app 和 h5 手机号一键登录,参考文档:uni-app官网
以下是uniapp 实现微信小程序手机号一键登录
1、布局
<template>
<view class="mainContent">
<image class="closeImg" @click="onCloseClick"
src="quicklogin_close.png"></image>
<view class="centerLayout">
<image class="logoImg" src="quicklogin_logo.png"
mode="scaleToFill"/>
<view class="phoneTxt">188****8888</view>
<view class="serviceTxt">天翼账号提供认证服务</view>
<button class="btnLogin" open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">
本机号码一键登录
</button>
<view class="other" @click="onOtherLoginClick">其他登录方式</view>
</view>
<view class="agreementLayout">
<u-checkbox-group v-model="checked" placement="column" @change="onCheckboxChange">
<u-checkbox size="30rpx" activeColor="#ff1b1b" :name="true">
</u-checkbox>
</u-checkbox-group>
<view class="agreementTxt">
我已阅读并同意外卖狮
<text style="color: #F72124;font-weight: bold"
@click="NavTo('/packageB/pages/Agreement/userAgreement')">用户协议
</text>
和
<text style="color: #F72124;font-weight: bold"
@click="NavTo('/packageB/pages/Agreement/concealAgreement')">隐私政策
</text>
并使用本机号码登录
</view>
</view>
</view>
</template>
<script setup>
import {Back, NavTo, SwcTo} from "@/utlis/uni_api";
import {getCurrentInstance, ref} from "vue";
import {wxGetPhoneNumber, wxPhoneNumberLogin} from "@/utlis/innerface/userLogin";
const checked = ref("")
let code = ""
let {proxy} = getCurrentInstance();
//微信获取手机号信息
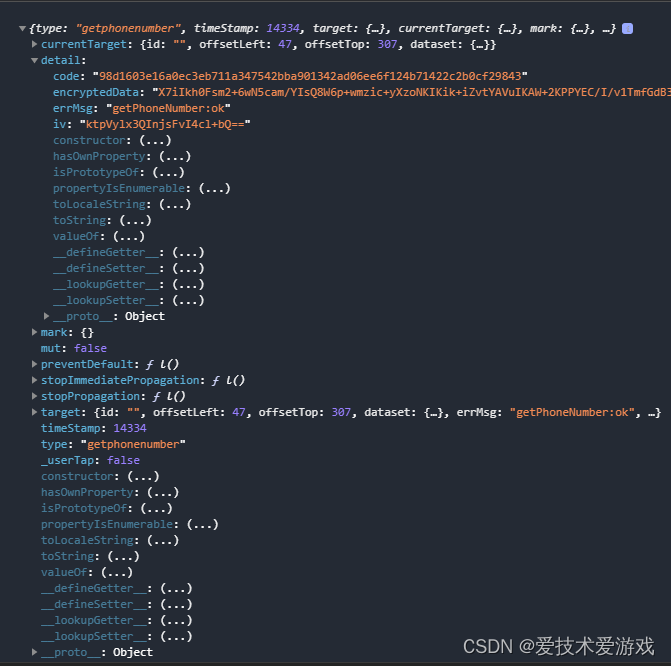
const getPhoneNumber = (datas) => {
console.log(datas)//微信小程序返回的相关数据
uniLogin(datas)
}
const uniLogin = (datas) => {
uni.login({
provider: 'weixin',
success: res => {
console.log(res)
code = res.code
let params = {
code: code,
iv: datas.detail.iv,
encryptedData: datas.detail.encryptedData
}
//请求后台,获取手机号和code
wxGetPhoneNumber(params, proxy).then(res => {
userLogin(res.code,res.phoneNumber)
}).catch((err) => {
console.log("wxGetPhoneNumber err = ", err)
})
}
});
}
//关闭
const onCloseClick = () => {
Back()
}
//一键号码登录
const userLogin = (sCode,phoneNumber) => {
let params = {
code: sCode,
phoneNumber: phoneNumber
}
//后台登录
wxPhoneNumberLogin(params, proxy).then(res => {
uni.setStorageSync('token', res.data.accessToken)
uni.setStorageSync('activityShowType', true)
setTimeout(() => {
SwcTo('/pages/Home/home')
}, 200)
}).catch((err) => {
console.log("wxPhoneNumberLogin err = ", err)
})
}
//其他号码登录
const onOtherLoginClick = () => {
NavTo('/packageB/pages/Login/Login')
}
//复选框选中监听
const onCheckboxChange = (e) => {
console.log(e)
}
</script>
<style lang="scss">
page {
background-color: #F6F6F6;
}
</style>
<style scoped lang="scss">
.mainContent {
width: 100%;
height: 100%;
min-height: 100vh;
display: flex;
flex-direction: column;
}
.closeImg {
width: 50rpx;
height: 50rpx;
margin: 80rpx 0 0 40rpx;
}
.centerLayout {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-top: 200rpx;
}
.logoImg {
width: 130rpx;
height: 130rpx;
border-radius: 30rpx;
}
.phoneTxt {
font-weight: bold;
font-size: 34rpx;
letter-spacing: 1rpx;
color: #464646;
margin-top: 14rpx;
}
.serviceTxt {
font-size: 24rpx;
letter-spacing: 1rpx;
color: #D5D5D5;
margin-top: 5rpx;
}
.btnLogin {
width: 75%;
background-color: #FF1A1D;
color: #FFFCF7;
font-size: 28rpx;
text-align: center;
border-radius: 40rpx;
padding: 5rpx 0;
letter-spacing: 1rpx;
margin-top: 60rpx;
}
.other {
font-size: 28rpx;
font-weight: bold;
color: #787878;
letter-spacing: 1rpx;
margin-top: 50rpx;
}
.agreementLayout {
position: absolute;
bottom: 5%;
left: 50%;
transform: translateX(-50%);
width: 90%;
color: #767676;
font-size: 26rpx;
display: flex;
letter-spacing: 1rpx;
}
.agreementTxt {
padding-top: 7rpx;
}
</style>