安装包管理工具yum-utils,并设置docker储存库(如果已有,不用安装)
# 安装包管理工具
sudo yum install -y yum-utils# 安装docker储存库
sudo yum-config-manager \
--add-repo \
http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo安装docker
下载最新版
sudo yum install docker-ce docker-ce-cli containerd.io下载指定版本
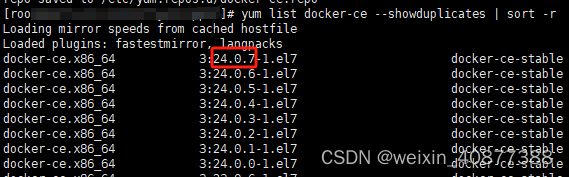
查询版本
yum list docker-ce --showduplicates | sort -r
下载指定版本
sudo yum install docker-ce-<VERSION_STRING> docker-ce-cli-<VERSION_STRING> containerd.io
例如:sudo yum install docker-ce-24.0.7 docker-ce-cli-24.0.7 containerd.iodocker-ce:是Docker Community Edition的缩写,是Docker的社区版本。它是一个开源的容器化平台,提供了构建、发布和运行容器的工具和服务。广义来说,docker-ce包含了dockerd(Docker守护进程)、docker命令行工具、docker-compose等组件;狭义上来讲,docker-ce 是与 docker containerd.io、docker-ce-cli 并列的服务组件。
containerd.io:是Docker容器运行时的核心组件之一,它负责管理和运行容器。它提供了容器的生命周期管理、镜像管理、网络管理等功能。
docker-ce-cli 是Docker Community Edition的命令行工具(command line)。它提供了与Docker守护进程进行交互的命令行接口,可以用于管理和操作Docker容器、镜像、网络等。
摘抄自:功能解释:containerd.io、docker-ce、docker-ce-cli、docker-buildx-plugin、docker-compose-plugin、docker.io_docker-ce docker-ce-cli_Dontla的博客-CSDN博客
下载后会自动创建一个名为docker的用户组,需要将使用的用户添加到这个用户组中,即可使用docker。
启动docker
sudo systemctl start docker检验是否安装成功
sudo docker run hello-world容器运行即代表安装成功
卸载docker
卸载docker
sudo yum remove docker-ce docker-ce-cli containerd.io删除所有镜像,容器和卷
sudo rm -rf /var/lib/docker"/var/lib/docker" 是默认存放docker相关文件的地方,如果自己指定了存放地址,将地址替换成自己的即可,需要慎重删除,以免删除还需要的文件。
卸载旧版docker
sudo yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine