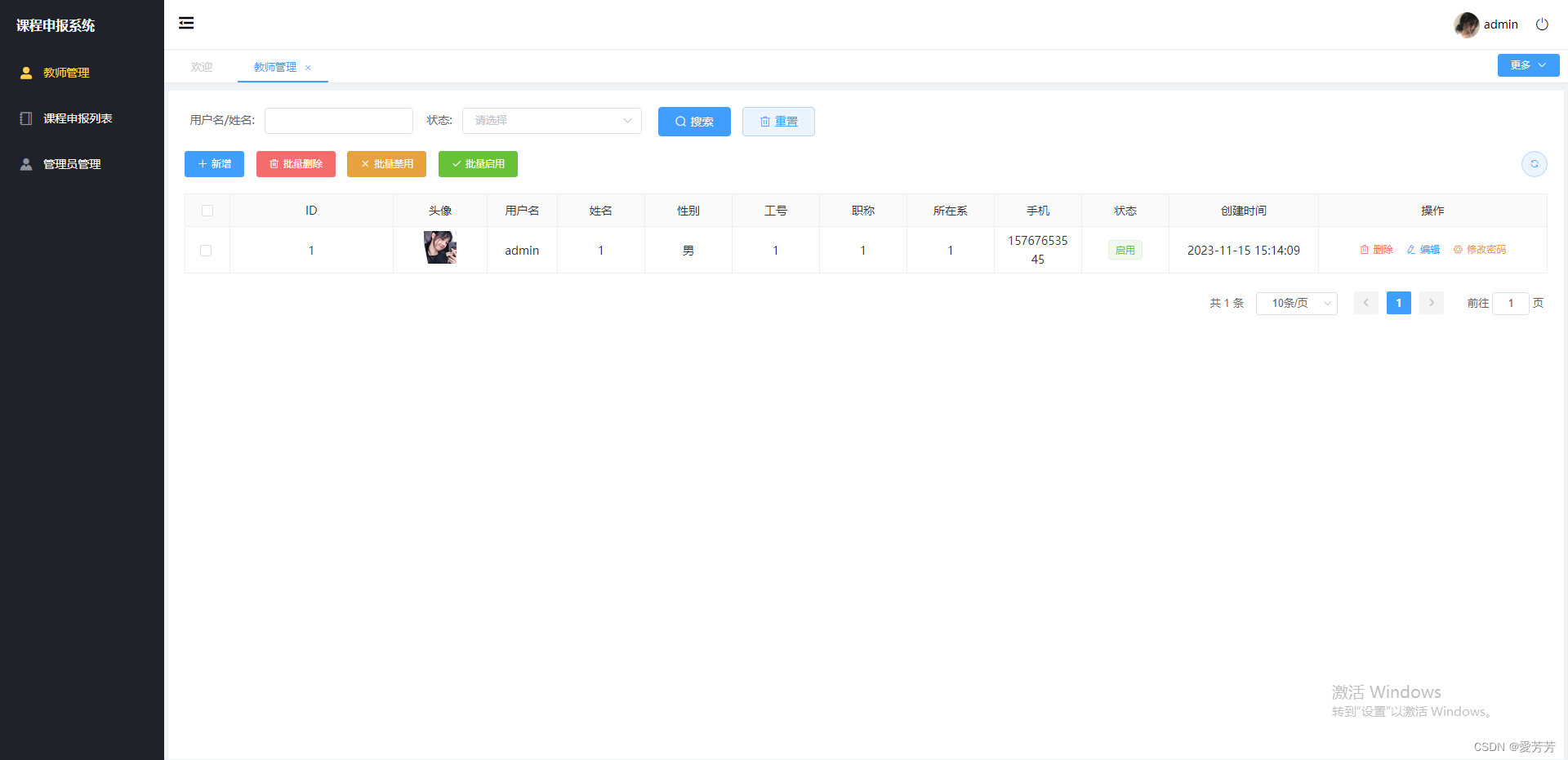
3.教师管理
教师的增删改查操作

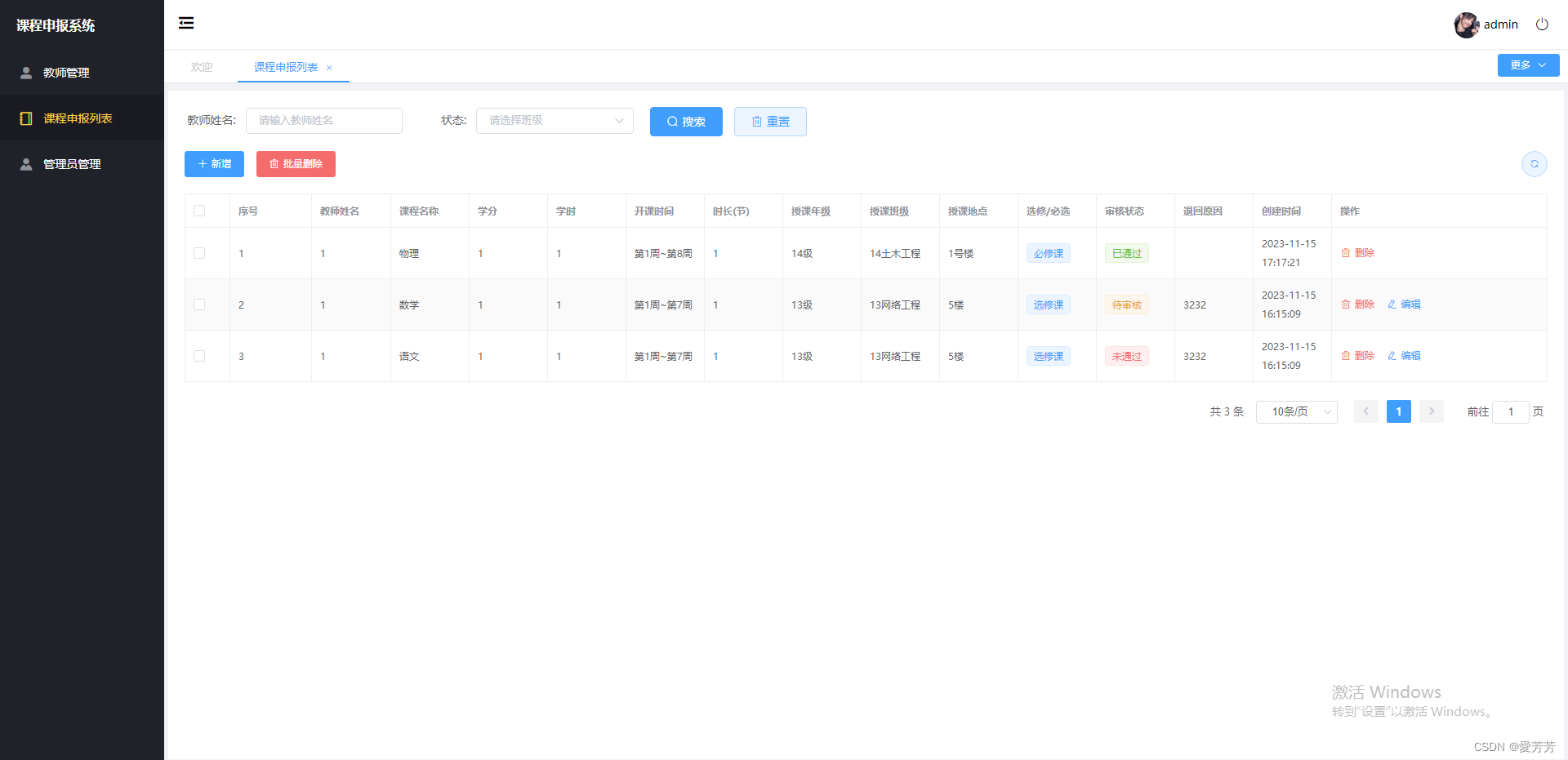
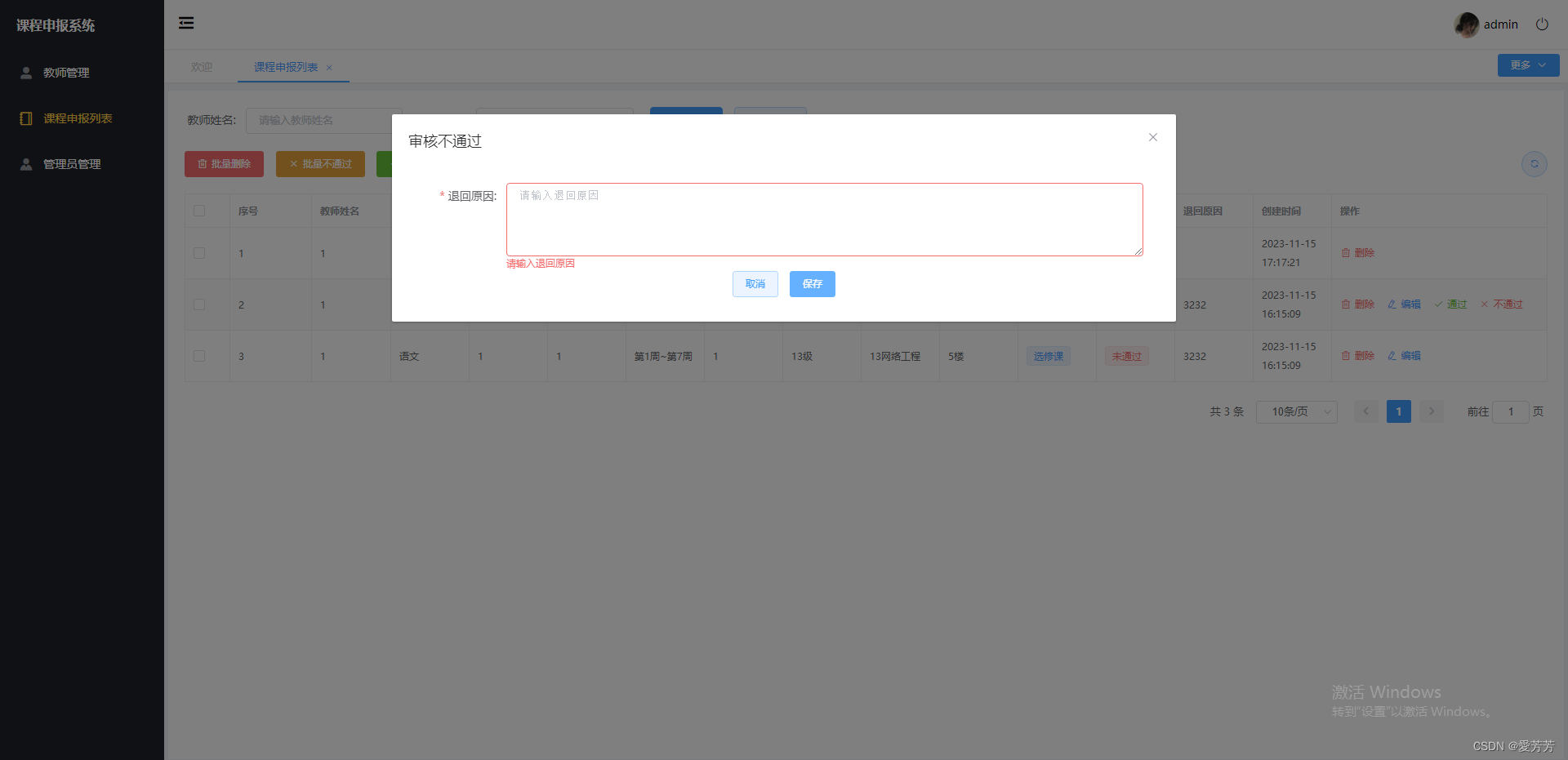
4.课程申报
只能由教师进行申报操作权限

只能由管理员进行审核相关操作权限

审核不通过时,需要填写原因,支持批量操作
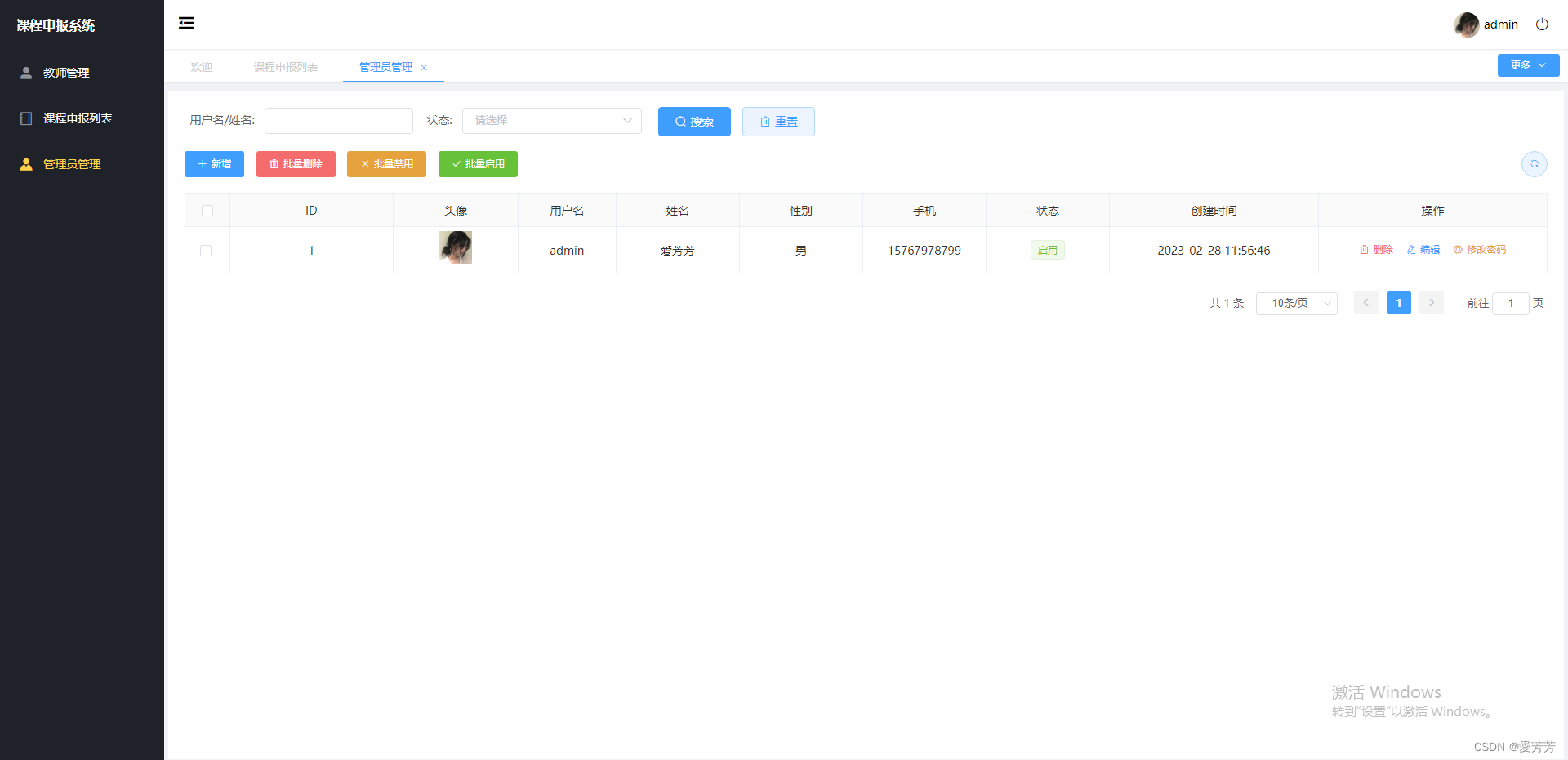
 5.管理员管理
5.管理员管理
管理员拥有全部权限

教师只能查看管理员,无操作权限

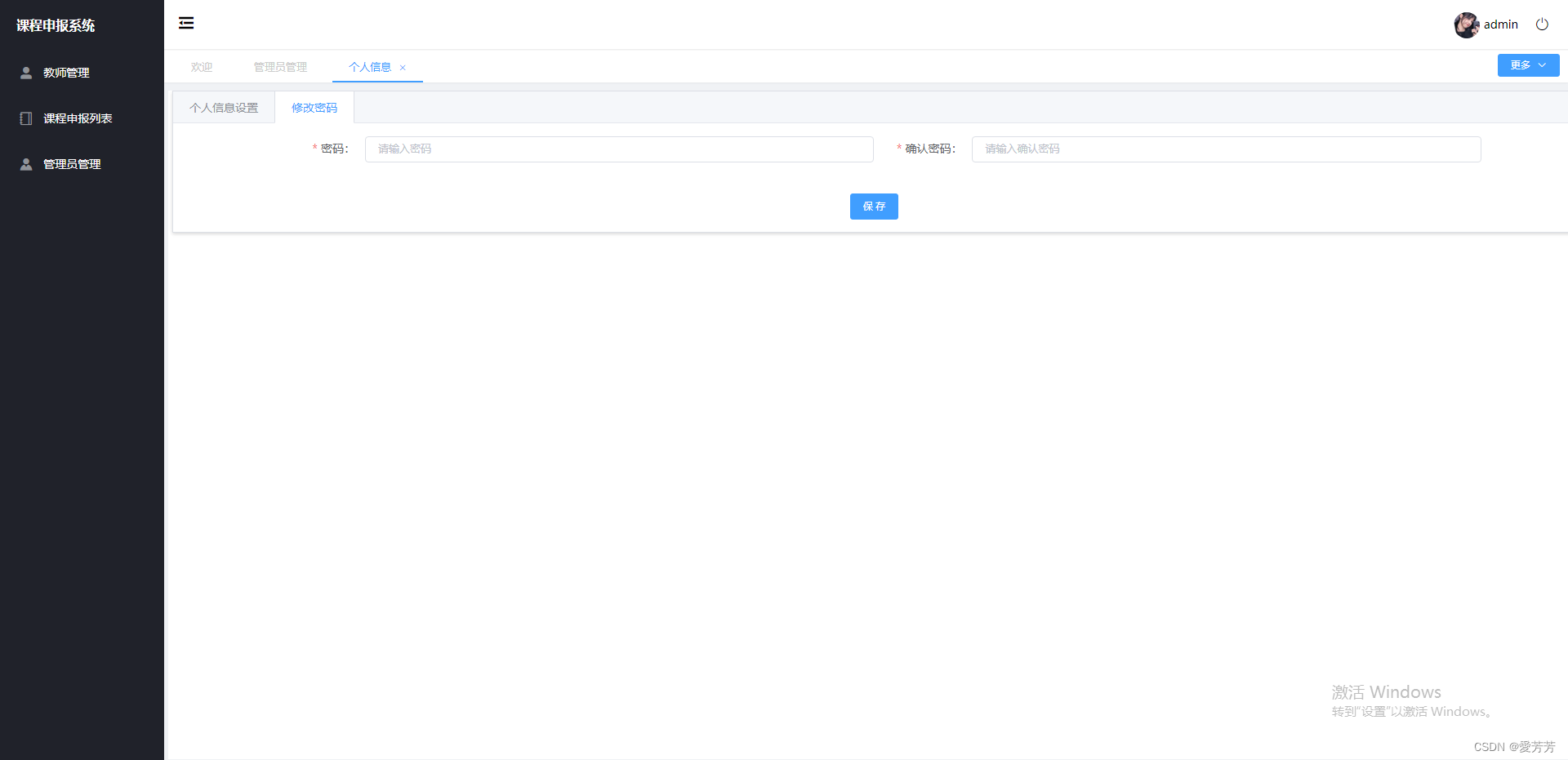
6.个人中心管理
信息修改
 密码修改,修改成功后会退出登录,需要重新登录
密码修改,修改成功后会退出登录,需要重新登录

三、代码实现
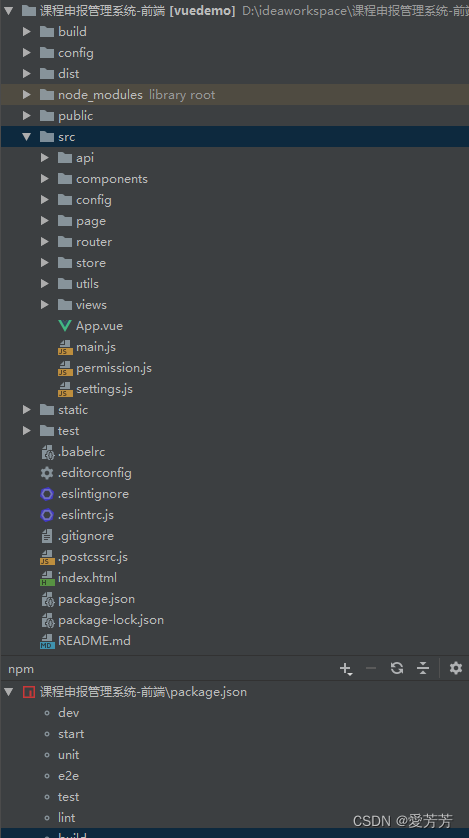
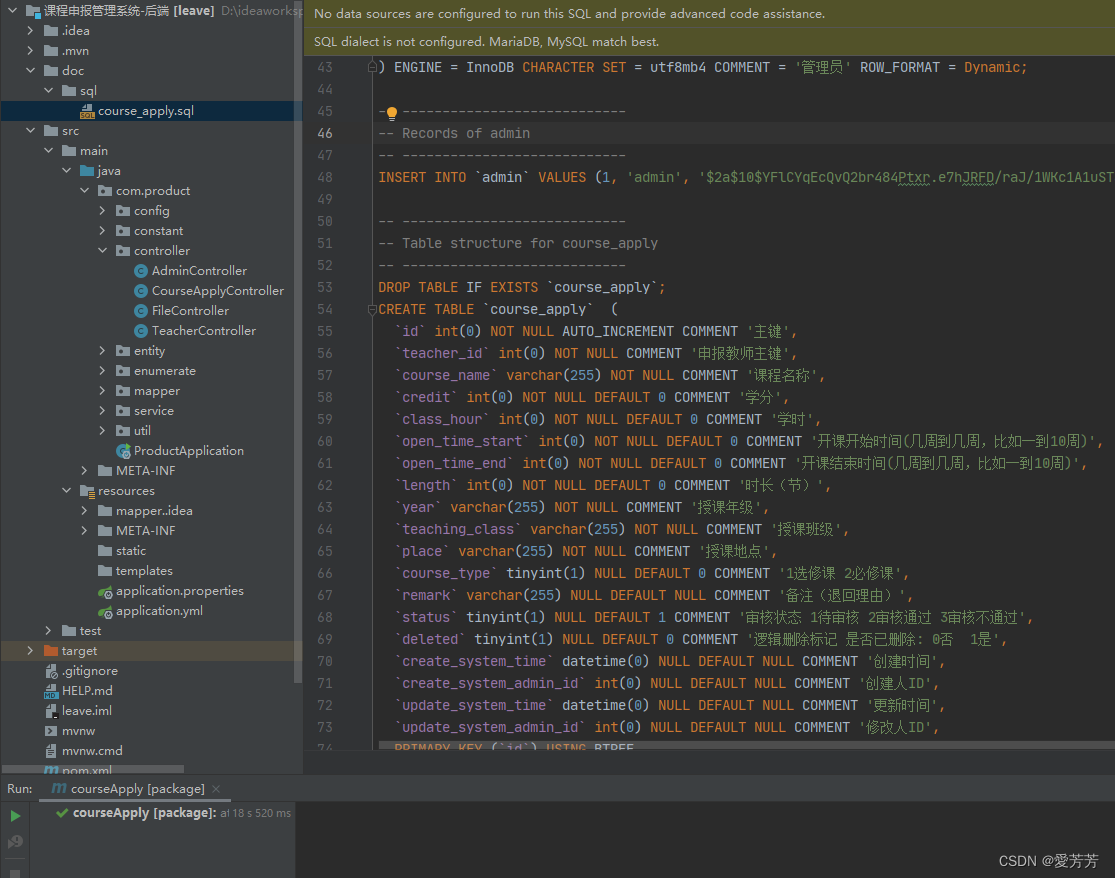
1.后端项目结构图

2.数据库表脚本
/*
Navicat Premium Data Transfer
Source Server : tian-liao
Source Server Type : MySQL
Source Server Version : 80027
Source Host : localhost:3306
Source Schema : course_apply
Target Server Type : MySQL
Target Server Version : 80027
File Encoding : 65001
Date: 15/11/2023 17:23:30
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for admin
-- ----------------------------
