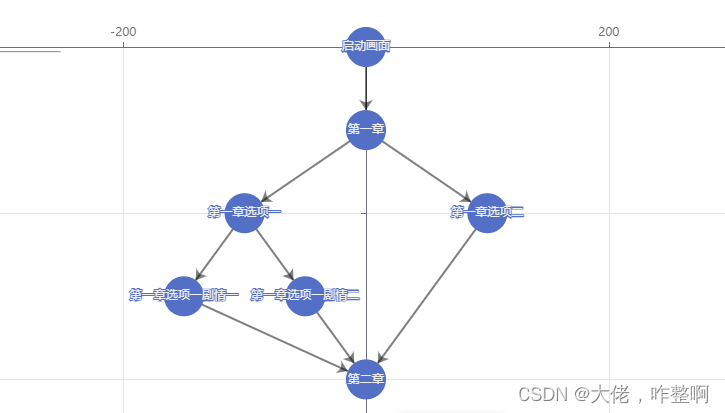
需求:实现一个可视化编辑器,用户可以添加节点,并对节点进行拖拽编辑等

实现期间碰到很多问题,特意记录下来,留待将来碰到这些问题的同学,省去些解决问题的时间
问题1:节点的data如下,不使用直角坐标系一切正常,但使用直角坐标系时,节点怎么不见了?
series: [{
type: 'graph',
data: [
{ name: '1', x: 0, y: 0},
{ name: '2', x: 10, y: 10 }
]
}]
解决方法:开启坐标系后,坐标要以数组的方式存到value中
series: [{
type: 'graph',
coordinateSystem: 'cartesian2d',
data: [
{ name: '1', value: [0, 0] },
{ name: '2', value: [10, 10] }
]
}]
问题2:怎么拖拽节点?并且获得节点拖拽的偏移量呢?
1、在配置项中允许节点拖拽:draggable: true
series: [{
type: 'graph',
draggable: true,
}]
2、监听鼠标按下和松开的事件,按下时获得拖拽动作的初始坐标,松开时获得拖拽动作的结束坐标,比较后获得节点的偏移量
let dragCoords = null
myChart.on('mousedown', (e) =>{
dragCoords = [e.event?.offsetX, e.event?.offsetY]
});
myChart.on('mouseup', (e) =>{
const { offsetX, offsetY } = e.event
console.log('初始坐标:': dragCoords , '结束坐标:', [offsetX, offsetY] )
});
问题3:直接将坐标与偏移量进行加减,计算出来的坐标再赋值给节点,重新渲染后的节点位置与拖拽结束的位置不一样
原因: 出现这个问题,是因为坐标的数值与px的数值,它们只是一个正比例关系。
解决方法:
计算坐标轴的长度与屏幕可视区域宽高的比例,根据比例将节点在屏幕的偏移量转为在坐标系的偏移量。
举例: x轴刻度为1000,渲染在屏幕是500px,那么拖拽节点向右移动100px,节点的x坐标应该增加200
option: {
xAxis: { show: true, type: 'value', min: -500, max: 500 },
yAxis: { show: true, type: 'value', min: -1000, max: 0, },
grid: {
left: 0, right: 0, top: 50, bottom: 50,
},
}
根据以上配置。可以得到:
x轴长度 = document.body.clientWidth,
y轴长度 = document.body.clientHeight-50-50
当然,如果需求允许,设置grid.width=1000; grid.height=1000; 这样是最方便的,直接将坐标的数值与偏移量相加减,就可以得到新的坐标
function updatePosition ( e: any) {
if(!e.data.name || !dragCoords) return
const [startX, startY] = dragCoords // 拖拽动作的初始位置
const { offsetX, offsetY } = e.event // 拖拽动作的结束位置
const [ x, y ] = clip.value // 节点在坐标系内的坐标
const { clientWidth, clientHeight } = document.body // 屏幕宽高。
// x轴、y轴的刻度都1000
// 根据option.grid的配置,x轴长度=clientWidth; y轴长度 = clientHeight - 50 - 50;
// 将屏幕的偏移量数值,转为在坐标系中的偏移量数值
const xCoord = x + (offsetX - startX) * 1000 / clientWidth
const yCoord = y - (offsetY - startY) * 1000 / (clientHeight-100)
console.log('节点的新坐标:', [xCoord , yCoord ]);
}