1、学习资料收集
UI Material Lab : https://www.unrealengine.com/marketplace/zh-CN/product/ui-material-lab
视频1:https://www.bilibili.com/video/BV1Hm4y1t7Kn/?spm_id_from=333.337.search-card.all.click&vd_source=707ec8983cc32e6e065d5496a7f79ee6
视频2(1小时多):https://www.bilibili.com/video/BV1hh41177G2/?spm_id_from=333.337.search-card.all.click&vd_source=707ec8983cc32e6e065d5496a7f79ee6
官方教学:https://dev.epicgames.com/community/learning/tutorials/Wz8V/unreal-engine-intuitive-material-building-with-the-ui-material-lab-part-1 内容为视频2部分,有其他图文资料
其他视频:https://www.youtube.com/watch?v=eeedwACiTO4
其他视频:https://www.youtube.com/watch?v=8VwS8mBCUSk
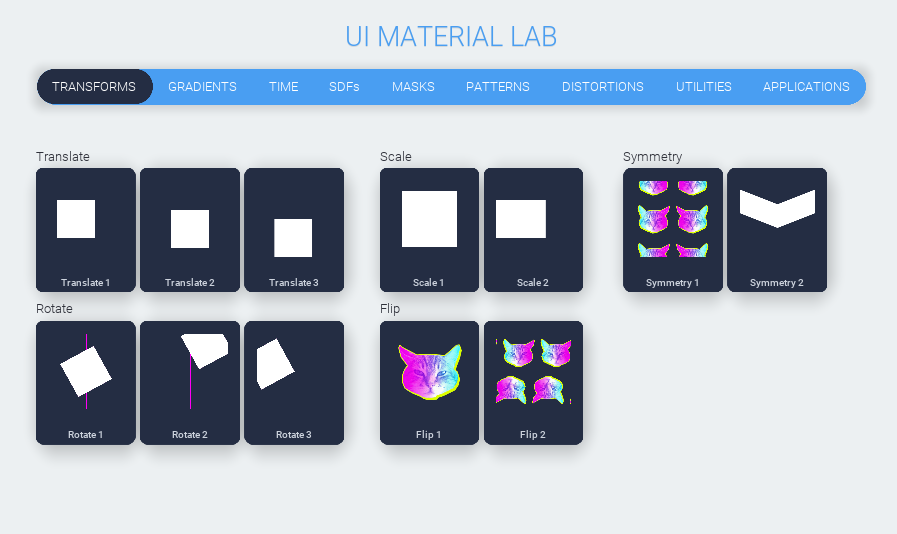
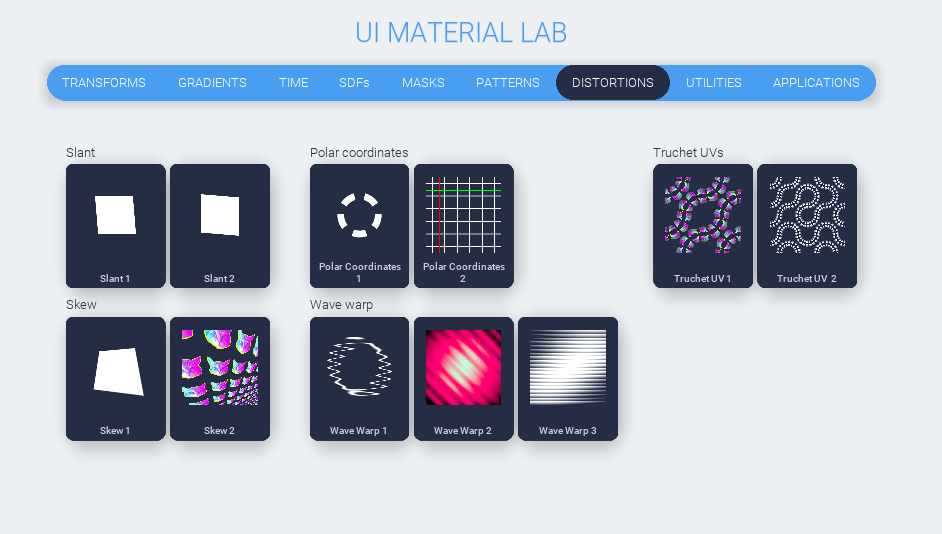
2、UI Material Lab 介绍
https://www.bilibili.com/video/BV1Hm4y1t7Kn/?spm_id_from=333.337.search-card.all.click&vd_source=707ec8983cc32e6e065d5496a7f79ee6
-
Transforms:各类形变(动画、缩放、对称、旋转、填充)

-
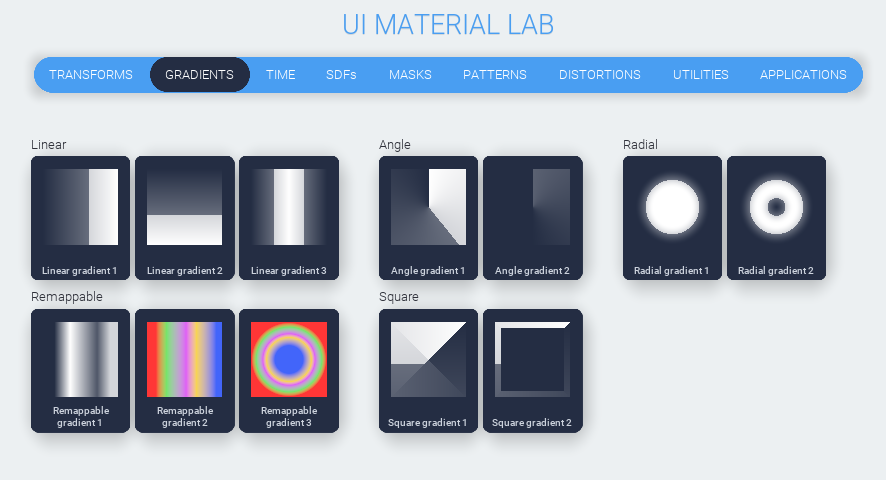
Gradients:曲线(线型、角度、射线、映射、方形切割)