DROP TABLE IF EXISTS `admin`;
CREATE TABLE `admin` (
`id` int(0) NOT NULL AUTO_INCREMENT COMMENT '主键',
`username` varchar(60) NOT NULL COMMENT '用户名',
`password` varchar(100) NOT NULL COMMENT '登录密码',
`real_name` varchar(32) NULL DEFAULT NULL COMMENT '姓名',
`gender` tinyint(1) NULL DEFAULT 0 COMMENT '用户性别 0保密 1男 2女',
`avatar` varchar(300) NULL DEFAULT NULL COMMENT '头像',
`phone` varchar(20) NULL DEFAULT NULL COMMENT '手机',
`email` varchar(60) NULL DEFAULT NULL COMMENT '邮箱',
`remark` varchar(200) NULL DEFAULT NULL COMMENT '备注',
`status` tinyint(1) NULL DEFAULT 0 COMMENT '是否禁用 0否 1是',
`deleted` tinyint(1) NULL DEFAULT 0 COMMENT '逻辑删除标记 是否已删除: 0否 1是',
`create_system_time` datetime(0) NULL DEFAULT NULL COMMENT '创建时间',
`create_system_admin_id` int(0) NULL DEFAULT NULL COMMENT '创建人ID',
`update_system_time` datetime(0) NULL DEFAULT NULL COMMENT '更新时间',
