写在前面,博主是个在北京打拼的码农,从事前端工作5年了,做过十多个大大小小不同类型的项目,最近心血来潮在这儿写点东西,欢迎大家多多指教。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:13287946835@139.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
目录
一、简单介绍
1、uniapp好在哪?
2、上手难度
3.uniapp内嵌到别的项目
二、基础了解
1、关于uniapp的目录结构
2、页面适配方面
3、uniapp有自己的一套ui组件、生命周期、全局方法。
4、页面跳转:
5、页面传参
6、关于打包
7、uniapp微信小程序登录与支付
8、uniapp跨平台开发底层实现极简解释
本次不是手把手教学,仅仅给大家伙写个开发过程大概情况,能让新人知道uniapp大概是怎么个开发写法
本文关键字:vue、uniapp项目、各端适配
一、简单介绍
1、uniapp好在哪?
uniapp,是当今前端行业的热门技术,备受中小型公司的欢迎,为什么?
跨端,一个长久以来困扰开发者的问题,随着各种各样兼容问题的爆发,开发项目并能部署到各个平台平稳运行越来越让人感觉吃力。
公司为了app的稳定性和流畅性不得不招ios、安卓开发工程师去开发相同页面相同功能(Native Apps原生开发),两套项目部署到两个端,用人成本很高。
如果有个技术栈可以把项目代码转来转去就好了,例如把vue代码尽数抽离解析转化为微信小程序代码
uniapp诞生后让人们看到了希望,但最初用uniapp开发是很冒险的,一个又一个坑,颇具实验性。
近些年来uniapp团队疯狂填坑补漏,因为可以节约用人成本、开发成本,相对稳定的hybird app开发技术栈uniapp终于广受中小型公司青睐,大厂还是用的app原生开发比较多,因为性能方面确实有差距。
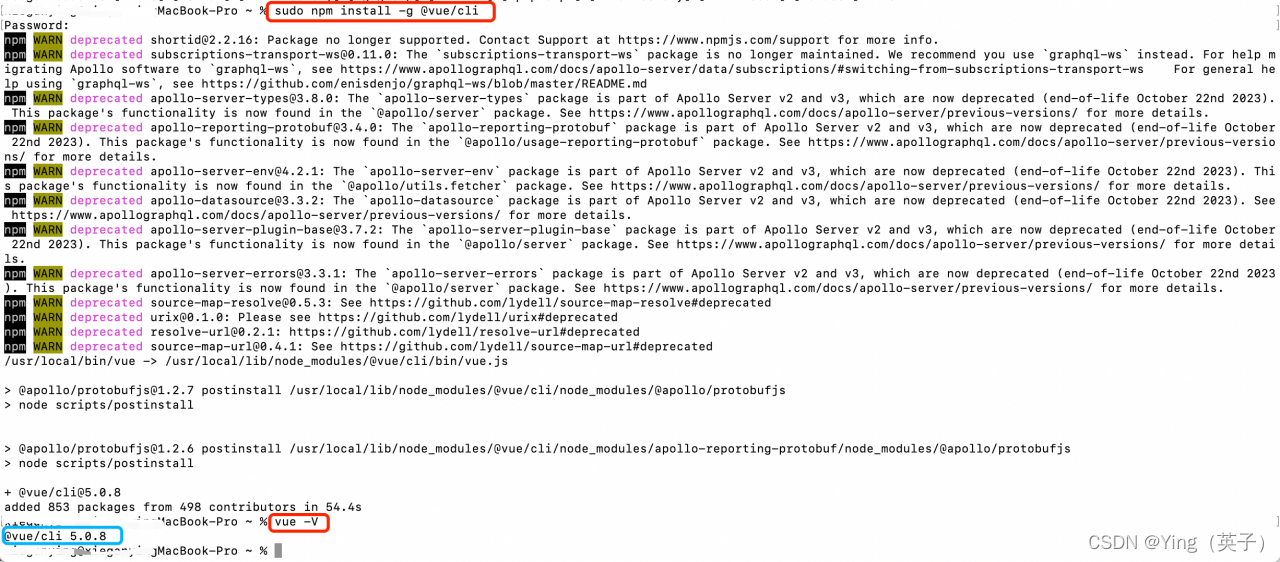
React Native是react开发者使用的跨端技术实现方式,vue这边主要依靠uniapp,使用的代码编辑器是HBuilder X(uniapp开发必备)。
为了使自己更有竞争力,vue程序猿们纷纷研究起了uniapp,向着成为“大前端”开发者的路前进。
2、上手难度
uniapp的架构是vue的语法+小程序的api
那么uniapp的上手难度怎么样呢,如果你是有vue项目的开发经验,那么基本上直接是就能上手开发的,边看着官网边开发项目,虽然查找资料有点费时间,但确实可以说:会vue,看两天官网就可以说自己会uniapp。各位新人可以在练手项目中看着官网写几个页面,上手难度真不大,而且社区活跃度很好,基本上遇到的问题都能搜到。

