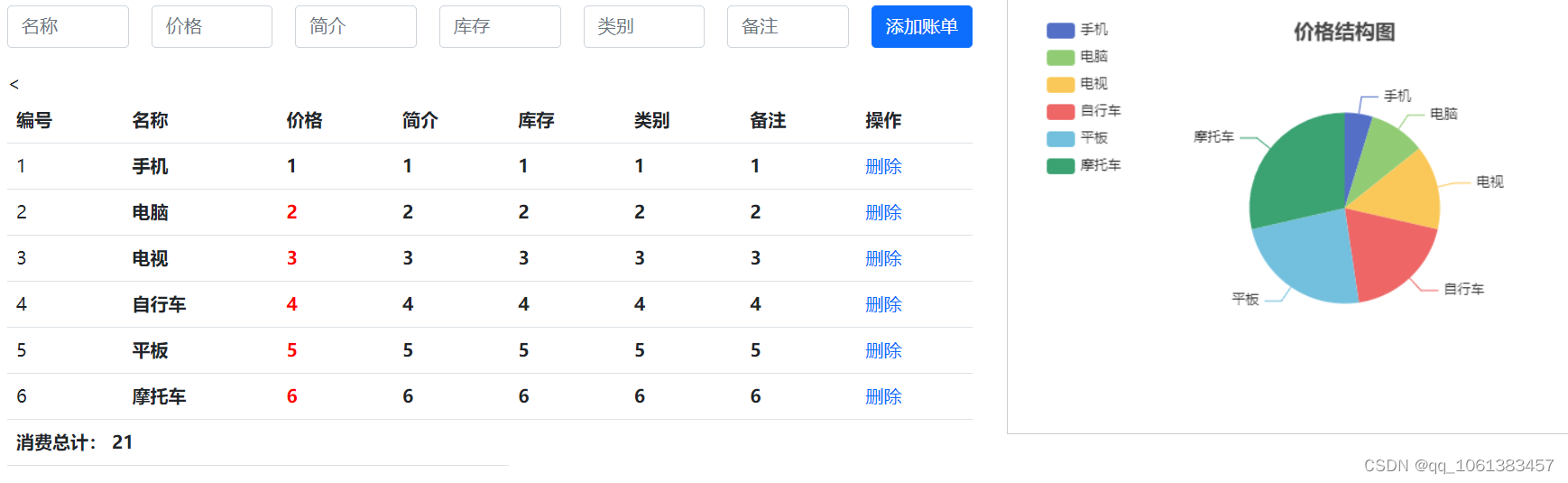
先看效果图:

1.后端接口
// 查询所有商品信息
// @CrossOrigin(origins = "*")
@RequestMapping("/list1")
@ResponseBody
public List<Goodsinfo> list1(){
List<Goodsinfo> list = goodsService.list();
return list;
}
// 删除
// @CrossOrigin(origins = "*")
@RequestMapping("/del")
@ResponseBody
public String del(int id){
try {
goodsService.removeById(id);
return "删除成功";
}catch (Exception e){
return "删除失败";
}
}
// 根据条件查询
@RequestMapping("/search")
@ResponseBody
public List<Goodsinfo> search(String goodsname,String goodsType){
System.out.println(goodsname+","+goodsType);
QueryWrapper<Goodsinfo> wrapper = new QueryWrapper<>();
wrapper.like(StringUtils.isNotBlank(goodsname),"name",goodsname).like(StringUtils.isNotBlank(goodsType),"goods_type",goodsType);
List<Goodsinfo> list = goodsService.list(wrapper);
for (Goodsinfo goodsinfo : list) {
System.out.println(goodsinfo);
}
return list;
}
// 添加数据
@RequestMapping("/add")
@ResponseBody
public String add(@RequestBody Goodsinfo goodsinfo){
System.out.println(goodsinfo);
goodsService.save(goodsinfo);
return "添加成功";
}2.前端页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- CSS only -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
/>
<style>
.red {
color: red!important;
}
.search {
width: 300px;
margin: 20px 0;
}
.my-form {
display: flex;
margin: 20px 0;
}
.my-form input {
flex: 1;
margin-right: 20px;
}
.table > :not(:first-child) {
border-top: none;
}
.contain {
display: flex;
padding: 10px;
}
.list-box {
flex: 1;
padding: 0 30px;
}
.list-box a {
text-decoration: none;
}
.echarts-box {
width: 600px;
height: 400px;
padding: 30px;
margin: 0 auto;
border: 1px solid #ccc;
}
tfoot {
font-weight: bold;
}
@media screen and (max-width: 1000px) {
.contain {
flex-wrap: wrap;
}
.list-box {
width: 100%;
}
.echarts-box {
margin-top: 30px;
}
}
</style>
</head>
<body>
<div id="app">
<div class="contain">
<!-- 左侧列表 -->
<div class="list-box">
<!-- 添加资产 -->
<form class="my-form">
<input type="text" v-model="goods.name" class="form-control" placeholder="名称" />
<input type="text" v-model="goods.price" class="form-control" placeholder="价格" />
<input type="text" v-model="goods.intro" class="form-control" placeholder="简介" />
<input type="text" v-model="goods.amount" class="form-control" placeholder="库存" />
<input type="text" v-model="goods.goodsType" class="form-control" placeholder="类别" />
<input type="text" v-model="goods.remark" class="form-control" placeholder="备注" />
