如果可以实现记得点赞分享,谢谢老铁~
看了一些谷歌插件,可以对网页进行局部截图或者是整个网页截图,于是想着弄个demo,关于前端的截图。最后选择了 html2canvas
1.下载安装包
Install NPM
npm install --save html2canvas
或者
Install Yarn
yarn add html2canvas
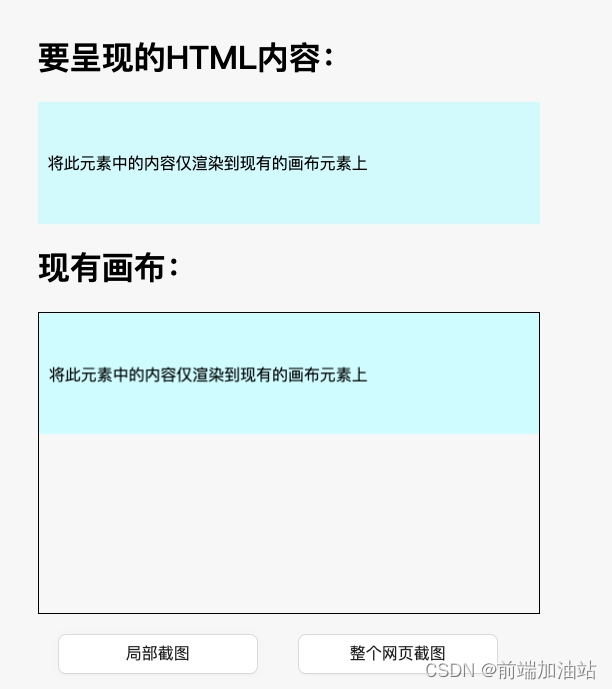
2.先看效果图

- 点击【局部截图】按钮可以自定义指定想要的位置
- 点击【整个网页截图】按钮将整个网页截图
3.代码演示
vue文件
<script setup lang="ts">
import {onMounted,toRef } from "vue";
import html2canvas from "html2canvas";
let imgUrl: any = toRef('')
// 生成快照
const convertToImage = (container, options?: any) => {
// 设置放大倍数
const scale = window.devicePixelRatio;
// 传入节点原始宽高
const _width = container.offsetWidth;
const _height = container.offsetHeight;
if(options){
let { width, height } = options;
width = width || _width;
height = height || _height;
}
// html2canvas配置项
const ops = {
scale,
// width,
// height,
useCORS: true,
allowTaint: false,
...options
};
return new Promise((resolve) => {
html2canvas(container, ops).then(canvas => {
// document.body.appendChild(canvas); // 直接是一个canvas图片
// 返回图片的二进制数据
// return canvas.toDataURL("image/png");
// let dataURI = canvas.toDataURL('image/' + format, quality); ps: 弃用
// 生成的Base64图片将比使用toDataURL方法生成的小得多,并且可以方便地在浏览器中显示和处理。
canvas.toBlob((blob: any) => {
const reader = new FileReader();
reader.readAsDataURL(blob);
reader.onloadend = () => {
resolve(reader.result);
}
}, 'image/jpeg');
});
});
}
const clickBtn = async (num) => {
let imgBlobData: any = ''
// 调用函数,取到截图的二进制数据,对图片进行处理(保存本地、展示等)
if(num === 1){
// 局部
imgBlobData = await convertToImage(document.getElementById('content'));
}else if(num === 2){
// 整个网页
imgBlobData = await convertToImage(document.body);
}
imgUrl.value = imgBlobData
}
</script>
<template>
<div class="contrainer">
<div>
<h1>要呈现的HTML内容:</h1>
<div id="content">将此元素中的内容仅渲染到现有的画布元素上</div>
</div>
<div>
<h1>现有画布:</h1>
<div class="img">
<a-image :src="imgUrl"></a-image>
</div>
</div>
<div class="btnCon">
<a-button
class="btn"
size="large"
@click="clickBtn(1)"
>局部截图</a-button
>
<a-button
class="btn"
size="large"
@click="clickBtn(2)"
>整个网页截图</a-button
>
</div>
</div>
</template>
<style>
.contrainer{
display: flex;
flex-direction: column;
}
.img {
width: 500px;
height: 300px;
border: 1px solid black;
}
.btnCon{
display: flex;
}
.btn {
cursor: pointer;
width: 200px;
margin: 20px 20px;
}
#content {
background: rgba(100, 255, 255, 0.5);
padding: 50px 10px;
}
</style>
重点在于
html2canvas(document.querySelector("#capture")).then(canvas => {
document.body.appendChild(canvas)
});