`update_system_admin_id` int(0) NULL DEFAULT NULL COMMENT '修改人ID',
`admin_type` tinyint(1) NULL DEFAULT 1 COMMENT '管理员类型 0超级管理员 1普通管理员',
PRIMARY KEY (`id`) USING BTREE,
UNIQUE INDEX `admin_key_username`(`username`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8mb4 COMMENT = '管理员' ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of admin
-- ----------------------------
INSERT INTO `admin` VALUES (1, 'admin', '$2a$10$YFlCYqEcQvQ2br484Ptxr.e7hJRFD/raJ/1WKc1A1uSTaw0hdyAla', '愛芳芳', 1, '/image/05a5880672fa44aea3e286698057d7f7.jpg', '15767978799', '3232', '', 0, 0, '2023-02-28 11:56:46', NULL, '2023-11-15 17:16:23', 1, 0);
-- ----------------------------
-- Table structure for course_apply
-- ----------------------------
DROP TABLE IF EXISTS `course_apply`;
CREATE TABLE `course_apply` (
`id` int(0) NOT NULL AUTO_INCREMENT COMMENT '主键',
`teacher_id` int(0) NOT NULL COMMENT '申报教师主键',
`course_name` varchar(255) NOT NULL COMMENT '课程名称',
`credit` int(0) NOT NULL DEFAULT 0 COMMENT '学分',
`class_hour` int(0) NOT NULL DEFAULT 0 COMMENT '学时',
`open_time_start` int(0) NOT NULL DEFAULT 0 COMMENT '开课开始时间(几周到几周,比如一到10周)',
`open_time_end` int(0) NOT NULL DEFAULT 0 COMMENT '开课结束时间(几周到几周,比如一到10周)',
`length` int(0) NOT NULL DEFAULT 0 COMMENT '时长(节)',
`year` varchar(255) NOT NULL COMMENT '授课年级',
`teaching_class` varchar(255) NOT NULL COMMENT '授课班级',
`place` varchar(255) NOT NULL COMMENT '授课地点',
`course_type` tinyint(1) NULL DEFAULT 0 COMMENT '1选修课 2必修课',
`remark` varchar(255) NULL DEFAULT NULL COMMENT '备注(退回理由)',
`status` tinyint(1) NULL DEFAULT 1 COMMENT '审核状态 1待审核 2审核通过 3审核不通过',
`deleted` tinyint(1) NULL DEFAULT 0 COMMENT '逻辑删除标记 是否已删除: 0否 1是',
`create_system_time` datetime(0) NULL DEFAULT NULL COMMENT '创建时间',
