flask篇之模板渲染(二十四)
Flask 中的模板是一种将数据和 HTML 代码组合在一起的方式,使得我们可以生成动态的 HTML 页面。使用模板可以使我们的代码更加简洁、易于维护和复用。在真实的环境中,我们往往接触到的是由 html、CSS和JavaScript所做的网页,所以说我们在处理一个函数时就要去指定他的一个函数模板,传入相应的模板参数变量,这时Flask就可以通过调用模板引擎自动渲染出一个完整的html页面
在Flask中我们所使用的模板渲染函数就是render_template()
首先我们创建一个模板的目录,然后进入到这个目录
mkdir templates
cd templates

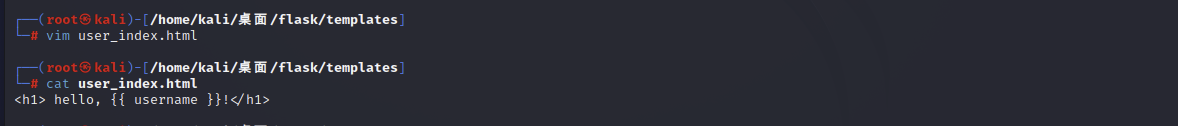
在该目录下创建一个内容如下的名为user_index.html的html页面
<h1> hello, {{ username }}!</h1>

然后我们到上一级的目录下,运行下列代码:
#!/usr/bin/env python3
from flask import Flask
from flask import url_for
from flask import redirect
from flask import render_template
#初始化
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello World!'
#创建路由
@app.route('/user/<username>')
def user_index(username):
#通过render_template()去渲染一个指定目录下的html页面,该目录路径为flask/templates,然后传入我们username的变量
return render_template('user_index.html', username=username)
if __name__ == '__main__':
app.run(debug=True)
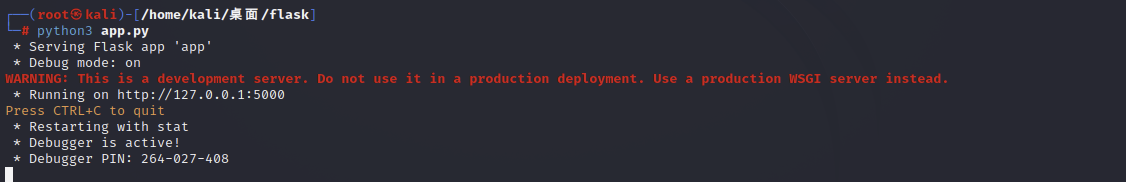
这里我们通过render_template()去渲染一个指定目录下的html页面,该目录默认路径为flask/templates,然后传入我们username的变量,保存代码,然后我们去运行这个脚本
python3 app.py

通过任意浏览器输入http://127.0.0.1:5000/user/(任意参数名),即可得到相应的界面