作者:Carly Richmond, Marco Vettorello, Giovanni Magni

开发人员、SRE 工程师和才华横溢的技术人员通常需要构建快速仪表板来展示有关其应用程序状态的重要信息,这些信息可供混合受众使用。 如果你不是前端开发人员或设计师,那么构建所有人都可以理解和使用的直观仪表板而不会有过多信息会让人感到害怕。 特别是如果你觉得自己不具备同事的艺术设计天赋,你会感觉自己错过了他们头脑中隐含的那套关键规则。
作为一名前端工程师,我很幸运能够与设计师和用户一起工作,学习如何构建直观的体验,而不会让用户陷入信息过载,并直接访问他们需要的重要信息。 我还帮助指导和培训后端工程师可视化最佳实践,帮助他们在构建仪表板时找到自己的设计天赋。
在这里,我分享一些关于如何根据 UX 的一些关键法则来布局控件,以及如何选择合适的图表来将人们与 Kibana 中的大量数据联系起来的技巧。
[相关文章:更高效地构建 Kibana 仪表板]
将相似的主题组合在一起
仪表板中的控件数量很容易迅速失控。 尽管利用滚动并将最有用的突出显示保留在顶部会有所帮助,但由于多种原因,这是有问题的。 就像汽车仪表板一样,我们会错过重要的细节,因为控件不在我们的外围视图范围内,而且很可能手头的任务不需要这些细节。 例如,提供 1 小时旅程路线的详细信息会分散你当前必须采取的转弯的注意力,因此你不会在卫星导航屏幕上列出它。 因此,请尝试限制仪表板上的控件数量,以防止根本不需要滚动。
