文章目录
- 1. 概念介绍
- 2. 实现方法
- 3. 代码与效果
- 3.1 示例代码
- 3.2 运行效果
- 4. 内容总结
我们在 上一章回中介绍了"如何创建扇形渐变背景"相关的内容,本章回中将介绍" 如何创建放射形状渐变背景"。闲话休提,让我们一起Talk Flutter吧。
1. 概念介绍
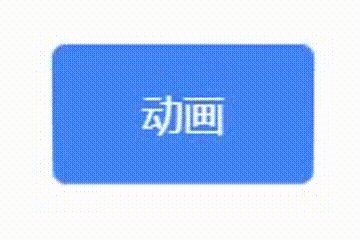
我们在本章回中介绍的放射形状渐变背景是指整个页面或者部分页面为渐变色,渐变色以某个点为中心,从中心向四周呈放射形状排列。这么介绍可能比较抽象,大家可以想象一下生活中的水波纹效果或者先观看后面小节中的程序运行效果图,从图中可以直观地看到放射形状渐变背景真实的效果。本章回中将介绍如何创建放射形状渐变背景。
2. 实现方法
创建渐变色需要使用BoxDecoration组件,该组件的gradient属性主要用来控制渐变效果,我们只需要把渐变色赋值给gradient属性就可以。如何创建渐变色呢?这时需要使用RadialGradient组件,该组件提供了相关的属性来控制渐变色的效果。下面是该组件中常用的属性:
- colors属性:该属性用来存放渐变效果中使用的颜色,它可存放多个颜色;
- center属性:该属性主要用来控制放射形状的中心位置;
- radius属性:访属性主要用来控制放射形状的半径大小;
- tileMode:该用来用来控制渐变方式;
上面介绍的这些属性中,第一个属性是必选属性,其它属性都是可选属性。这些属性主要用来控制渐变的方式,进而实现不同的放射形状渐变效果。
这些属性中需要注意下radius属性的值,它的值最好不太超过背景的大小,否则放射形状不能被完整地显示出来。
渐变色创建后还需要把它放到背景中,我们使用Container组件来存当背景,该组件提供了decoration属性来控制背景效果,把刚才创建的背景色赋值给该属性就可以。至此,带有放射形状渐变色的背景就创建好了。稍后,我们将通过示例代码来演示具体的实现方法。
3. 代码与效果
3.1 示例代码
///放射形渐变
Container(
width: double.infinity,
height: 100,
decoration: const BoxDecoration(
gradient: RadialGradient(
colors: [Colors.greenAccent,Colors.redAccent,Colors.amberAccent]
)
),
child: const SizedBox.shrink(),
),
const Spacer(),
Container(
width: double.infinity,
height: 100,
decoration: const BoxDecoration(
gradient:RadialGradient(
///渐变半径:
radius: 0.3,
//渐变位置,主要是中心位置
center: Alignment.center,
tileMode: TileMode.repeated,
colors: [Colors.greenAccent,Colors.redAccent,Colors.amberAccent]
)
),
child: const SizedBox.shrink(),
),
上面的示例代码中添加了相关的注释,这样方便大家理解代码。示例代码创建了两个渐变色背景,一个是默认的放射形状渐变色背景,另外一个是修改了渐变方式的放射形状渐变色背景。此外,背景的大小可以通过Container组件的width和height属性来控制。
3.2 运行效果
编译并且运行上面的示例代码可以得到下面的运行效果图。图中上方的图形是默认的放射形状渐变色背景效果,下方的图形是修改了渐变方式的放射形状渐变色背景效果。强烈建议大家自己动手去实践,通过修改RadialGradient组件的属性可以创建出不同的放射形状渐变效果。

4. 内容总结
最后,我们本章回的内容做一个全面的总结:
- 创建渐变色需要使用BoxDecoration组件和RadialGradient组件;
- RadialGradient组件提供了多种属性来控制放射形状渐变效果;
- 使用Container组件可以充当渐变色的背景;
- 把渐变色和背景组合在一下就形成了渐变色背景;
看官们,与"如何创建放射形状渐变背景"相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!