<button type="button" class="btn btn-primary" @click="add()">添加账单</button>
</form>
<table class="table table-hover">
<thead>
<tr>
<th>编号</th>
<th>名称</th>
<th>价格</th>
<th>简介</th>
<th>库存</th>
<th>类别</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in list" :key="item.id">
<td>{{index+1}}</td>
<<th>{{item.name}}</th>
<th :class="{red:item.price>1}">{{item.price}}</th>
<th>{{item.intro}}</th>
<th>{{item.amount}}</th>
<th>{{item.goodsType}}</th>
<th>{{item.remark}}</th>
<td><a href="javascript:;" @click="del(item.id)">删除</a></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">消费总计: {{totalPrice}}</td>
</tr>
</tfoot>
</table>
</div>
<!-- 右侧图表 -->
<div class="echarts-box" id="main"></div>
</div>
</div>
<script src="../echarts.min.js"></script>
<script src="../vue.js"></script>
<script src="../axios.js"></script>
<script>
/**
* 接口文档地址:
* https://www.apifox.cn/apidoc/shared-24459455-ebb1-4fdc-8df8-0aff8dc317a8/api-53371058
*
* 功能需求:
* 1. 基本渲染
* 2. 添加功能
* 3. 删除功能
* 4. 饼图渲染
*/
const app = new Vue({
el: '#app',
data: {
list:[],
goods:{
name:"",
price:"",
amount:"",
intro:"",
goodsType:"",
remark:""
}
},
computed: {
totalPrice () {
return this.list.reduce((sum, item) => sum + item.price, 0)
}
},
created() {
/* axios.get("http://localhost:8080/list1")
.then(res=>{
console.log(res.data);
this.list=res.data;
})
.catch(err=>{
console.log(err)
}) */
this.getlist()
},
mounted() {
this.myChart = echarts.init(document.getElementById("main"));
this.myChart.setOption(
{
title: {
text: '价格结构图',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: '单价',
type: 'pie',
radius: '50%',
data: [
/* { value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' } */
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
)
},
methods:{
// 查询所有
getlist(){
axios.get("http://localhost:8080/list1")
.then(res=>{
console.log(res.data);
this.list=res.data;
// 更新图表
this.myChart.setOption({
series: [
{
/* data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
] */
data: this.list.map(item => ({ value: item.price, name: item.name}))
}
]
})
})
.catch(err=>{
console.log(err)
});
},
// 新增
add(){
axios.post("http://localhost:8080/add",this.goods)
.then(res=>{
console.log(this.goods);
alert(res.data);
this.getlist();
this.goods={};
/* for(var i in this.goods){
this.goods[i] = ''
} */
})
},
// 删除
del(id){
if(confirm("确认删除数据?")){
axios.get("http://localhost:8080/del?id="+id)
.then(res=>{
this.getlist();
})
}
}
},
})
</script>
</body>
</html>