-
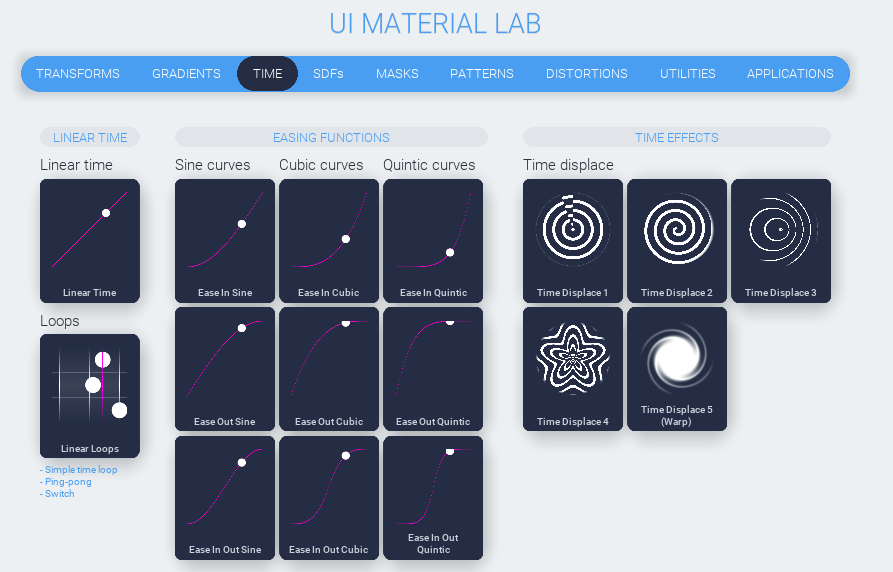
Time:时间(线性、Ease、时间效果)

-
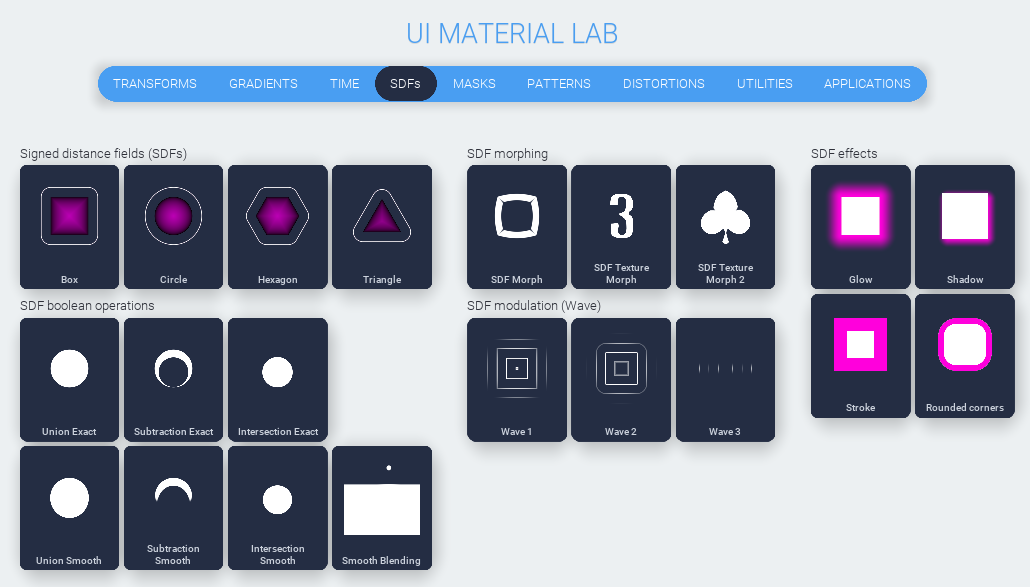
SDFs:距离力场(距离、布尔、形状、波纹、效果)

-
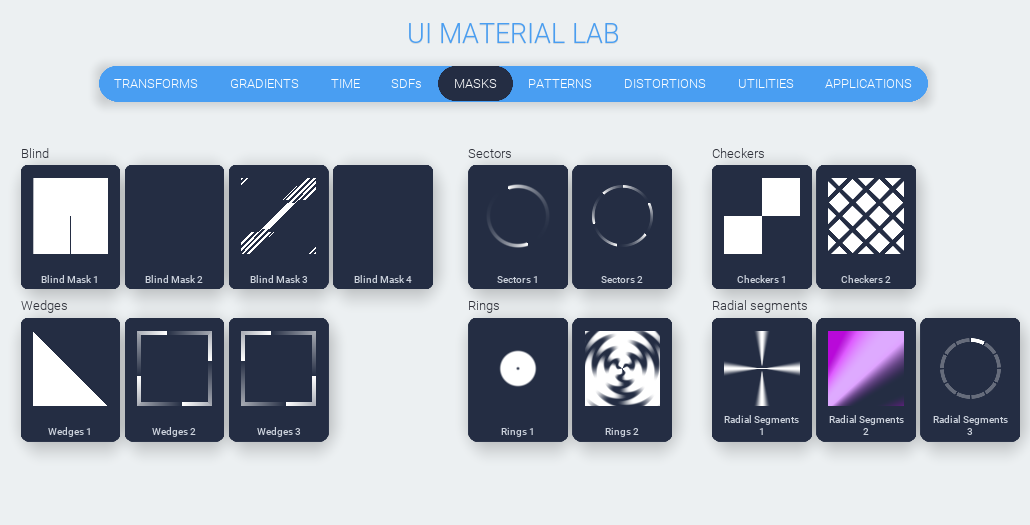
Masks:遮罩(遮蔽、风扇、旋转、环、格子、射线)

-
Patterns:图案(栅格、装饰线条、六角形、网格)

-
Distortions:扭曲(倾斜、歪斜、极坐标、波浪、UV)

-
Utilities:其他(随机、像素、阶梯、乒乓)

