JS中的变量作用域
背景:
之前做js逆向的时候,有一个网站很有意思,就是先出现对其赋值,但是后来的变量赋值没有对其发生修改,决定说一下js中的作用域问题.
全局作用域:
全局作用域的变量可以在任何位置都进行修改,定义在最外面或者未定义的变量都称为全局变量。window对象调用全局对象,举个例子给大家理解

我们想想不加var有什么变化吗?没变化

var name='111'
function setname(){
name='122';
}
setname();
console.log(name);//122
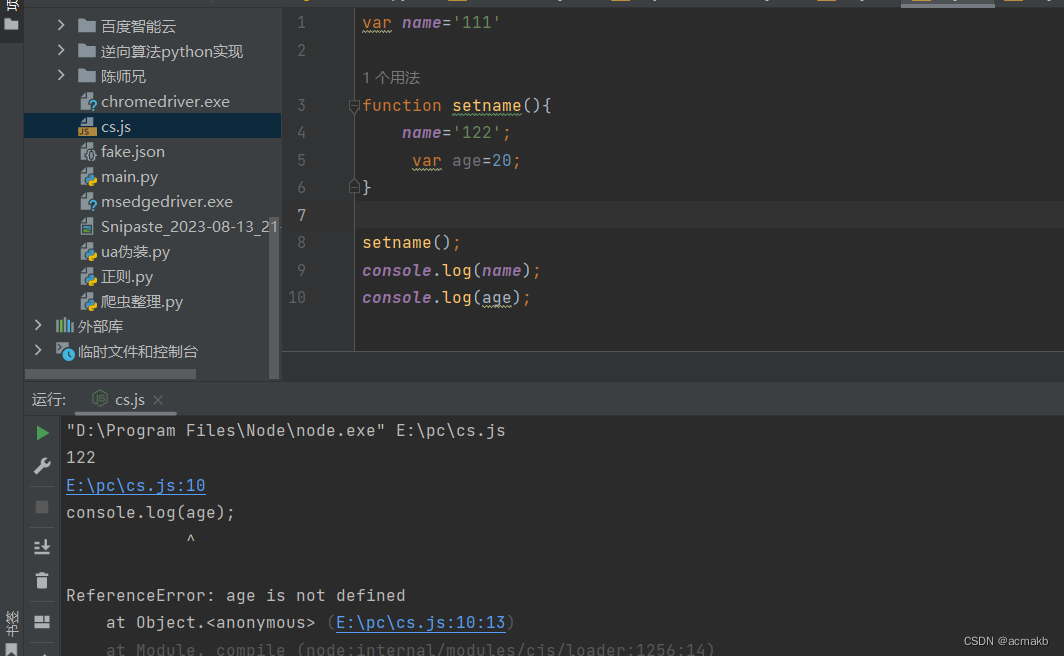
var name='111'
function setname(){
name='122';
age=20;
}
setname();
console.log(name);//122
console.log(age);//20
解释一下吧,因为age没有使用var,age进行定义,所有相当于全局变量了。
函数作用域:
函数定义内部的变量,无法被外部访问到。

function example() {
if (true) {
var y = 20;
console.log(y);//20
}
console.log(y);//20
}
example();
深刻理解函数作用域指的是函数内部都可以,使用var声明的变量具有函数作用域,而不是块级作用域
块级作用域:
块级作用域是指由一对花括号({})包围的代码块,它可以用来限定变量的作用范围。在块级作用域内声明的变量只在该作用域内部可见,外部作用域无法访问,多出现在if,switch语句中,。
function example() {
if (true) {
let x = 10; // 块级作用域内的变量
console.log(x); // 输出 10
}
console.log(x); // 报错,x未定义
}//使用let关键字声明的变量具有块级作用域,只在声明的块内部有效
function example() {
if (true) {
const y = 20; // 块级作用域内的常量
console.log(y); // 输出 20
}
console.log(y); // 报错,y未定义
}
var,let,const:
它的作用范围限定在if语句的块级作用域内
- 使用
let关键字声明的变量具有块级作用域,只在声明的块内部有效 const关键字声明的常量也具有块级作用域。
声明提升:
console.log(a);//undefined
var a = 2;
错误想法:因为a没有在输出前定义,所以是undefined
其实编译的时候是这样:
var a;
console.log(a);
a = 2;
相当于 var a=2; 相当于 var a ; a=2 ;
立即执行函数:
(function(){...}()) //括号在内部,两者功能一样
(function(){...}) ()
var 与 let :
var允许重复声明,而let不允许重复声明
console.log(1111111111111)
var a = 12
console.log(a) //12
var a = 13
console.log(a)//13
注意,浏览器会建议let是否重复声明,如果重复声明,则代码都不执行。
console.log(1111111111111)
let a = 12
console.log(a)//SyntaxError: Identifier 'a' has already been declared
let a = 13
console.log(a)