邻近法则和公共区域法则是在仪表板控件分组中遵循的重要启发法。 他们指出,人们不仅倾向于将靠近的项目分组,而且包含在公共边界内的控件也被认为具有密切的关联。

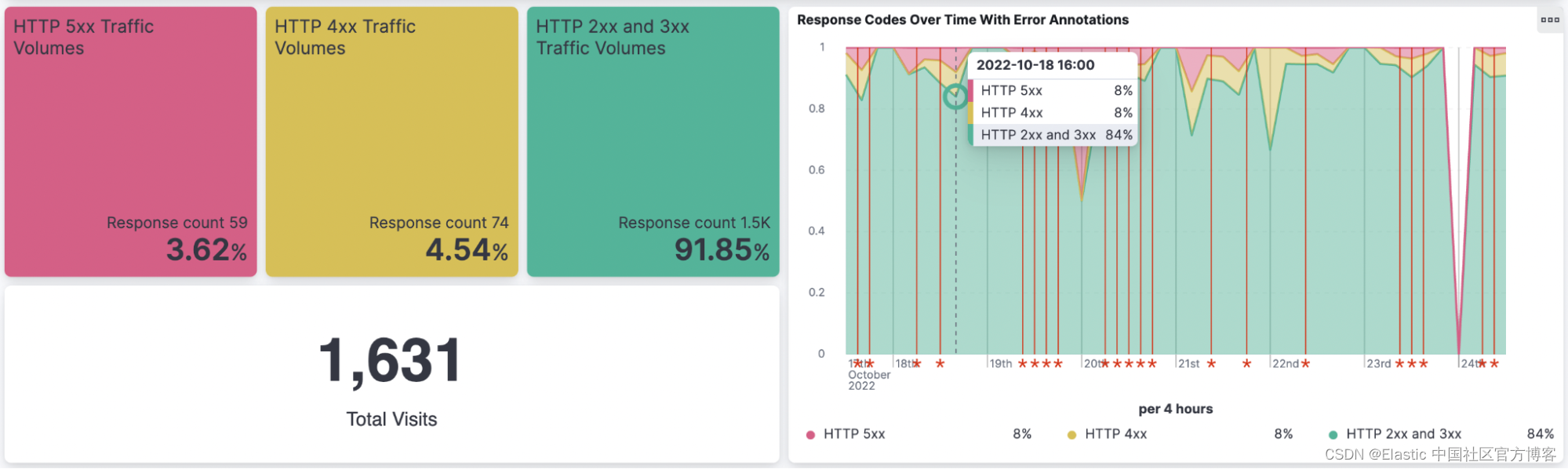
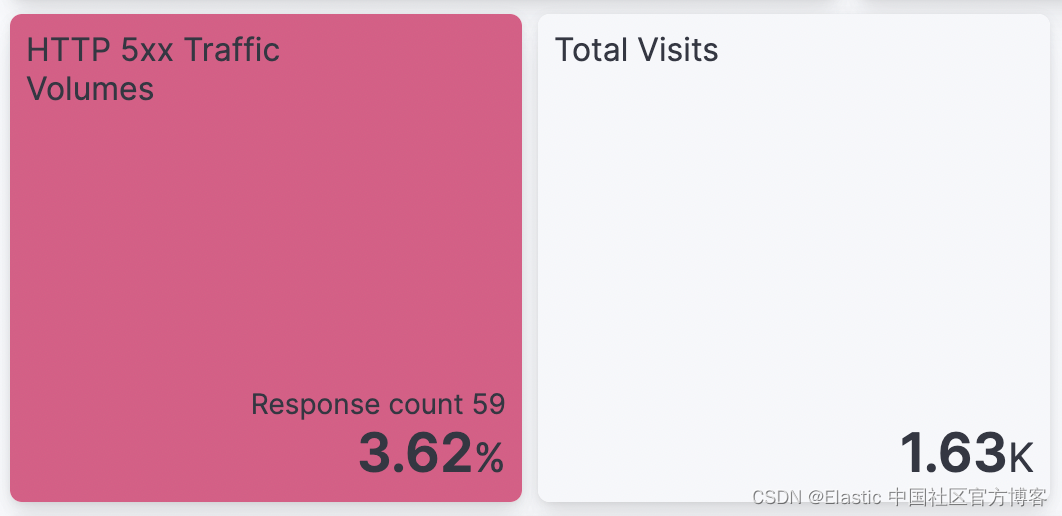
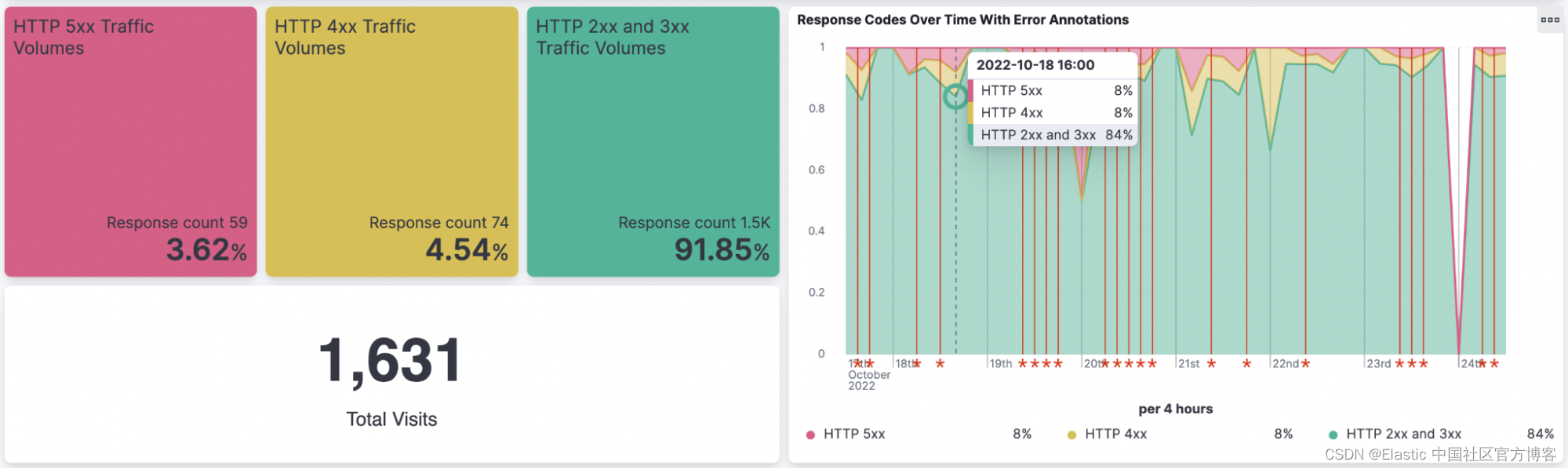
在仪表板中利用这些现象的一个好方法是将共享公共数据维度的度量和图表分组在一起。 例如,将具有 HTTP 错误代码的高级指标卡以及随时间变化的趋势分组在一起(如上图所示)是帮助用户找到见解的好方法,因为控件共享一个共同的主题。
考虑哪种控件可以帮助用户理解他们的数据