-
Applications:应用

3、UI Material Lab 技术说明
https://www.bilibili.com/video/BV1hh41177G2/?spm_id_from=333.337.search-card.all.click&vd_source=707ec8983cc32e6e065d5496a7f79ee6
3.1、基本介绍
- UV:TexCoord、GetUserInterfaceUV
- Material functions:把重复的节点做成函数,MF_UI_SDF_Circel与MF_UI_RemappableGradient等函数,有很多输入可以配置,完成一些效果
- 材质与动画组合使用:使用Controls,结合Animations实现动画
3.2、节点基础介绍
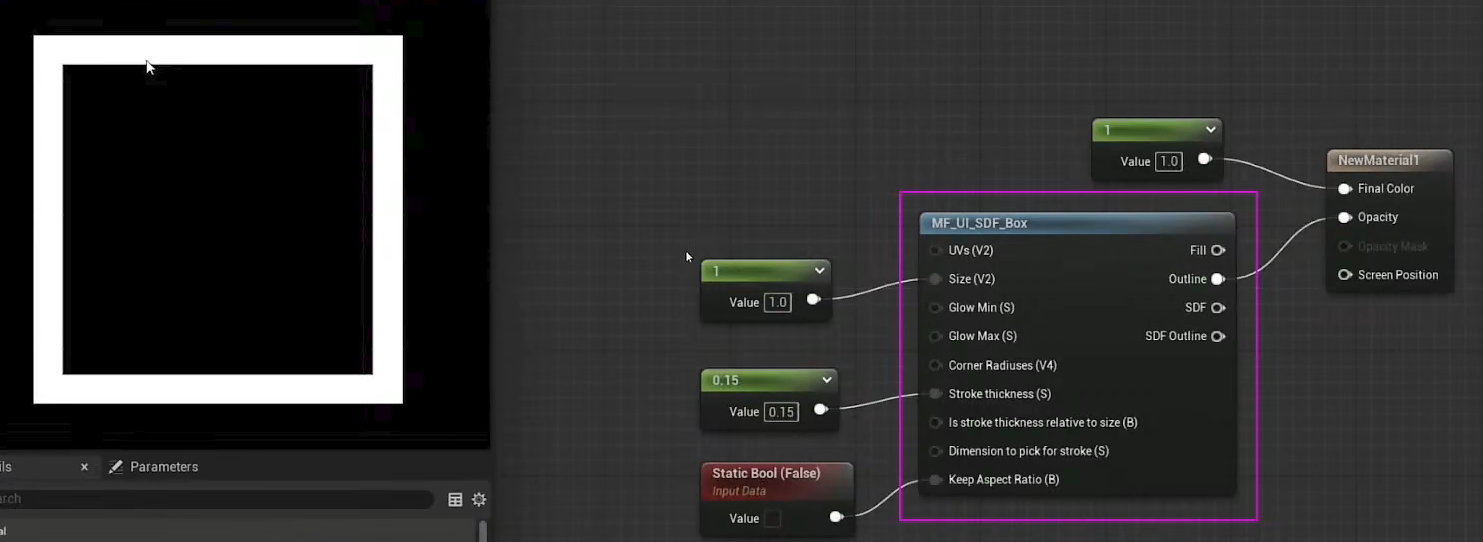
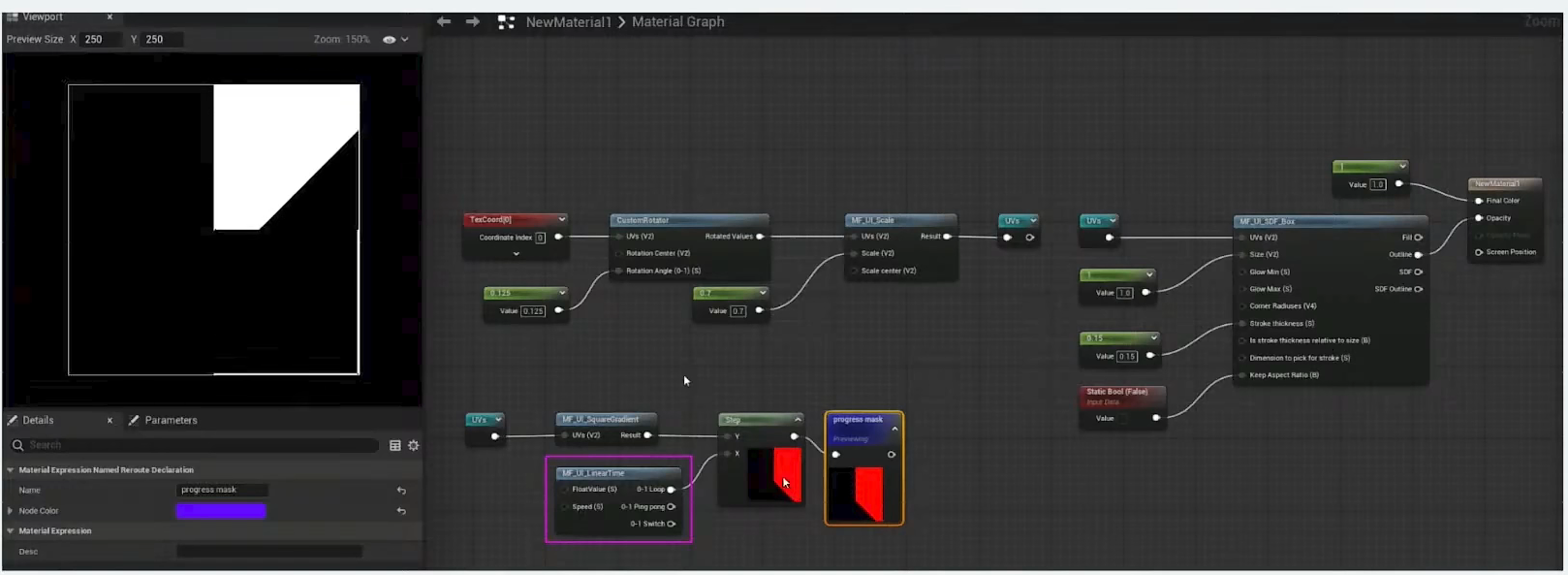
- 用MF_UI_SDF_Box,输入Size、Stroke thickness、KeepAspectRatio,输出Outline,形成一个正方形边框

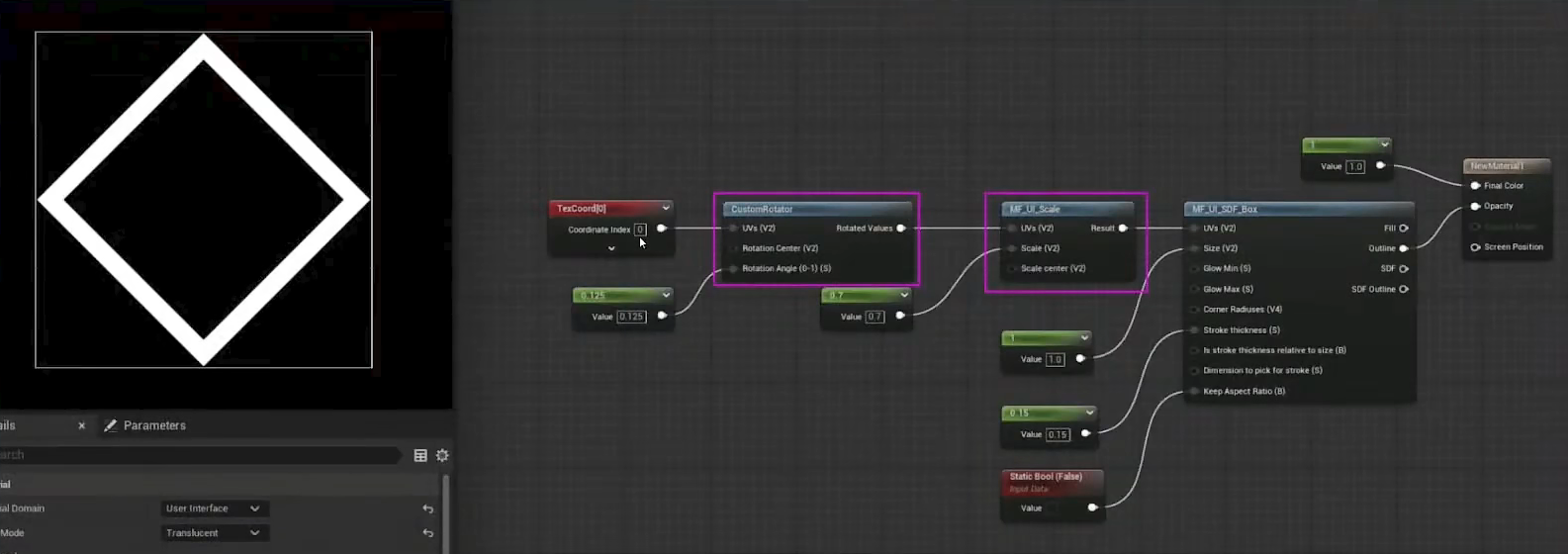
- 使用CustomRotator、MF_UI_Scale,调整UV旋转和大小,形成菱形边框

