目录
一、概述
二、具体实践
2.1创建目录
2.2index.ts文件内容展示
2.2在需要的vue文件里面import
2.3vue全代码
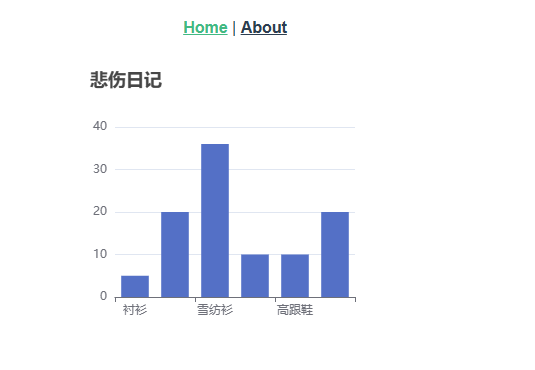
三、实际效果
一、概述
一般我们在做项目的时候会发现vue文件里面没有export default
转而替代的是使用同目录下index.ts进行统一导出
好处:能够让项目的结构变的清晰,提高代码可维护性和可读性,统一管理导出
坏处:这样实质上效率没提升多少,反而不能立刻得知组件文件存放具体位置
二、具体实践
2.1创建目录

2.2index.ts文件内容展示
import ClassAndStyleVue from "./ClassAndStyle.vue";
import computerAttributeVue from "./computerAttribute.vue";
import echartTestVue from "./echartTest.vue";
import HelloWorldVue from "./HelloWorld.vue";
import Hellolqd from "./HelloLqd.vue";
import htmlTest from "./htmlTest.vue";
import MyIfShowForVue from "./MyIfShowFor.vue";
export {
ClassAndStyleVue ,
computerAttributeVue,
echartTestVue,
HelloWorldVue,
Hellolqd,
htmlTest,
MyIfShowForVue,
}2.2在需要的vue文件里面import
<script lang="ts" setup>
// import HelloWorld from '@/components/HelloWorld.vue'; // @ is an alias to /src
// import HelloKqd from '@/components/HelloLqd.vue';
// import HtmlTest from '@/components/htmlTest.vue'
// import ComputeAttribute from '@/components/computerAttribute.vue'
// import ClassAndStyle from '@/components/ClassAndStyle.vue'
// import MyIfShowFor from '@/components/MyIfShowFor.vue'
// import EchartTest from '@/components/echartTest.vue'
import {echartTestVue} from '@/components/index'
</script>
注意看,使用统一导出就需要使用解包了,而且制定到index目录
坏消息是我们不能像之前那样在import后面随便写名字了
好消息是我们依旧可以使用as 来进行重命名
2.3vue全代码
<template>
<div class="home">
<!-- <img alt="Vue logo" src="../assets/logo.png"> -->
<!-- <HelloWorld msg="Welcome to Your Vue.js + TypeScript App"/> -->
<!-- <HelloKqd></HelloKqd> -->
<!-- <HtmlTest></HtmlTest> -->
<!-- <ComputeAttribute></ComputeAttribute> -->
<!-- <ClassAndStyle></ClassAndStyle> -->
<!-- <MyIfShowFor></MyIfShowFor> -->
<!-- <EchartTest></EchartTest> -->
<echartTestVue></echartTestVue>
</div>
</template>
<script lang="ts" setup>
// import HelloWorld from '@/components/HelloWorld.vue'; // @ is an alias to /src
// import HelloKqd from '@/components/HelloLqd.vue';
// import HtmlTest from '@/components/htmlTest.vue'
// import ComputeAttribute from '@/components/computerAttribute.vue'
// import ClassAndStyle from '@/components/ClassAndStyle.vue'
// import MyIfShowFor from '@/components/MyIfShowFor.vue'
// import EchartTest from '@/components/echartTest.vue'
import {echartTestVue} from '@/components/index'
</script>
三、实际效果