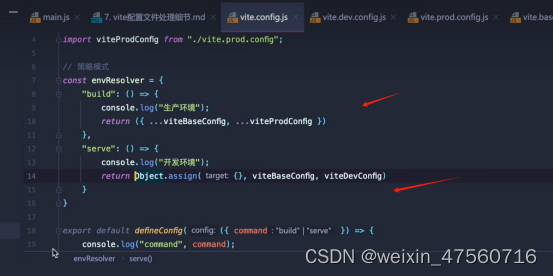
环境变量:根据环境的不同,灵活的自动读取相应的变量。避免了手动修改。
import path from 'path'
import postCssPxToRem from 'postcss-pxtorem'
import { defineConfig, loadEnv } from 'vite'
import createVitePlugins from './vite/plugins'
import copy from 'rollup-plugin-copy'
import { visualizer } from 'rollup-plugin-visualizer'
import { compression } from 'vite-plugin-compression2'
// import viteCompression from 'vite-plugin-compression';
// https://vitejs.dev/config/
export default defineConfig(({ mode, command }) => {
const env = loadEnv(mode, process.cwd())
const { VITE_APP_ENV } = env
const devProxy = {
// 监控视频接口请求地址
'/dev-api/api/play': {
target: 'https://61',
changeOrigin: true,
rewrite: (p) => p.replace(/^\/dev-api/, '/prod-api'),
},
'/dev-api/file': {
target: 'https://61407',
changeOrigin: true,
rewrite: (p) => p.replace(/^\/dev-api/, '/prod-api'),
},
"/dev-api": {
target: "https://667x7",
changeOrigin: true,
rewrite: (p) => p.replace(/^\/dev-api/, "/prod-api"),
// rewrite: (p) => p.replace(/^\/dev-api/, ""),
},
}
const prodProxy = {
// 监控视频接口请求地址
'/prod-api/api/play': {
target: 'https://61407f05p8.oicp.vip',
changeOrigin: true,
},
'/prod-api': {
target: 'https://61407f05p8.oicp.vip',
changeOrigin: true,
},
}
// https://cn.vitejs.dev/config/#server-proxy
const proxy = VITE_APP_ENV === 'production' ? prodProxy : devProxy
return {
base: VITE_APP_ENV === 'production' ? '/' : '/',
plugins: [
createVitePlugins(env, command === 'build'),
copy({
targets: [
{
src: 'node_modules/@liveqing/liveplayer-v3/dist/component/liveplayer-lib.min.js',
dest: 'public/js',
},
],
}),
visualizer(),
compression(),
],
resolve: {
alias: {
// 设置路径
'~': path.resolve(__dirname, './'),
// 设置别名
'@': path.resolve(__dirname, './src'),
},
// https://cn.vitejs.dev/config/#resolve-extensions
extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.vue'],
},
// vite 相关配置
server: {
port: 8080,
host: true,
open: true,
proxy,
},
css: {
postcss: {
plugins: [
postCssPxToRem({
rootValue: 192, // 1rem的大小
propList: ['*'], // 需要转换的属性,这里选择全部都进行转换
}),
],
},
},
build: {
rollupOptions: {
output: {
manualChunks: {
echarts: ['echarts'],
'element-plus': ['element-plus']
}
}
}
},
}
})
import { fileURLToPath, URL } from 'node:url'
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig(({mode}) =>{
//1传入mode和processcwd之后,loadEnv函数会找.env以及对应模式的.env.XXX文件
// 2将设置的环境变量整合到一起再返回出去
//在客户端vite提供了另一种方式进行获取环境变量
const env = loadEnv(mode,process.cwd())
const { VITE_APP_ENV } = env
// console.log("process",VITE_APP_ENV,process.env);
console.log("env",env);
//打印结果如下
// env {
// VITE_APP_ENV: 'development',
// VITE_BASE_URL: 'devlop',
// VITE_BASE_XJ: 'xiejun',
// VITE_APP_TITLE: 'AI管理系统',
// VITE_APP_BASE_API: '/dev-api'
// }
return {
plugins: [vue()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server: {
host: true, // host设置为true才可以使用network的形式,以ip访问项目
port: 8083, // 端口号
open: false, // 自动打开浏览器
cors: true, // 跨域设置允许
strictPort: true, // 如果端口已占用直接退出
proxy: {
'/api': {
target: 'http://192.168.2.94:8088/',
ws: true,
changeOrigin: true,// 允许跨域
rewrite: (path) => path.replace(/^\/api/, "")
}
}
},
}
})
上图是在配置中获取环境变量,那么在客户端如何获取环境变量呢?vite也给出了一种方法:
import.meta.env:它会根据开发者敲的命令的不同(npm run dev/build/test)灵活的获取相对应的环境变量
例如:
const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL: import.meta.env.VITE_APP_BASE_API,
// 超时
timeout: 20000
})