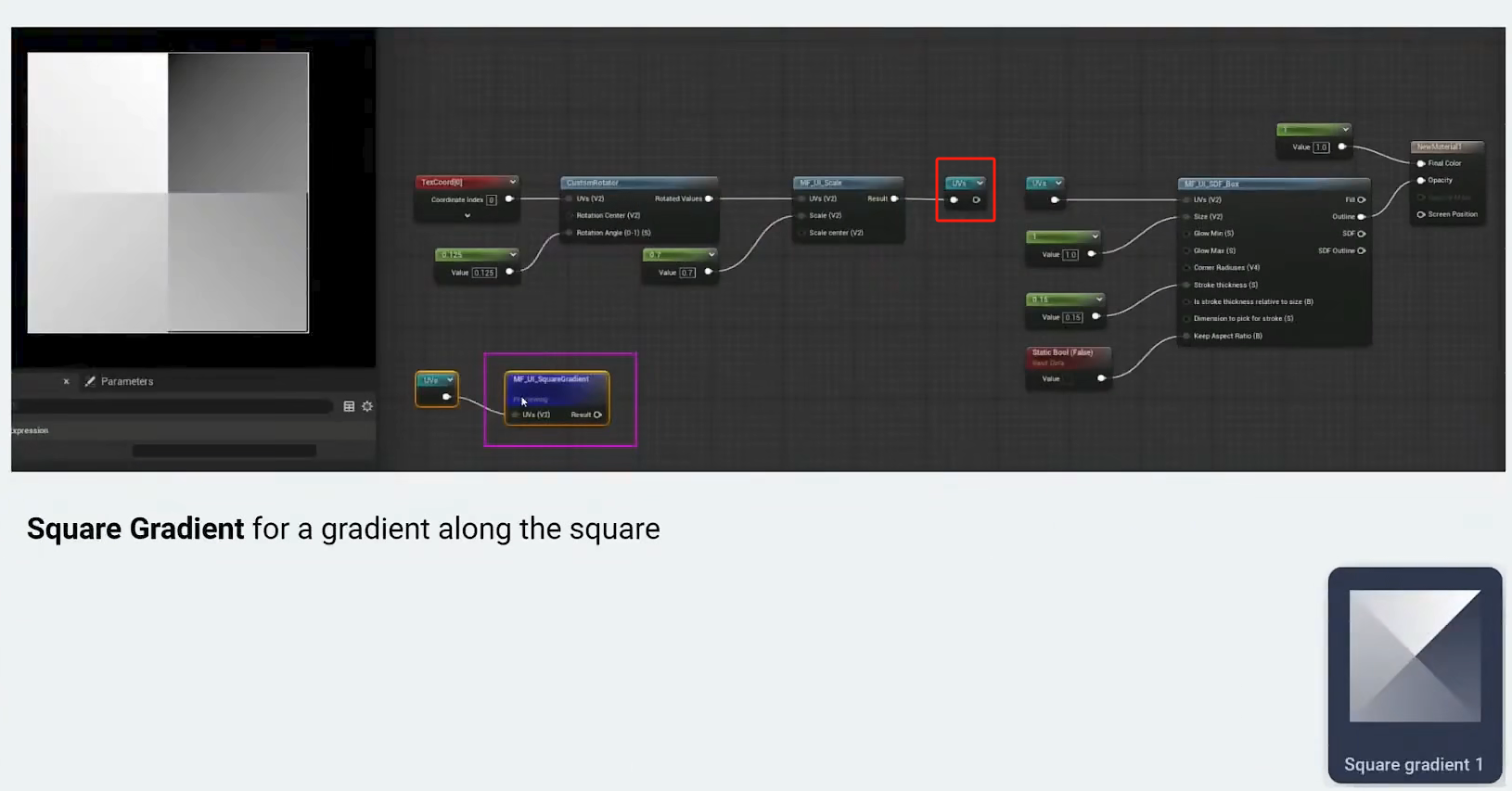
- 使用MF_UI_SquareGradient,实现一个4格的效果;这里注意UVs变量的使用,不同与一些材质系统,这里不是完全连成一条线的

