目录
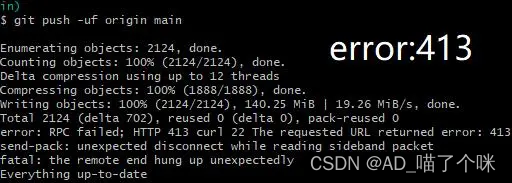
解决git push报错error: RPC failed; HTTP 413 curl 22
关于这个问题,其实千万别用gitlab,因为你怎么推送 也不可能把几G的文件推上去。
error: RPC failed; HTTP 413 curl 22 The requested URL returned error: 413 se
解决git push报错error: RPC failed; HTTP 413 curl 22

在使用 GitLab 进行 push 操作时出现如此错误通常是因为你的推送包(push package)太大了,超过了服务器所允许的大小限制。这个问题可以通过增加 Git 配置文件中的缓存限制来解决。
请按照以下步骤进行处理:
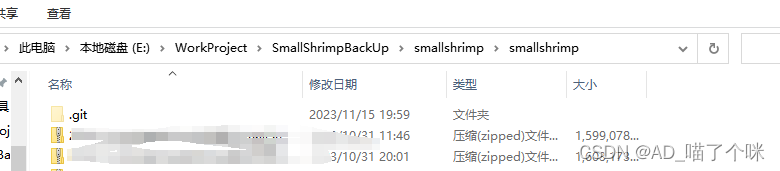
进入到要进行推送项目的根目录 (该目录必须是有.git文件夹的) 如下图

然后鼠标右键git baseh Here
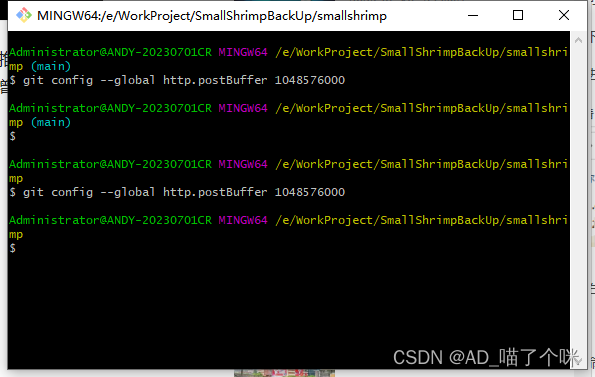
输入以下命令以增加 Git 中缓存的默认限制:
git config --global http.postBuffer 1048576000

该命令将缓存限制增加到 1GB,可以根据需要修改此值。
可以查看该值被修改没

再重新执行 push 命令。
如果以上方法不起作用,可能需要联系 GitLab 管理员(默认是最大上传10M的),以查看他们是否有特定的大小限制,并根据需要增加它们的大小限制。
如果服务端是用nginx反向代理的,可以改nginx配置
在http 的 server 节点中添加client_max_body_size配置如:
server {
client_max_body_size 500m
}
之后 nginx -t 测试nginx配置是否正确
然后 nginx -s reload 重启nginx使配置生效
关于这个问题,其实千万别用gitlab,因为你怎么推送 也不可能把几G的文件推上去。