`create_system_admin_id` int(0) NULL DEFAULT NULL COMMENT '创建人ID',
`update_system_time` datetime(0) NULL DEFAULT NULL COMMENT '更新时间',
`update_system_admin_id` int(0) NULL DEFAULT NULL COMMENT '修改人ID',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8mb4 COMMENT = '课程申请表' ROW_FORMAT = Dynamic;
-- ----------------------------
-- Table structure for teacher
-- ----------------------------
DROP TABLE IF EXISTS `teacher`;
CREATE TABLE `teacher` (
`id` int(0) NOT NULL AUTO_INCREMENT COMMENT '主键',
`real_name` varchar(32) NULL DEFAULT NULL COMMENT '姓名',
`job_number` varchar(32) NULL DEFAULT NULL COMMENT '工号',
`job_name` varchar(255) NULL DEFAULT NULL COMMENT '职称',
`department` varchar(255) NULL DEFAULT NULL COMMENT '所在系',
`username` varchar(10) NOT NULL COMMENT '用户名',
`password` varchar(255) NOT NULL COMMENT '登录密码 加密',
`phone` varchar(20) NULL DEFAULT NULL COMMENT '手机号',
`avatar` varchar(225) NULL DEFAULT NULL COMMENT '头像',
`gender` tinyint(1) NULL DEFAULT 0 COMMENT '性别 0保密 1男 2女',
`remark` varchar(225) NULL DEFAULT NULL COMMENT '备注',
`status` tinyint(1) NULL DEFAULT 0 COMMENT '是否禁用 0否 1是',
`deleted` tinyint(1) NULL DEFAULT 0 COMMENT '逻辑删除标记 是否已删除: 0否 1是',
`create_system_time` datetime(0) NULL DEFAULT NULL COMMENT '创建时间',
`create_system_admin_id` int(0) NULL DEFAULT NULL COMMENT '创建人ID',
`update_system_time` datetime(0) NULL DEFAULT NULL COMMENT '更新时间-管理员',
`update_system_admin_id` int(0) NULL DEFAULT NULL COMMENT '修改人ID-管理员',
PRIMARY KEY (`id`) USING BTREE,
UNIQUE INDEX `username`(`username`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 2 CHARACTER SET = utf8mb4 COMMENT = '教师表' ROW_FORMAT = Dynamic;
SET FOREIGN_KEY_CHECKS = 1;
3.路由配置
import Vue from 'vue'
import Router from 'vue-router'
import Layout from '@/page/index/index'
Vue.use(Router)