- 继续在下方UVs处理里,加入MF_UI_LinearTime、Step、progress mark(变量)等处理,形成动画

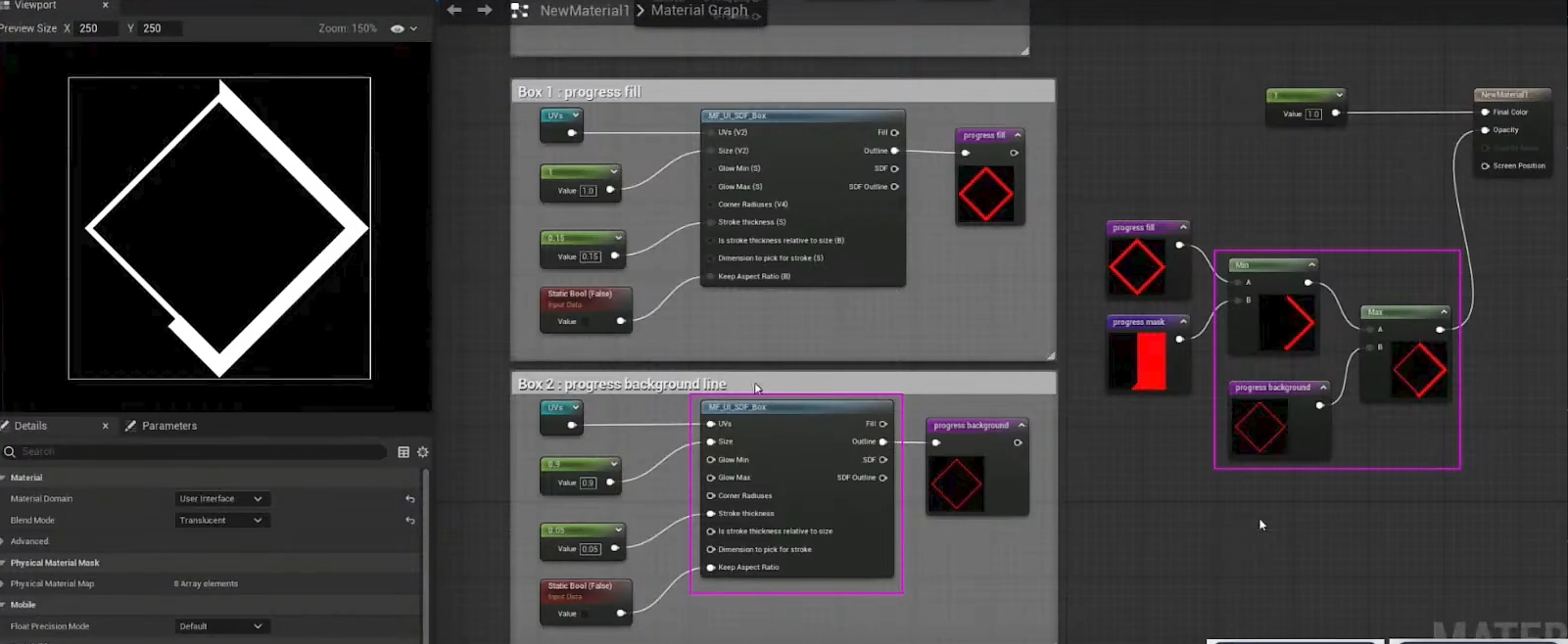
- 在Material输出前,加入progress mask+Min,形成菱形边框动画效果

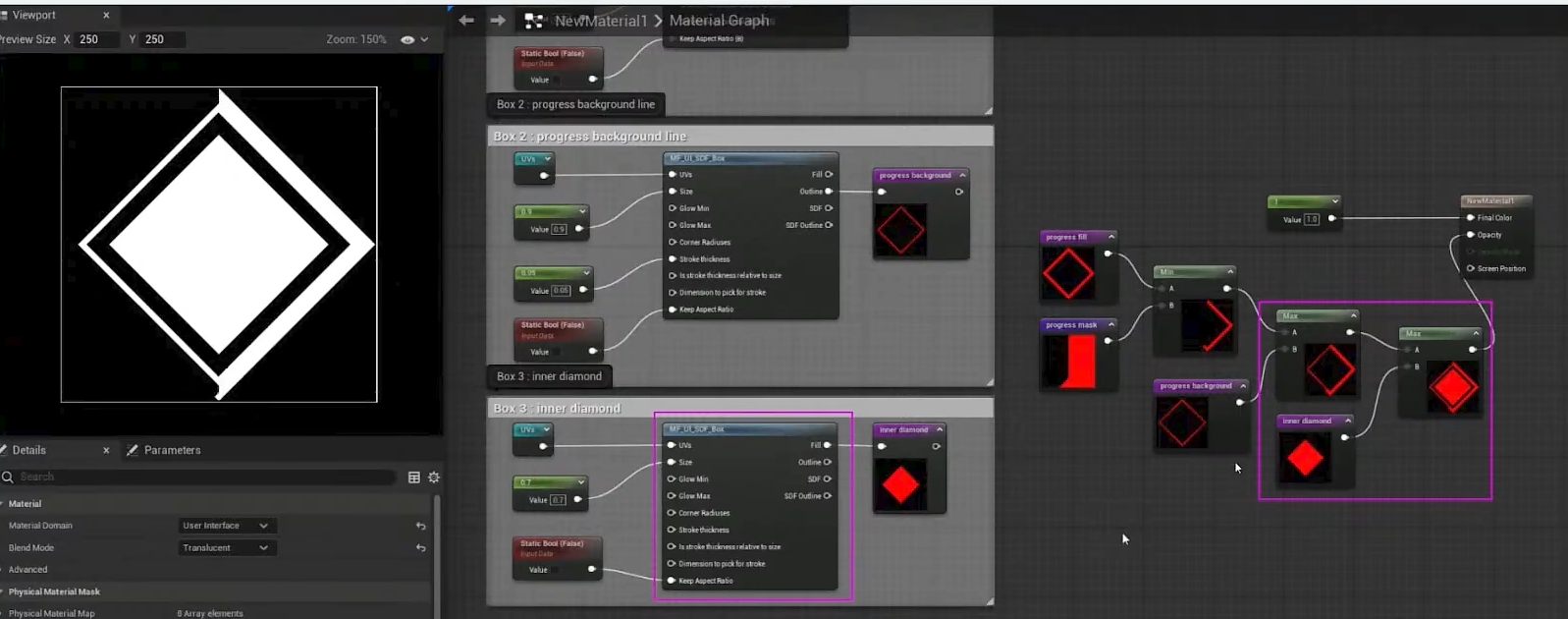
- 继续细分,生成2个粗细不同的菱形边框,一个组合遮罩动画后,和另一个组合的效果