如果你没有设计或数据分析背景,可能很难确定哪种类型的控件最适合你想要向消费者呈现的数据。 将所有内容呈现在数据表中以允许用户灵活地深入了解细节可能很诱人。 然而,生活在信息过载的时代意味着我们所有人都可能受到大量数据的影响,并且工作经常受到干扰,从而导致感官过载。
该网络研讨会在大约 30 分钟内提供了一些有用的提示,介绍了根据类别数量选择控件的一些有用的注意事项。 以下是一些进一步的经验法则,可帮助你为数据选择关键图表:
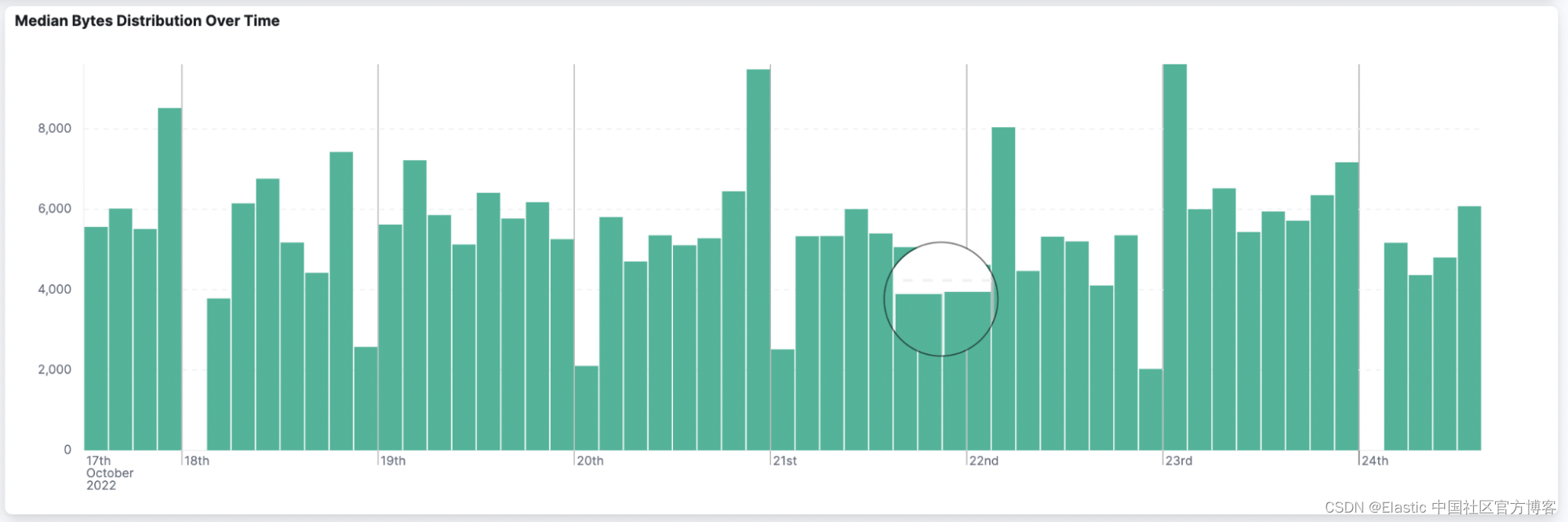
1. 可以使用直方图、面积图或折线图来检查时间序列的趋势,并使用水平轴为较长时期提供足够的空间。 如果你不确定选择哪个,如果我关心识别数据点之间的细微差异(可以通过直方图掩盖),我倾向于选择线系列,如下图所示。


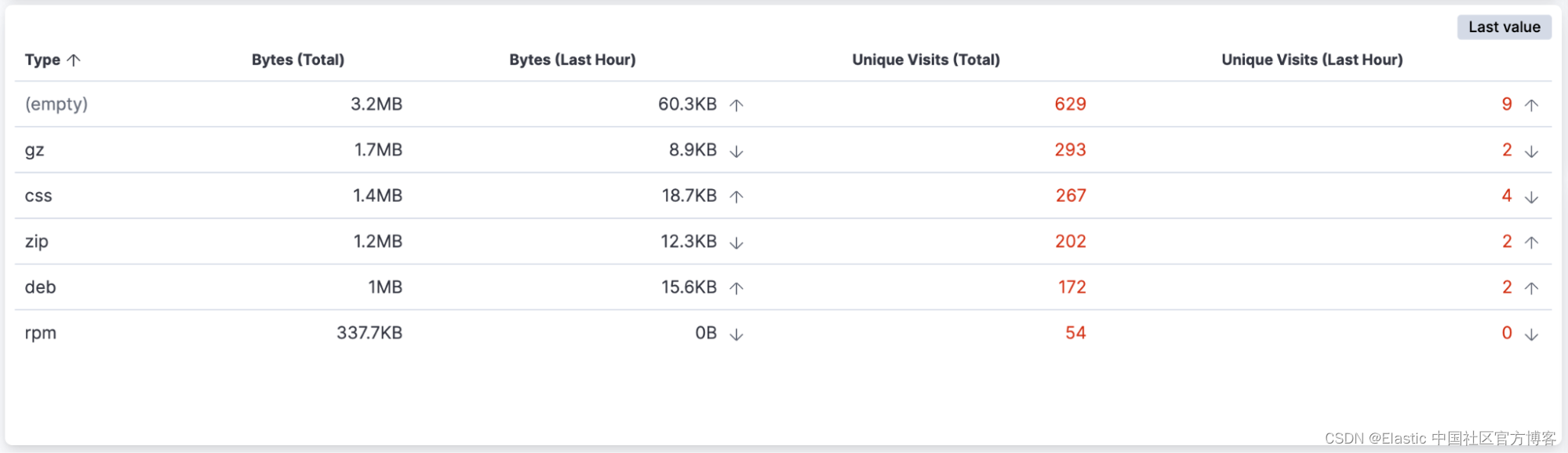
