目录
1.创建项目
1.node.js环境搭建
2.安装vue-cli
3.搭建项目
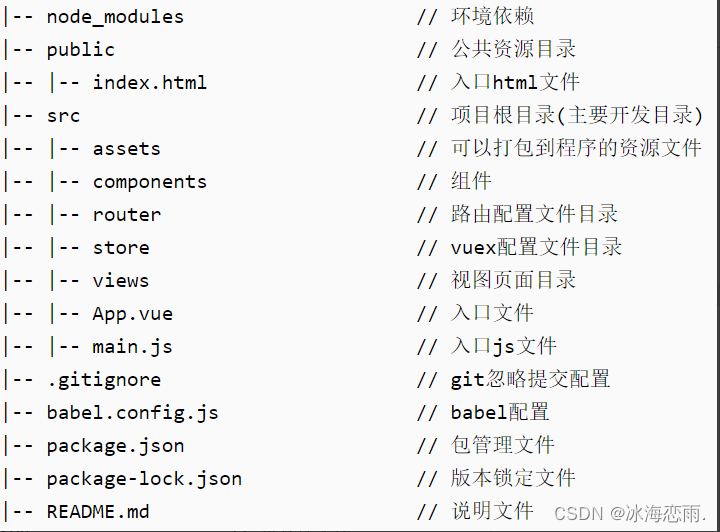
目录结构
1.创建项目
1.node.js环境搭建
- 下载安装node.js(Download | Node.js),安装时不要安装在C盘
- Windows+r打开cmd管理工具开始输入命令
- 检查node.js是否安装和版本号:输入 node -v ,回车,查看node版本号,出现版本号则说明安装成功
- 检npm –v
- 替换npm下载源
npm config set registry https://registry.npmmirror.com
npm、cnpm、yarn、pnpm、npx、nvm的区别
2.安装vue-cli
执行命令行安装
npm i -g @vue/cli
验证安装成功,有版本号则表示成功
vue -V
3.搭建项目
- 选择文件夹,通过命令行进入此文件夹
- 执行命令 vue create 项目名称(必须是英文开头,可以英文+数字)
- 选择Manually select features(自定义配置)

- 选择Router(后面要使用,也可以先不安装,后续安装)

Check the features needed for your project:
//检查项目所需的功能:(按<space>选择,<a>切换所有,<i>反转选择)
( ) Choose Vue version // 选择vue版本,不选择,默认安装`2.6.11`版本的vue
( ) Babel // 语法编译器,es6->es5
( ) TypeScript // 支持使用 TypeScript 书写源码
( ) Progressive Web App (PWA) Support // PWA 支持
( ) Router // 支持 vue-router
( ) Vuex // 支持 vuex
( ) CSS Pre-processors // 支持 CSS 预处理器。
( ) Linter / Formatter // 支持代码风格检查和格式化。
( ) Unit Testing // 支持单元测试。
( ) E2E Testing // 支持E2E测试。
- 选择3.x的版本
- 剩下的一直回车,等待创建
目录结构














![[Android]创建TabBar](https://img-blog.csdnimg.cn/d16a130078fd43719c16869d6a275d67.png)