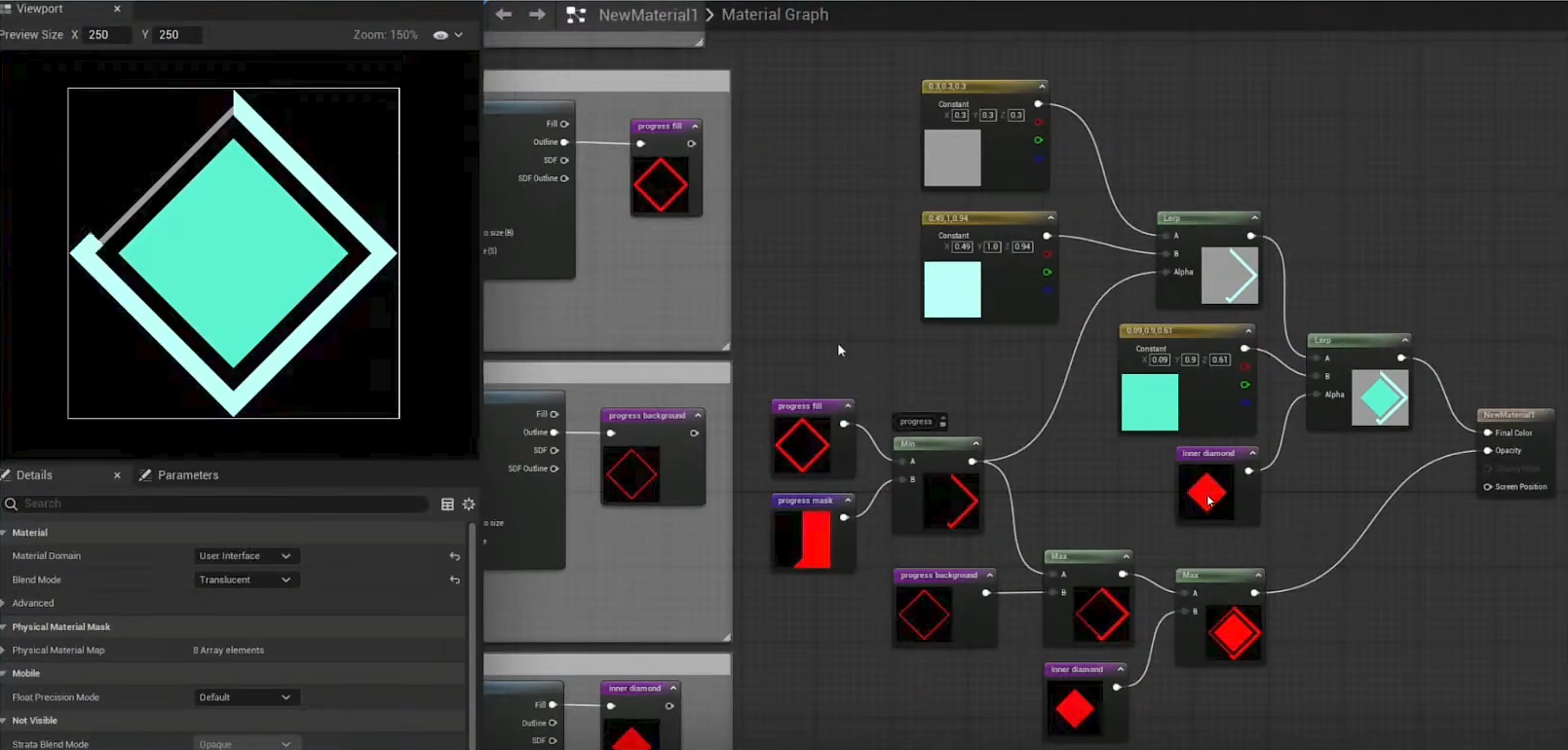
- 继续组合

- 使用Lerp,即透明度从0-1过渡,颜色从A-B过渡,的方式,给图像上色,之后再透明度遮罩后,出现效果

这个例子展现了UI Material Lab的一些不同之处,一个是节点之间可以通过变量的形式进行跳转,有点像蓝图;一个是MF_开头的预设好的处理函数可以使用
4、利用UI Material Lab 做L屏幕软透视效果
L屏幕的透视,是把下面的屏幕做一个倒金字塔(梯形)内缩,当站在L屏前看时,就有了透视效果,效果大致如下
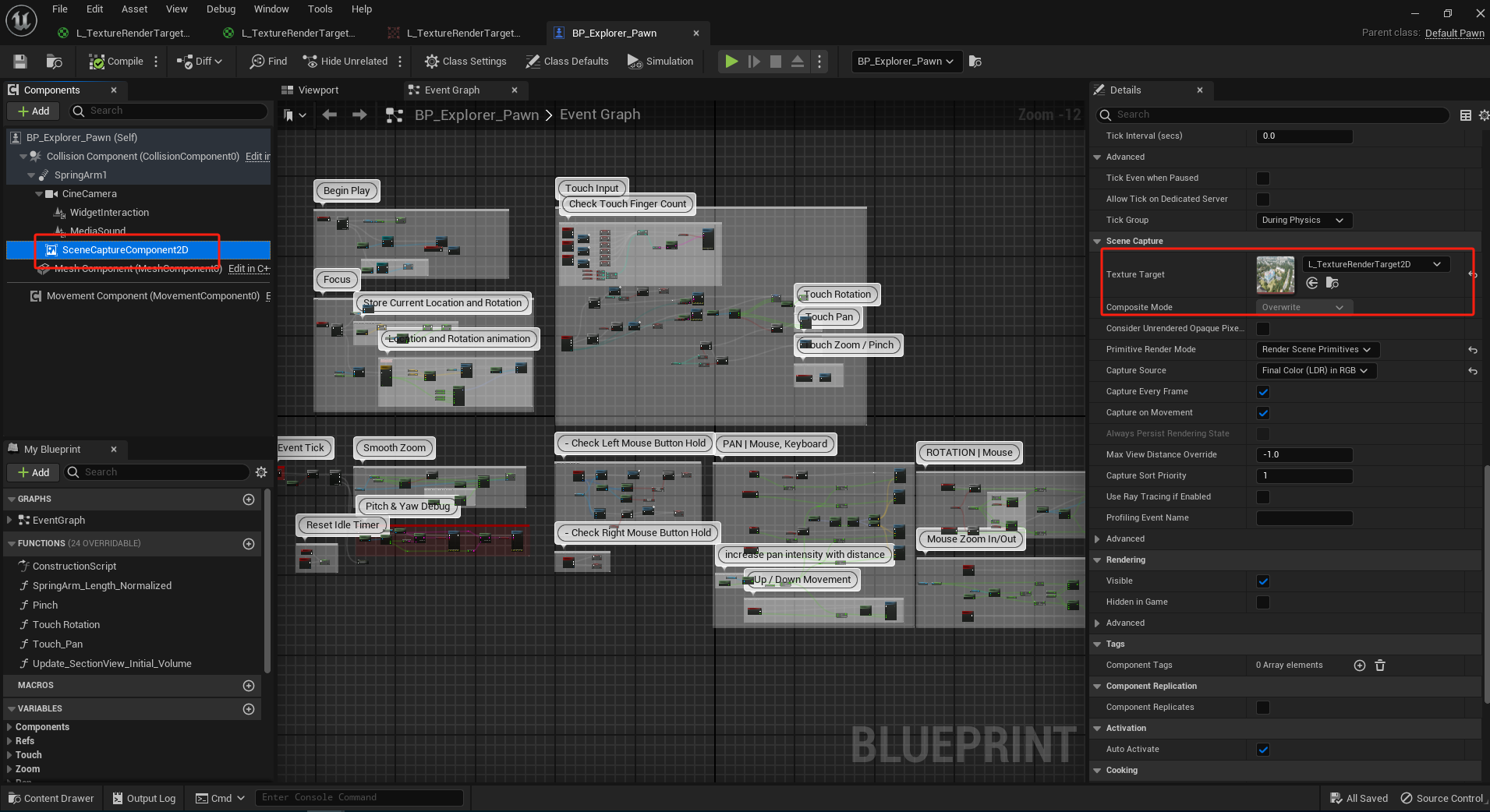
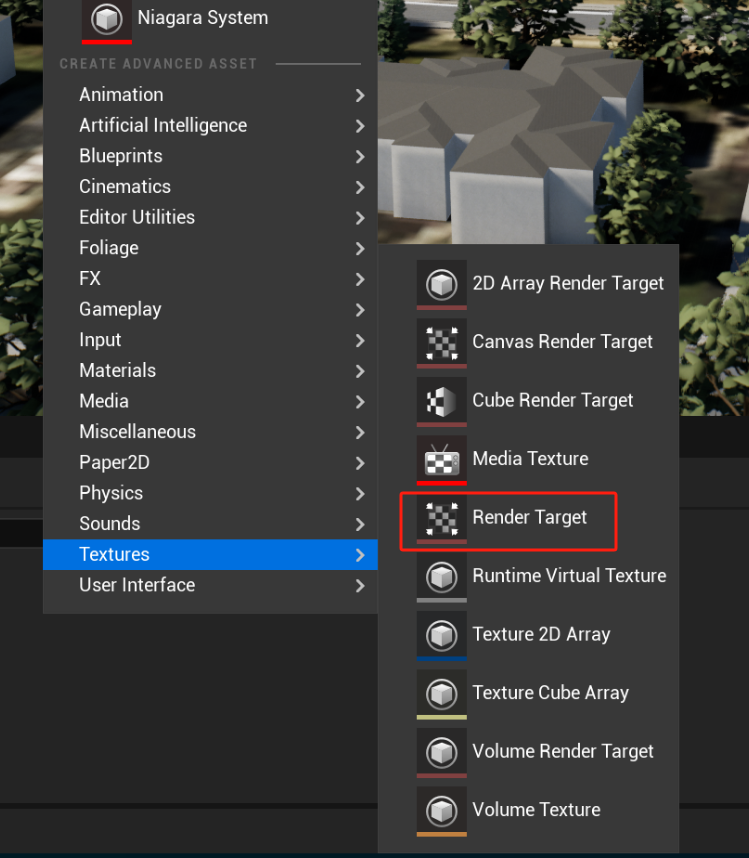
- 需要在项目的相机里加入SceneCaptureComponent2D,并新增一个Render Target,绑定