const router = new Router({
routes: [
{
path: '/login',
name: '登录页',
component: () =>
import( /* webpackChunkName: "page" */ '@/page/login/index'),
meta: {
keepAlive: true,
isTab: false,
isAuth: false
}
},
{
path: '/',
component: Layout,
hidden: true,
redirect: '/wel',
children: [{
path: 'wel',
name: '欢迎',
activeMenu: '/home',
component: () => import( /* webpackChunkName: "views" */ '@/views/wel/index'),
meta: {
title: '欢迎',
icon: 'dashboard'
}
}]
},
{
path: '/403',
component: resolve => require(['../views/403'], resolve),
hidden: true
},
{
path: '/404',
component: resolve => require(['../views/404'], resolve),
hidden: true
},
{
path: '/teacher',
component: Layout,
redirect: '/teacher/index',
children: [{
path: 'index',
name: '教师管理',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/teacher/index')
}]
},
{
path: '/courseApply',
component: Layout,
redirect: '/courseApply/index',
children: [{
path: 'index',
name: '课程申报列表',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/course_apply/index')
}]
},
{
path: '/admin',
component: Layout,
redirect: '/admin/index',
children: [{
path: 'index',
name: '管理员管理',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/admin/index')
}]
},
{
path: '/personalInfo',
component: Layout,
redirect: '/personalInfo/index',
name: '个人信息',
meta: {
title: '个人信息',
icon: 'user'
},
children: [{
path: 'index',
name: '个人信息',
component: () => import('@/views/personalInfo/index'),
meta: {
title: '个人信息',
icon: 'table'
}
}]
}
]
})
export default router
四、总结
项目功能完整,后续可能将不断升级。
关注作者,及时了解更多好项目!
作者主页也有更多 好项目分享!
获取源码或如需帮助,可通过博客后面名片+作者即可!













![JSON.toJSONString/JSONObject.toJSONString将实体类对象转换成JSON字符串时,多出了params字符串[记录贴]](https://img-blog.csdnimg.cn/e4a3802a8cb9465bb8b6bc2973c1587b.png)