YOLOv8环境搭建
- torch环境
- 安装requestment.txt文件中的包
- 安装ultralytics
- 调用
torch环境
使用的是python3.9版本

pip install torch-2.1.0+cu118-cp39-cp39-linux_x86_64.whl torchvision==0.16.0 torchaudio==2.1.0 --index-url https://download.pytorch.org/whl/cu118
安装requestment.txt文件中的包
pip install -r requirements.txt


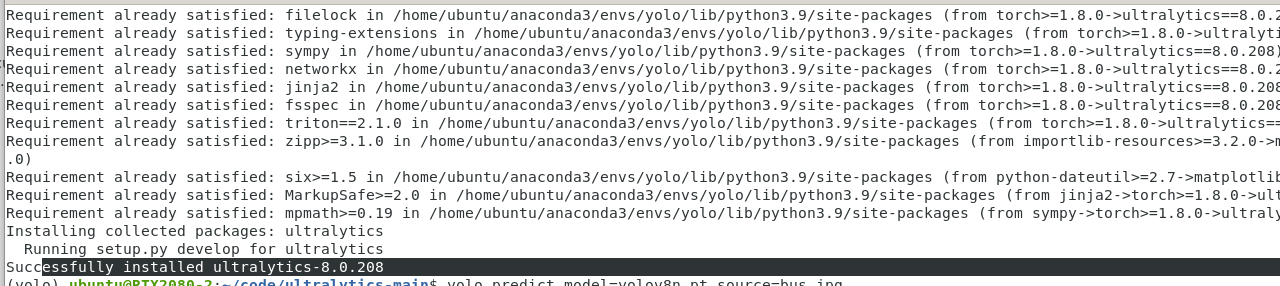
安装ultralytics
方法1,直接安装
pip3 install ultralytics
方法2,git clone
git clone https://github.com/ultralytics/ultralytics
cd ultralytics
pip install -e .

参考文章
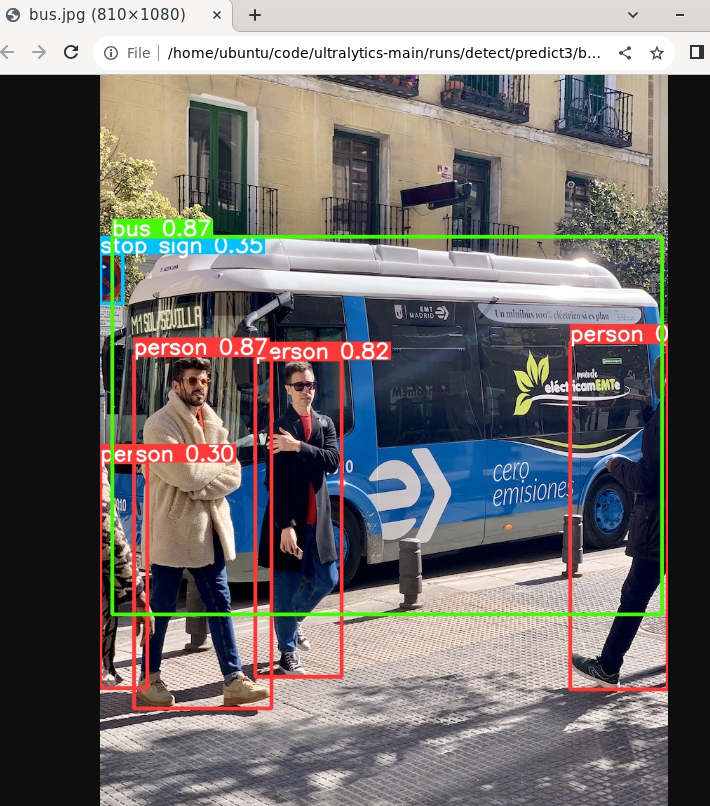
调用
yolo predict model=yolov8n.pt source=bus.jpg

YOLOV8的使用