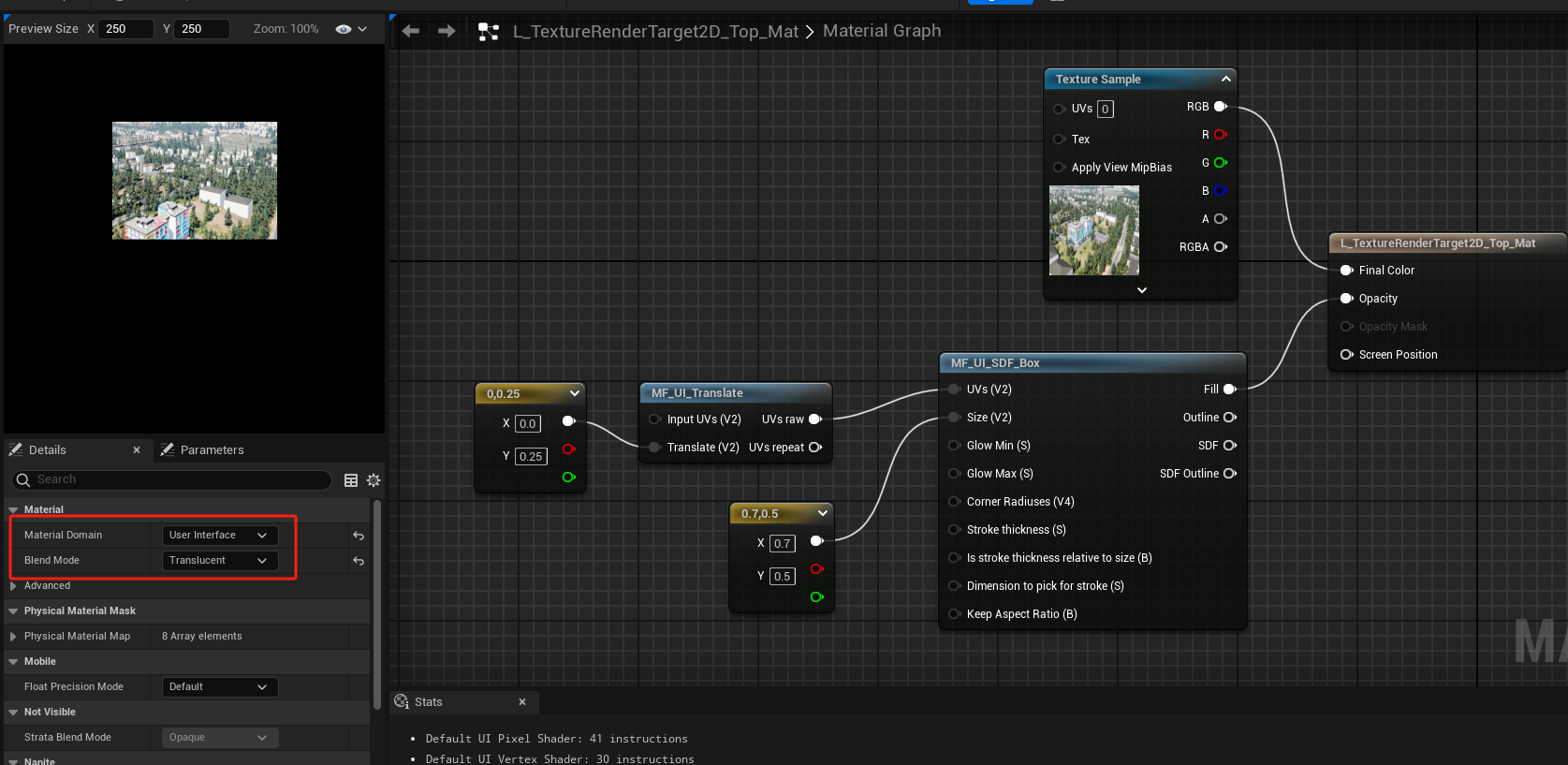
- 建立2个Material,top负责上面部分(遮盖),dowm负责下面部分(倒梯形)

