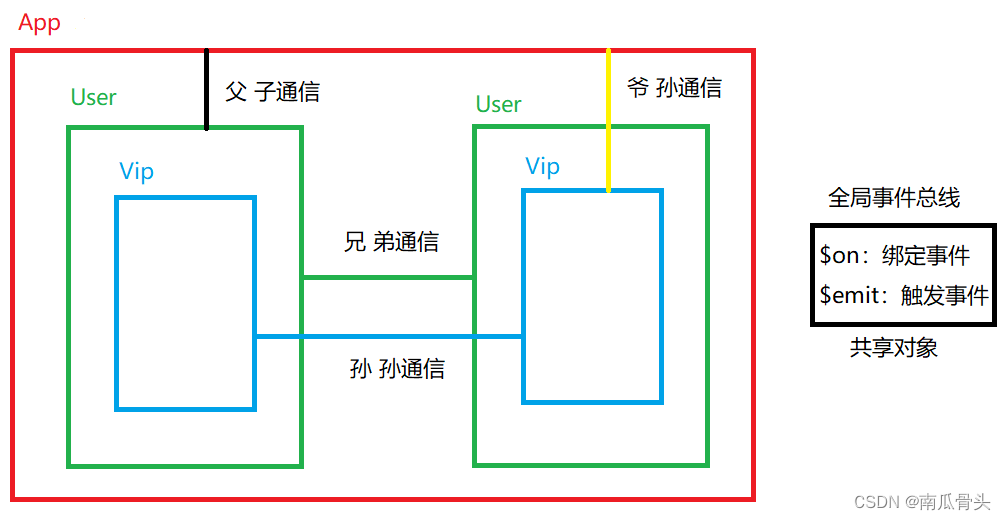
功能:可以解决所有组件之间通信传数据的问题 原理:通过一个共享对象,将所有组件全部绑定到对象上,即可通过这个对象实现组件与组件之间的传递数据,而这个共享对象叫做全局事件总线。 假设:我向你传送数据,我是发送方,你是接收方。
若我不向你发送数据,则你就不知道数据的内容,无法拿取(绑定)。(我不触发,你不能绑定,因为你没有数据) 只有我发送数据给你,你才能知道数据的内容,才能对数据进行拿取。(谁发送谁触发,谁拿取谁绑定)
const VueComponentConstructor = Vue. extend ( { } )
const vc = new VueComponentConstructor ( )
Vue . prototype. $bus = vc
第二种方法(常用):使用原有的vm对象
在Vue初始化时(beforeCreate),创建共享对象vm new Vue ( {
el : '#app' ,
render : h => h ( App) ,
beforeCreate ( ) {
Vue . prototype. $bus = this
}
} )
$bus:事件总线,用来管理总线。 其他组件在调用vc共享对象时可通过this.$bus.$on() 和 this.$bus.$emit()来绑定或触发事件 触发事件:this.$bus.$emit('事件名', 接受的数据)
< template>
< div>
< button @click= "triggerEvent" > 触发事件< / button>
< / div>
< / template>
< script>
export default {
name : 'Vip' ,
data ( ) {
return {
name : 'zhangsan'
}
} ,
methods : {
triggerEvent ( ) {
this . $bus. $emit ( 'event' , this . name)
}
}
}
< / script>
绑定事件:this.$bus.$on('事件名', 回调函数)
< template>
< div>
< Vip> < / Vip>
< / div>
< / template>
< script>
import Vip from './components/Vip.vue'
export default {
name : 'App' ,
mounted ( ) {
this . $bus. $on ( 'event' , this . test)
} ,
methods : {
test ( name ) {
console. log ( name) ;
}
} ,
components : { Vip}
}
< / script>
在CMD窗口中,跳转到Vue3安装路径下 输入命令npm i mitt,当出现up to date in 595ms等类似信息表示安装成功 第一步:创建一个文件夹utils,在文件夹中创建js文件(event-bus.js) 第二步:在js文件中导入并暴露mitt(如下)
import mitt from 'mitt'
export default mitt ( )
绑定事件:emitter.on('事件名', 回调函数) 触发事件:emitter.emit('事件名', 接收的数据)
< template>
< Info> < / Info>
< / template>
< script>
import emitter from './utils/event-bus.js'
import Info from './components/Info.vue'
import { onMounted } from 'vue'
export default {
name : 'App' ,
components : { Info} ,
setup ( ) {
onMounted ( ( ) => {
emitter. on ( 'event1' , showInfo)
} )
function showInfo ( info ) {
alert ( ` 姓名: ${ info. name} ` )
}
return { showInfo}
}
}
< / script>
< template>
< button @click= "triggerEvent1" > 触发event1事件< / button>
< / template>
< script>
import emitter from '../utils/event-bus.js'
export default {
name : 'Info' ,
setup ( ) {
function triggerEvent1 ( ) {
emitter. emit ( 'event1' , { name : 'jack' } )
}
return { triggerEvent1}
}
}
< / script>
原理:在子组件中使用 off 可以消除指定的事件 解绑事件:emitter.off('事件名')
< template>
< button @click= "triggerEvent1" > 触发event1事件< / button>
< br>
< button @click= "clearEvent1" > 解绑event1事件< / button>
< / template>
< script>
import emitter from '../utils/event-bus.js'
export default {
name : 'Info' ,
setup ( ) {
function triggerEvent1 ( ) {
emitter. emit ( 'event1' , { name : 'jack' } )
}
function clearEvent1 ( ) {
emitter. off ( 'event1' )
}
return { triggerEvent1, clearEvent1}
}
}
< / script>
new Vue ( {
el : '#app' ,
render : h => h ( App) ,
beforeCreate ( ) {
Vue . prototype. $bus = this
}
} )
import mitt from 'mitt'
export default mitt ( )
绑定:this . $bus. $on ( '事件名' , 回调函数)
触发:this . $bus. $emit ( '事件名' , 接受的数据)
解绑:this . $bus. $off ( '事件名' )
绑定:emitter. on ( '事件名' , 回调函数)
触发:emitter. emit ( '事件名' , 接收的数据)
解绑:emitter. off ( '事件名' )
JavaScript
绑定:this . $bus. $on ( '事件名' , 回调函数)
触发:this . $bus. $emit ( '事件名' , 接受的数据)
解绑:this . $bus. $off ( '事件名' )
绑定:emitter. on ( '事件名' , 回调函数)
触发:emitter. emit ( '事件名' , 接收的数据)
解绑:emitter. off ( '事件名' )