前提推荐
任何一个新的知识都是从文档看起,因此express官方文档示例有必要去学习一遍。
推荐看:
- 推荐入门
- 指南-路由
- 指南-中间件

看完这几个内容之后心里大概知道express有些什么东西了,然后现在就可以去练习了
注意:更多示例-代码可以在了解基本的内容之后在去看去练习
第一步:了解Express应用程序生成器
项目说明

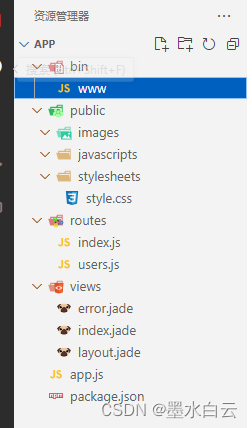
通过命令行执行之后会生成一个文件夹。现在了解该文件夹
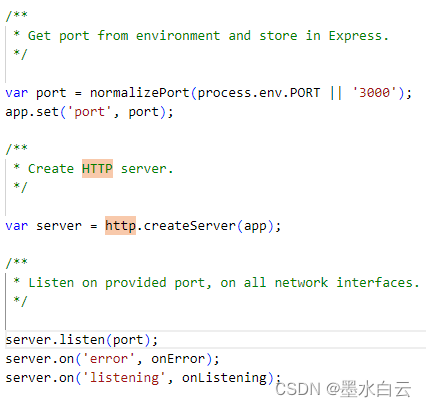
1./bin/www (项目的启动配置文件,包含了启动端口配置,服务器错误与事件监听(这个文件夹完全可以不用管,端口为3000)
/public/ (一个公共静态数据文件夹,里面的images,javascripts,stylesheets都可以不管)
/routes/ (路由编写文件夹,这里面用来编写接口的)
/views/ (jade 数据模板文件夹,这个其实没啥用。如果仅仅只是开发接口的话完全可以删除掉,但是要注意删除或注释app.js 中的这两行
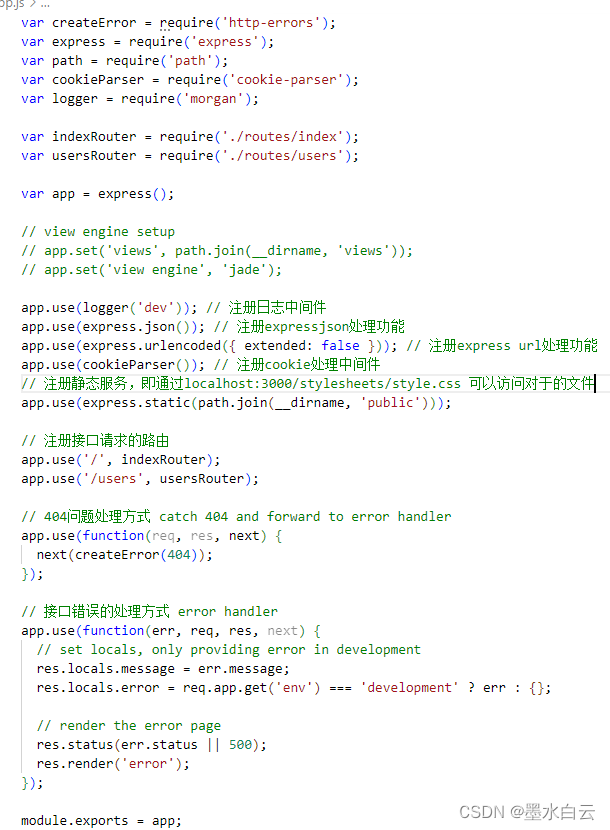
app.js 这是一个核心文件,中间件注册,路由注册等功能都在这个文件夹
package.json 包管理文件
第二步:连接数据库
npm install --save mysql
建立数据库连接文件
第三步:操作数据,使用最原始的sql拼接方式
user.js中如下
var express = require('express');
var router = express.Router();
var connection = require('./db/connection.js')
/**
* 单表增删查改处理
* // 多表联表类似,仅需拼接对应的sql即可
*/
/* 查询用户列表数据 */
router.get('/list', function(req, res) {
const { userName } = req.query
let sql = `select * from sys_user`
if(userName){
sql = sql + ` where user_name like '%${userName}%'`
}
// 执行sql语句查询sys_user表中所有数据,最纯粹的方式就是自己拼sql语句
try {
connection.query(sql, function(error,results){
if(error){
return res.send({
code:500,
msg: 'fail',
})
}else{
return res.send({
code: 200,
msg: 'success',
data: results
})
}
})
}catch{
throw Error('请求失败')
}
})
/* 新增用户数据 */
router.post('/add', function(req, res) {
let body = req.body
console.log('body', body)
let sql = `insert into sys_user (user_name,user_phone) values ('${body.userName}','${body.userPhone}')`
try{
// sql语句查找拼接即可
connection.query(sql, function(error,results){
if(error){
return res.send({
code:500,
msg: 'fail',
})
}else{
return res.send({
code: 200,
msg: 'success',
data: results
})
}
})
}catch{
throw Error('请求失败')
}
})
/* 修改用户数据 */
router.post('/edit', function(req, res) {
let body = req.body
console.log('body', body)
let sql = `update sys_user set
user_name='${body.userName}',user_phone=${body.userPhone}
where user_id=${body.userId}`
// sql语句查找拼接即可
connection.query(sql, function(error,results){
if(error){
return res.send({