但是不要太掉以轻心,认为uniapp不足为惧,等到实际上手时可能比自己预想的开发时间多了几倍,因为一些细节性的小问题就可能拦住你几个小时,所以学无止境,多多熟悉官网上的文档吧。
官网:uni-app官网
3.uniapp内嵌到别的项目
uni-app很多开发朋友反应用着还算顺手,并且开发效率很快一套代码可以跑Android、iOS、H5和小程序多端,但是涉及到调用第三方原生SDK就很麻烦,为了解决此问题需将原生和uni-app项目混编,也就是大家常说的Hybrid APP开发
我个人前些年开发的uniapp项目是内嵌在app、公众号、小程序用的。
把uniapp项目内嵌到别的项目,一种方法是相关页面接口做免登陆校验(后端处理)
第二种就是把登录后的数据(token以及所有要用到的登录信息)和要给页面接口传参用的值通过路由路径给到uniapp页面,uniapp拿到登录数据后存到本地实现登录效果,调用接口后页面自然正常展示,有需要的话可以调用app原生项目开发者提供的方法去调用并实现相应的功能
var u = navigator.userAgent;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1;
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
if(isAndroid){
window.Android.finishView();
}
if(isiOS){
window.webkit.messageHandlers.js_obj.postMessage("close")
}
二、基础了解
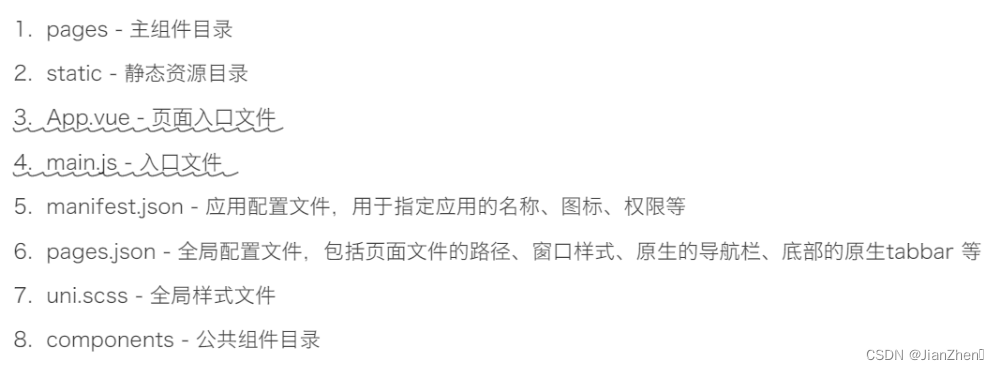
1、关于uniapp的目录结构
跟普通vue项目目录结构差不多,多了几个核心文件,manifest.json是配置应用名称、appid、logo、版本等打包信息用的,pages.json的作用是配置页面路径、页面窗口样式、tabBar、navigationBar等页面类信息

2、页面适配方面
uniapp页面像素单位使用的是rpx

3、uniapp有自己的一套ui组件、生命周期、全局方法。

其中 onLoad(option)可以获取路由参数很常用,其他的详细信息见官网。
官网:uni-app官网
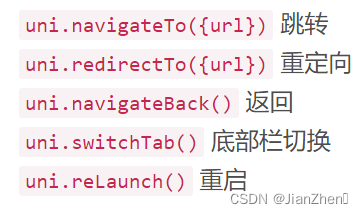
4、页面跳转:

5、页面传参
在uniapp中,页面传参还有 globalData方式,首先在App.vue中定义 globalData:{参数},然后在其他页面通过getApp().globalData.参数名获取值,更新值直接getApp().globalData.参数名=重新赋值就行
6、关于打包
打包的话网上有很多教程,简单用语言描述一下就是:在HbuilderX里打开项目,点击manifest.json文件,查看项目基础配置,然后点击HbuilderX菜单栏上面的发行,选择相应类型的打包方式,这时候就会出现弹出框,我们需要在里面修改配置,设置证书等,最后点击打包,就完成了。
7、uniapp微信小程序登录与支付
-
登录:通过uni.login获取code传给后端,后端返回token参数,使用uni.getUserProfile()方法去提醒用户进行授权,用来获取用户信息。
-
支付:在manifest.json文件“App模块配置”项的“Payment(支付)”下,勾选“微信支付”项,配置一些像AppId或是支付完成后要返回的通用链接,调用 [uni.requestPayment(OBJECT)]发起支付,OBJECT参数中provider属性值固定为wxpay等,APP和微信支付传的参数都不太一样,参数如sign,signtype,appid等
8、uniapp跨平台开发底层实现极简解释
uniapp指定打包成某平台版本后,项目在打包进行中会进行编译解析,会把当前开发写的代码转化成能被指定平台解析的ast语法树(一个又一个细小节点组成的一层又一层的对象,由上而下包含项目编写的所有代码内容),AST语法树又被转化为相应平台的代码,如编译成vue的jsx语法,通过render函数渲染页面。
最后:
不要错位:干好自己的岗位就行了,别的事领导自然有办法处理
不要求全:不要求一次性就把事情做得完美。可以先把主要的做了,后续再慢慢补别的