2. 使用一个小数据表即可实现显示几个关键措施。 确保将指标数量限制为基本指标。 米勒定律规定人们只能在记忆中保留 7 个正负 2 项,这是一个很好的经验法则,但并不是严格要求。

3. 小指标卡非常适合显示高级指标以及更复杂的趋势。

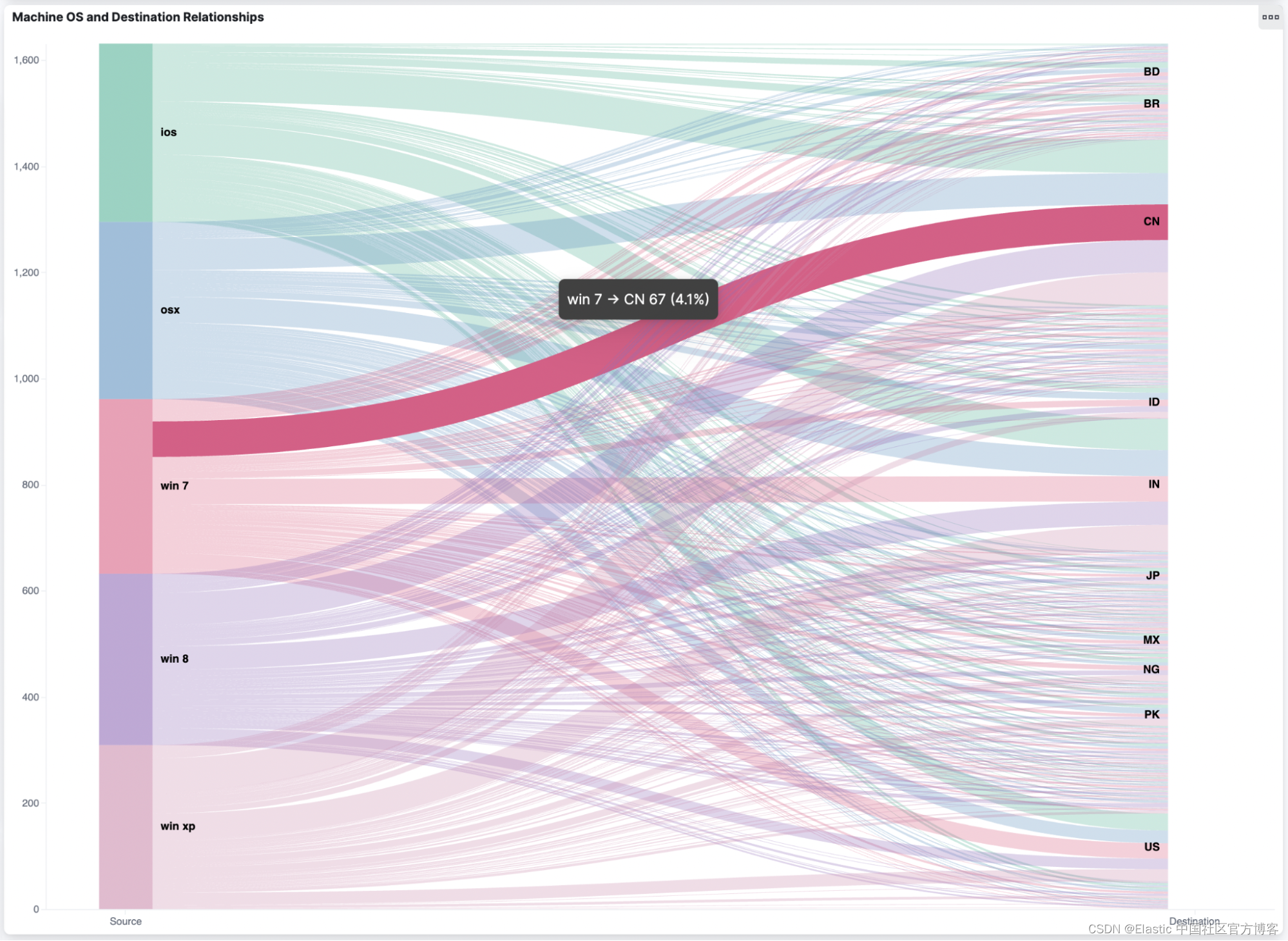
4. 与其他关系相比,流和关系可以更好地在自定义可视化中显示,例如桑基图 (Sankey diagram),以显示连接及其相对组成。

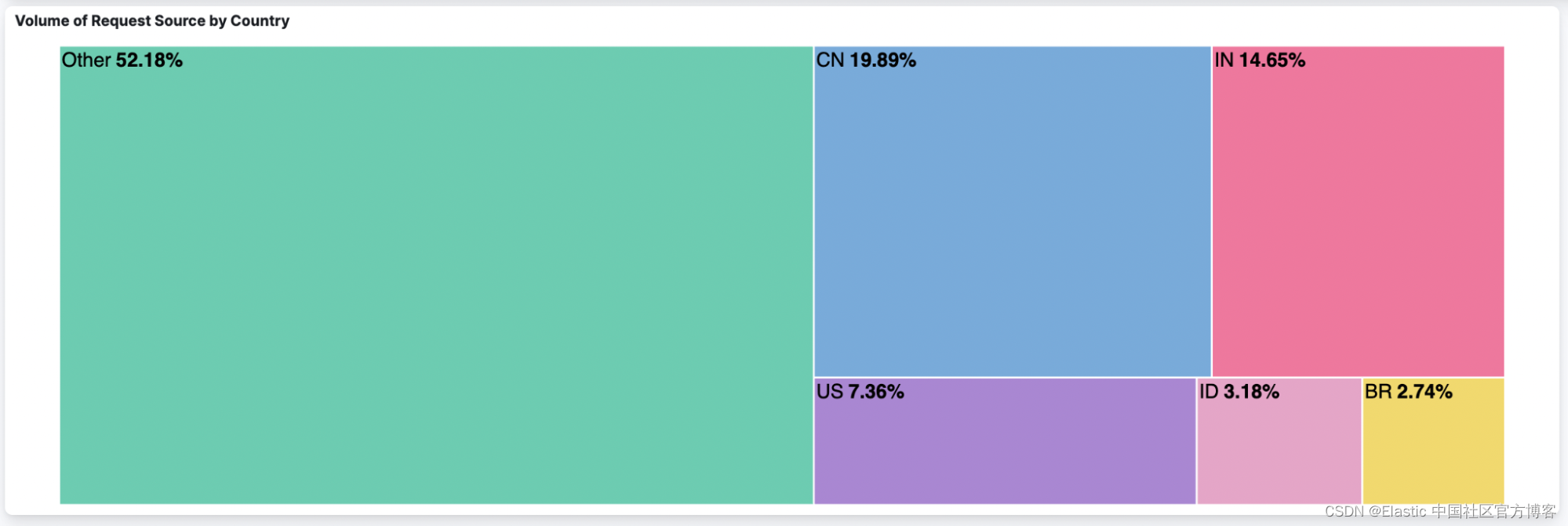
5. 大小可以是代表群体比例的好方法。 Waffle 饼图或树状图是帮助用户识别群体中较大类别的好方法。