code:500,
msg: 'fail',
})
}else{
return res.send({
code: 200,
msg: 'success',
data: results
})
}
})
})
/* 删除用户数据 */
router.get('/delete', function(req, res) {
let userId = req.query.userId
if(!userId){
res.send({
code: 500,
msg: '请输入用户id'
})
}
let sql = `delete from sys_user where user_id=${userId}`
// 路径为http://localhost:8081/user/delete?userId=1
connection.query(sql, function(error,results){
if(error){
return res.send({
code:500,
msg: 'fail',
})
}else{
return res.send({
code: 200,
msg: 'success',
data: results
})
}
})
})
module.exports = router;
最原始的一种增删查改方式就完成了
参数说明
req表示的是请求参数对象,其中req.query和req.body两个对象包含着接口请求传递过来的参数
res表示相应参数对象。res.send是对应的响应方法用于编辑返回的数据
- 如果接口请求是url?a=1&b=2路径形式的传参则在req.query对象里面存在该路径的参数
- 如果接口请求是body Json形式的传参则在req.body中有该请求的参数
- connection.query是mysql的方法用于执行sql
文件上传
使用中间件:
npm install --save express-fileupload
app.js中引入
// 配置文件上传模块
var fileUpload = require('express-fileupload');
app.use(fileUpload());
// 注册路由
var fileRouter = require('./src/routes/file');
app.use('/file', fileRouter);
编写file.js文件
var express = require('express');
var router = express.Router();
/* 文件上传 */
router.post('/upload', function(req, res) {
// 安装express-fileupload之后可以从req.files中找到multipart/form-data上传的文件file
// 上传方式参考public图片
try {
let file = req.files.file
if(!file) {
res.send({
code: 500,
message: '请选择文件'
});
} else {
// 将上传的文件保存在public文件夹中
file.mv('./public/' + file.name,function(error){
if(error){
return res.send({
code:500,
msg: 'fail',
})
}else{
return res.send({
code: 200,
msg: 'success',
})
}
})
}
} catch (err) {
res.send({
code: 500,
msg: '文件上传失败'
});
}
})
module.exports = router;
项目仓库
gitee仓库:https://gitee.com/twang-gitee/web-server-study.git
关于中间件
文章推荐:https://blog.csdn.net/XiugongHao/article/details/133814757
关于sql查询功能辅助工具:orm框架
typeOrm 和 Sequelize 查看相关文档即可学习
关于express进阶
对于学习express框架而言其实是比较简单的,了解完上面内容即可完成常规的小项目开发,需要的功能可以找出对应的中间件协助即可,如:生成token完成登录,想要用orm操作则添加进去使用,不想要则直接最原始的拼接sql即可
但是如果想要更加深入学习使用nodejs并且开发服务端应用,则推荐学习nestjs框架(基于express的进阶框架)
推荐文章:https://blog.csdn.net/lxy869718069/article/details/114028195