本篇文章主要说明在ES5中最通用最兼容的继承实现方式,继承作为面向对象的三大特性之一,在js中实现继承对代码的简洁性,逻辑的连贯性都有很大的帮助。
实现思路
封装创建中间联系对象的函数
继承可以简单理解为建立子类和父类之间的联系,从而实现代码和函数的复用,建立子类和父类的联系,也就是建立两个构造函数之间的联系,我们不难想到可以通过原型,原型链来实现,让子类与父类的原型建立联系,就可以达到我们的目的。
如果我们直接将子类的prototype属性指向父类的原型的话,就会导致继承很多我们并不需要的属性,所以我们通过下图这种方式:

将创建中间建立联系对象的代码封装成为一个函数,传入的参数p为父类的原型对象,将p赋值给F的原型,并将其实例返回。
封装继承函数
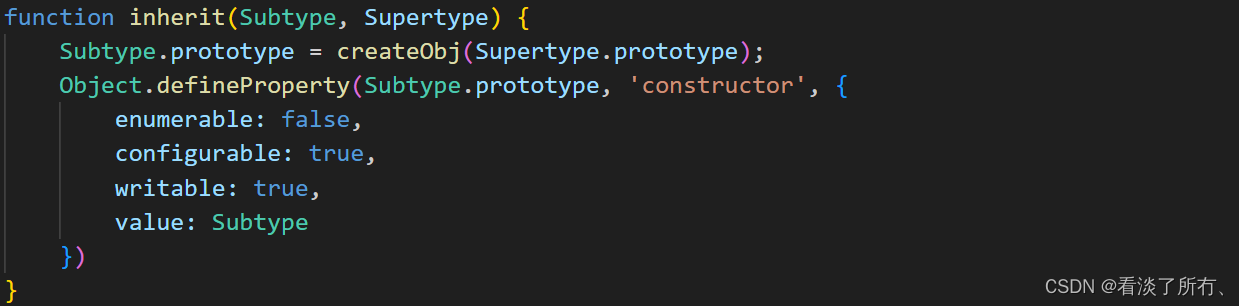
接下来,我们将createObj返回的实例对象赋值给子类的原型,建立父类和子类的联系,也就是继承关系,实现代码如下图:

封装成继承函数,将子类和父类作为参数传入,将子类的prototype指向createObj函数返回的实例对象,并在子类原型中添加constructor属性,指向子类的构造函数对象,在需要继承的位置,直接调用inherit函数就能完成继承。
完整代码
function Person(name, age) {
this.name = name;
this.age = age;
};
Person.prototype.work = function() {
console.log("撸起袖子加油干")
}
function Children(name, age, responsibility) {
Person.call(this, name, age);
this.responsibility = responsibility;
};
function createObj(p) {
function F() {};
F.prototype = p;
return new F()
}
function inherit(Subtype, Supertype) {
Subtype.prototype = createObj(Supertype.prototype);
Object.defineProperty(Subtype.prototype, 'constructor', {
enumerable: false,
configurable: true,
writable: true,
value: Subtype
})
}
inherit(Children, Person);
Children.prototype.study = function() {
console.log("学习");
}
var child = new Children("guanju", 18, "成家立业");
console.log(child);
child.study();
child.work();