当前示例源码github地址:
https://github.com/vilyLei/voxwebgpu/blob/feature/rendering/src/voxgpu/sample/WireframeEntityTest.ts
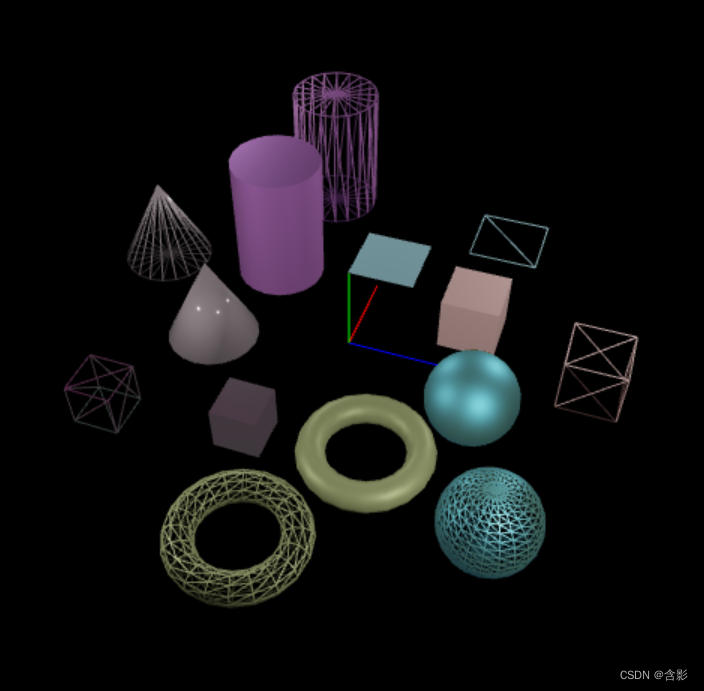
当前示例运行效果:

此示例基于此渲染系统实现,当前示例TypeScript源码如下:
export class WireframeEntityTest {
private mRscene = new RendererScene();
initialize(): void {
this.initEvent();
this.initScene();
}
private initEvent(): void {
const rc = this.mRscene;
rc.addEventListener(MouseEvent.MOUSE_DOWN, this.mouseDown);
new MouseInteraction().initialize(rc, 0, false).setAutoRunning(true);
}
private mouseDown = (evt: MouseEvent): void => {};
private initScene(): void {
const rc = this.mRscene;
let axis = new AxisEntity();
rc.addEntity( axis );
let entities = [
new SphereEntity(),
new BoxEntity(),
new CylinderEntity({alignYRatio : 0.0}),
new CubeEntity({cubeSize: 130}),
new TorusEntity({radius: 110, axisType: 1}),
new PlaneEntity({axisType: 1, extent: [-80, -80, 160, 160], doubleFace: true}),
new ConeEntity({alignYRatio : 0.0})
];
let ls = entities;
entities = [];
// random sorting
for (let i = 0, ln = ls.length; i < ln; ++i) {
const k = Math.round(Math.random() * 888)%ls.length;
const t = ls[k];
entities.push(ls[k]);
ls.splice(k,1);
}
let radius = 300.0;
for (let i = 0; i < entities.length; ++i) {
let rad = 2.0 * Math.PI * i / entities.length;
let pos = new Vector3(radius * Math.cos(rad), 0, radius * Math.sin(rad));
let entity = entities[i].setAlbedo(new Color4().randomRGB(1.5, 0.1));
entity.arm = [1.1, Math.random() * 0.95 + 0.05, Math.random() * 0.9 + 0.1];
entity.transform.setPosition( pos );
rc.addEntity(entity);
}
radius += 230;
for (let i = 0; i < entities.length; ++i) {
let rad = 2.0 * Math.PI * i / entities.length + 0.5;
let pos = new Vector3(radius * Math.cos(rad), 0, radius * Math.sin(rad));
let entity = new PrimitiveEntity({geometry: entities[i].geometry, doubleFace: true, wireframe: true})
entity.color = entities[i].color;
entity.arm = entities[i].arm;
entity.transform.setPosition( pos );
rc.addEntity(entity);
}
}
run(): void {
this.mRscene.run();
}
}