这个教程示范如何使用GridControl编辑数据,和保存更改到数据库。这个教程基于前一个篇。
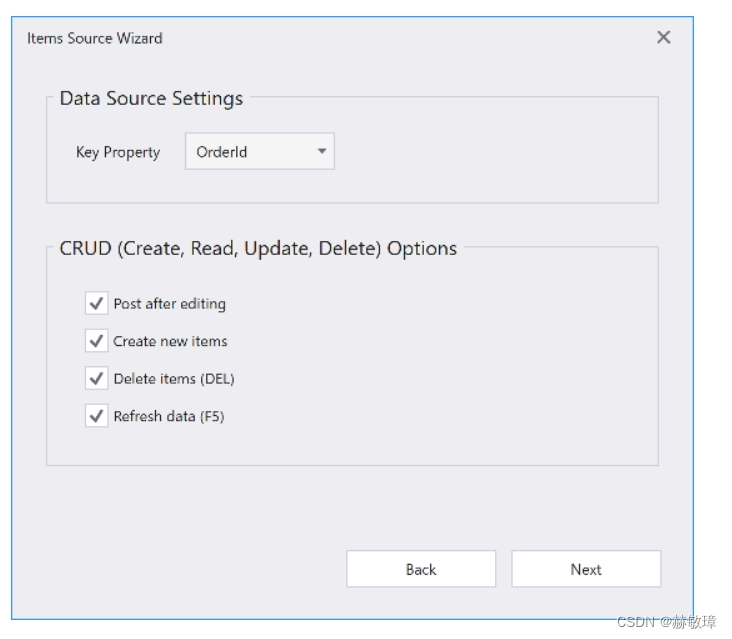
Items Source Wizard 当 CRUD (Create, Read, Update, Delete) 启动选项时添加Post data功能

Items Source Wizard 生成如下代码:
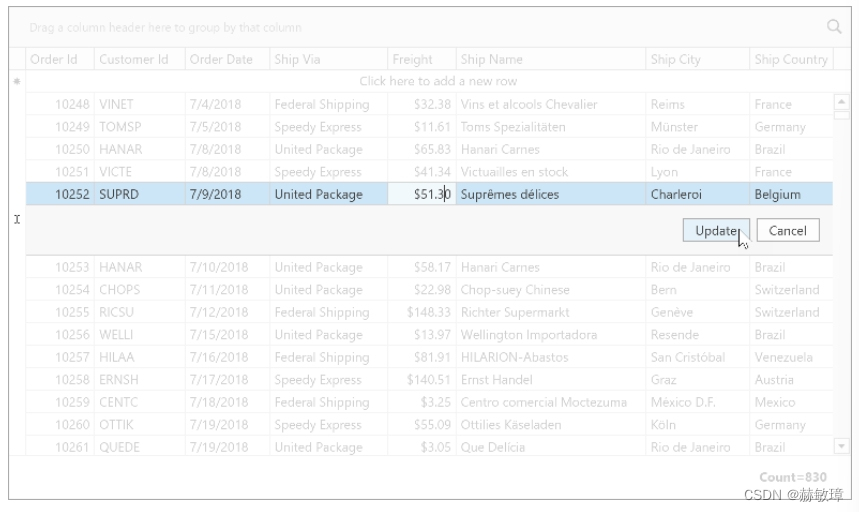
1、设置 TableView.ShowUpdateRowButtons 选项到OnCellEditorOpen。这个选项启动一个编辑模式允许用户 edit an entire row 和提交和更改所有的变更:

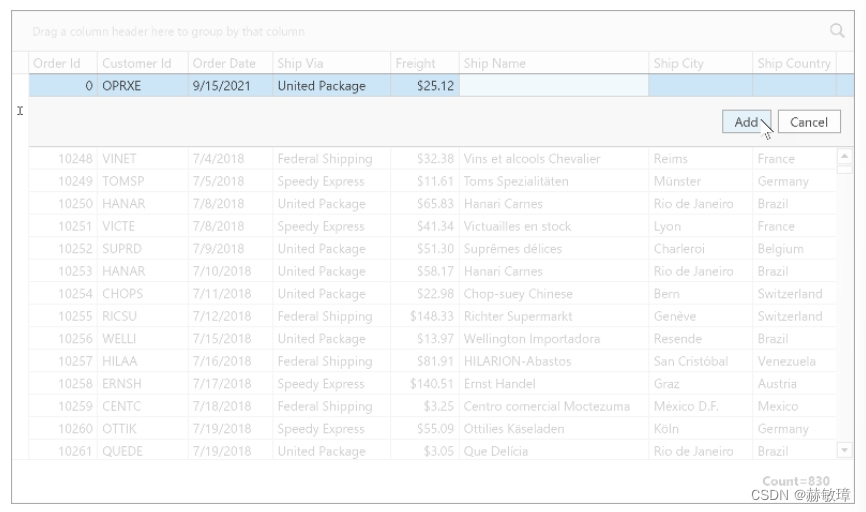
2、设置 TableView.NewItemRowPosition 属性到Top。 这个 New Item Row 允许用户添加新行到 GridControl:

3、创建如下命令在运行时生成,从方法和 Command 属性。 从 [MethodName]Command 生成命令名称。
ValidateRow 命令添加新列和保存变更到数据库:
[Command]
public void ValidateRow(RowValidationArgs args) {
var item = (Order)args.Item;
if (args.IsNewItem)
_Context.Orders.Add(item);
_Context.SaveChanges();
}从数据库这个 ValidateRowDeletion 命令移除其他内容
[Command]
public void ValidateRowDeletion(ValidateRowDeletionArgs args) {
var item = (Order)args.Items.Single();
_Context.Orders.Remove(item);
_Context.SaveChanges();
}DataSourceRefresh 命令拉取更改,从数据库更改grid 内容
[Command]
public void DataSourceRefresh(DataSourceRefreshArgs args) {
_ItemsSource = null;
_Context = null;
RaisePropertyChanged(nameof(ItemsSource));
}TableView 属性束缚和生成命令:
<dxg:GridControl x:Name="grid" ItemsSource="{Binding Orders}">
<!-- ... -->
<dxg:GridControl.View>
<dxg:TableView NewItemRowPosition="Top"
ShowUpdateRowButtons="OnCellEditorOpen"
ValidateRowCommand="{Binding ValidateRowCommand}"
ValidateRowDeletionCommand="{Binding ValidateRowDeletionCommand}"
DataSourceRefreshCommand="{Binding DataSourceRefreshCommand}"/>
</dxg:GridControl.View>
</dxg:GridControl>从GridControl Delete 按键移除选择的列:
<dxg:GridControl.InputBindings>
<KeyBinding Command="{Binding View.Commands.DeleteFocusedRow, ElementName=grid}" Key="Delete"/>
</dxg:GridControl.InputBindings>






![[C国演义] 第十九章](https://img-blog.csdnimg.cn/f494c53f587b438cb27ec85c3cac4646.png)










![CNVD-2021-09650:锐捷NBR路由器(guestIsUp.php)RCE漏洞复现 [附POC]](https://img-blog.csdnimg.cn/3bbdd73a265042e0bd1a44574a789d2a.png)
