目录
零、引言
一、引入所需组件
二、引入数据
三、使用动态样式控制列表条纹
四、全部代码
五、设计思路
5.1组件设计思路
5.2背景颜色控制思路
5.3说明
六。最终效果
零、引言
有时候我们会有很多数据,分成好几类
每一类都需要展示,那么这时候传统的表格可能用处就不是很大了,于是乎我们就自己来写一个数表单
一、引入所需组件
在这里,我们使用了NCard, NTabs, NTabPane这三个组件
import { NCard, NTabs, NTabPane } from 'naive-ui'二、引入数据
const tabs = {
星期一: 1,
星期二: 2,
星期三: 3,
星期四: 4,
星期五: 5,
星期六: 6,
星期日: 7,
};
const data = [
{
info: "这是消息1",
msg: "你挂科了!",
},
{
info: "这是消息2",
msg: "你及格了!",
},
{
info: "这是消息3",
msg: "你延毕了!",
},
{
info: "这是消息4",
msg: "你评优了!",
},
{
info: "这是消息5",
msg: "你失败了!",
},
];
export { tabs, data };
三、使用动态样式控制列表条纹
const backColor = ref(["background-color:#F2F9FA", "background-color:#FFD700"])四、全部代码
<template>
<n-card title="测试样例" style="margin-bottom: 16px;max-width:50%;">
<n-tabs style="flex" type="line">
<n-tab-pane v-for="(value, index) in tabs"
:key="index"
:name="index"
:tab="index"
>
<!-- 下面是题目列表 -->
<div v-for="(value, index) in data" :key="index">
<div
class="topic-details"
:style="backColor[index &1]"
>
{{ value.msg }}
<!-- 这里面需要写很多样式 -->
</div>
</div>
</n-tab-pane>
</n-tabs>
</n-card>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import { NCard, NTabs, NTabPane } from 'naive-ui'
import { tabs, data } from "./data";
const backColor = ref(["background-color:#F2F9FA", "background-color:#FFD700"])
</script>
<style scoped>
.topic-details {
min-height: 50px;
}
</style>五、设计思路
5.1组件设计思路
我们在官网了看见每个n-tab-pane是写死的,所以我们可以使用循环控制生成标签页,标签页没有关联,我们就采用字典来组合起来
然后每个n-tab-pane实际上渲染的是同一个框架,只不过每次点击可以设置请求不同的数据,给用户一种切换了容器的样子,你也可以在切换过程中加上加载动画使其看起来逼真
5.2背景颜色控制思路
这里采用了:style来进行动态渲染,:class不知道为什么不能渲染
5.3说明
关闭了全局的居中,所以看起来可能有点不对称
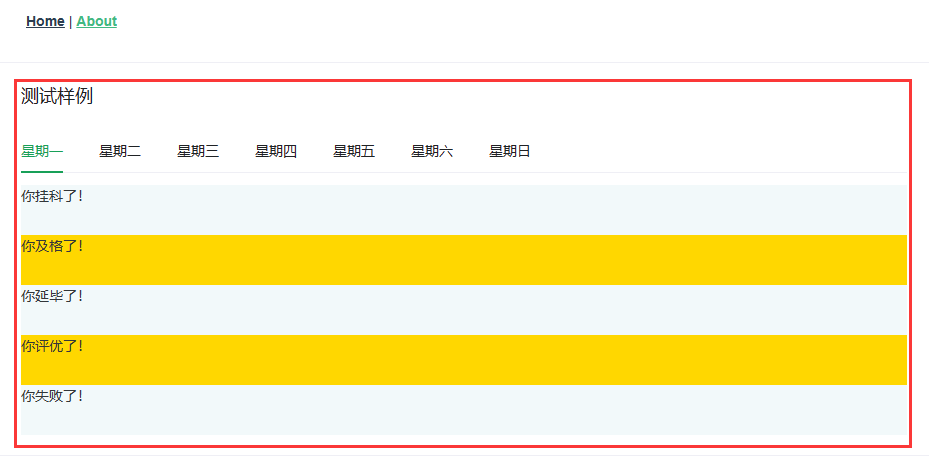
六。最终效果

各位可以发挥创造力自己改装哈!


![半平面求交 - 洛谷 - P3194 [HNOI2008] 水平可见直线](https://img-blog.csdnimg.cn/2020121310235323.png#pic_center)