- 顶部Material,建立一个Box,设置大小与位置,遮罩住的显示

- 底部Material
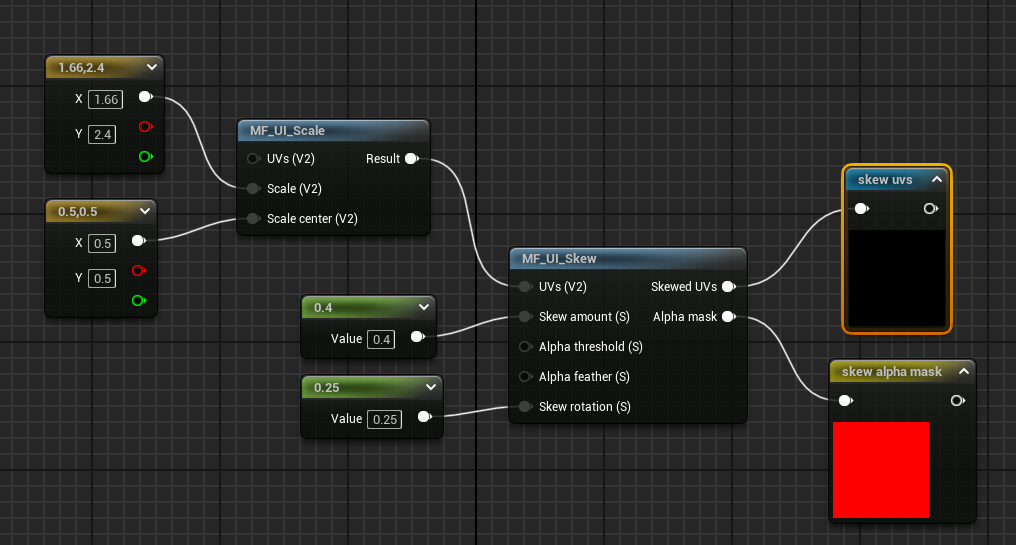
- Scale数值是根据Skew数值与屏幕中线比例数值共同决定的,0.5这个数值是Skew透视变量,需要不断调整,以达到透视效果
- 目前不了解Skew的具体算法,但是可以通过调整Skew amount参数来决定透视度,调整MF_UI_Scale的Scale参数,来达到画面衔接问题


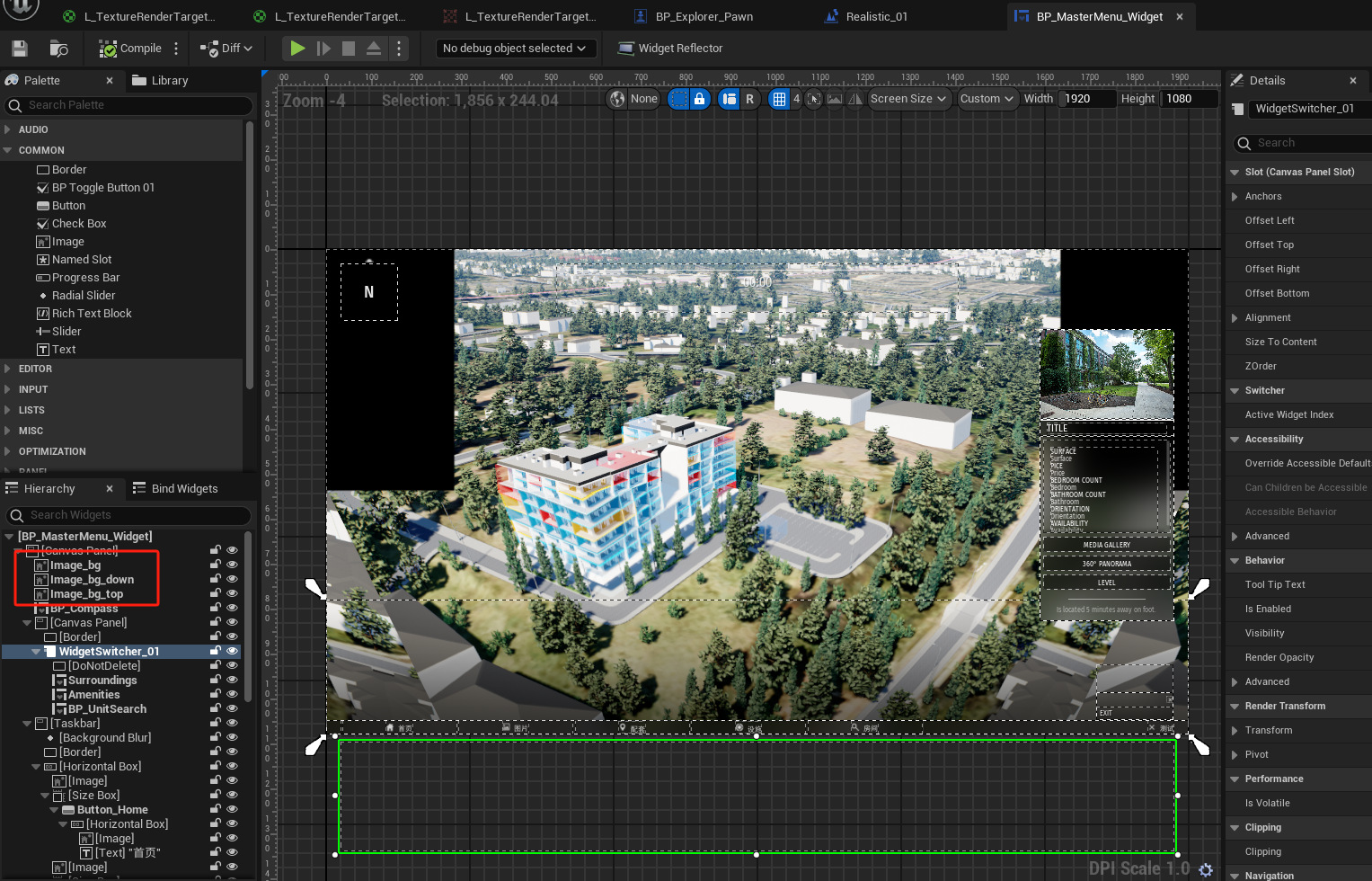
- 最后就是把这2个Shader放到UMG里面