目录
- KODExplorer
- ace.js
- 参考
KODExplorer
- 这是搭建云盘工具,该工具可以作为在线开发工具使用,其中使用了ace.js作为编辑器,这里主要讲解ace.js编辑器中如何自定义代码提示
- 下载旧版本,再升级到新版本,直接下载新版本没有编辑器
https://download.csdn.net/download/wayhb/88537303
- 推荐使用phpstudy2016或以上版本配合使用,浏览器进入后升级(不升级也可以)
ace.js
- 你的目录/WWW/k/static/js/lib/ace/src-min-noconflict/snippets/下找到phhp.js(php.js是原版代码提示,phhp.js是KOD自定义提示)
- 打开后是压缩过的,插入一个代码提示只需要两行,模仿他的代码就行
//phhp.js
ace.define("ace/snippets/php", ["require", "exports", "module"], function(e, t, n) {
"use strict";
t.snippetText = "snippet ec\n echo ${1};\nsnippet ns\n namespace ${1:Foo\\Bar\\Baz};\n ${2}\n ...更多代码
//添加一个生成美元符号$的代码片段snippet bb\n $${1}\n
ace.define("ace/snippets/php", ["require", "exports", "module"], function(e, t, n) {
"use strict";
t.snippetText = "snippet bb\n $${1}\nsnippet ec\n echo ${1};\nsnippet ns\n namespace ${1:Foo\\Bar\\Baz};\n ${2}\n
/**说明:
snippet bb 就是输入的代码片段
$${1}:第一个美元是生成的代码,第二个美元是光标停留处第一个位置
\n:换行符,标识代码片段结束,一个完整代码片段有两个\n
*/
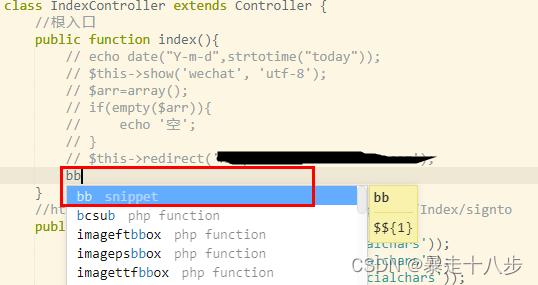
- 效果

参考
https://blog.csdn.net/small_33/article/details/105813723






![锐捷 Smartweb管理系统命令注入漏洞复现 [附POC]](https://img-blog.csdnimg.cn/1942d8e0eb6448e58a2b82f98e8ce6ea.png)