尝试不同的配置,看看哪些配置适用于你的数据集,哪些配置不适用于你的数据集。 一种控制可能看起来相当混乱并且难以获得见解,但对相同数据的另一种控制可能有助于识别意想不到的趋势。
使用深入分析(drilldowns)来获取更多信息
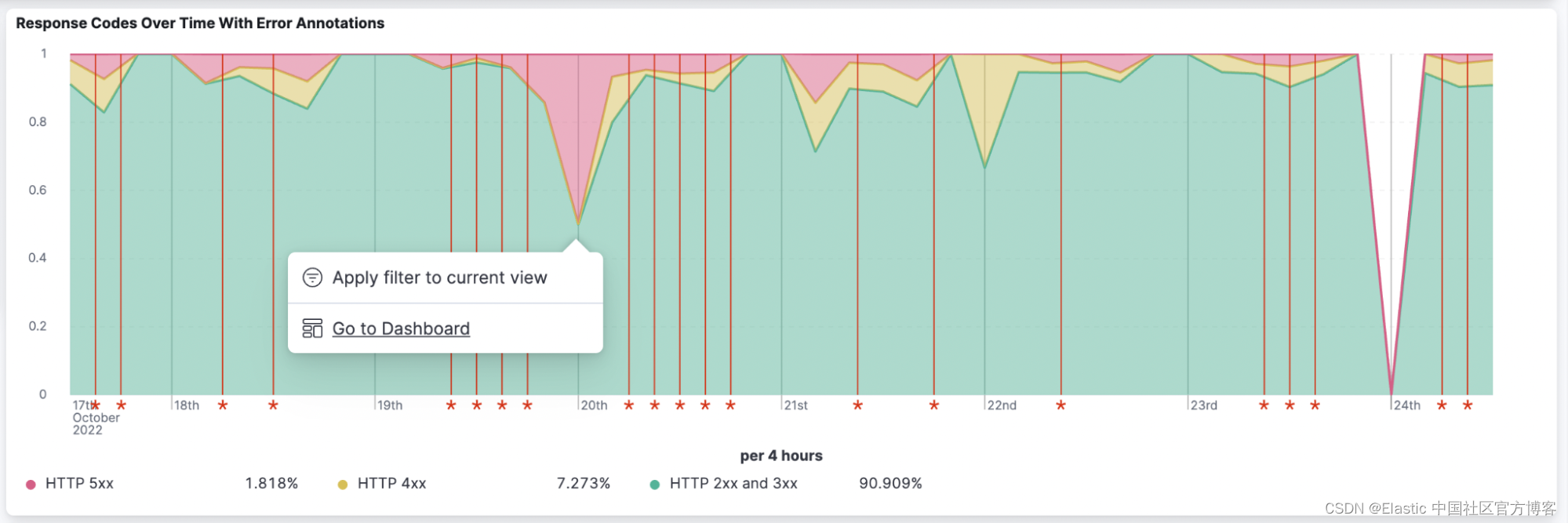
日志等大容量数据集的一个关键问题是,你通常需要快速深入研究细节才能了解更多信息。 在下面的示例中,你可以看到我们能够从下面的堆积面积图导航到另一个仪表板。

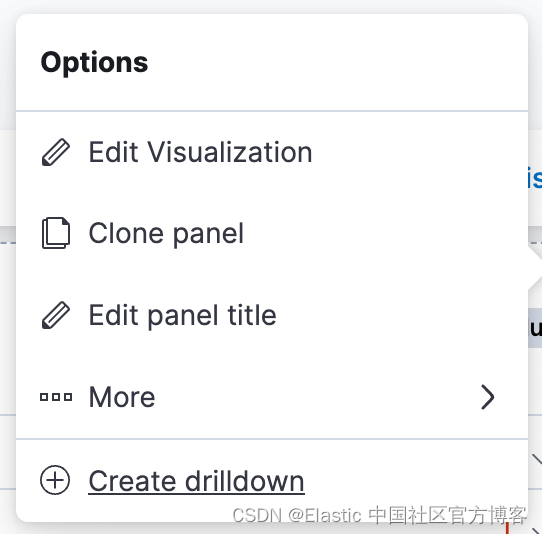
许多控件允许你指定可以通过上下文菜单上的 “Create drilldown” 选项导航到的仪表板或 URL,如下所示。

这是将更详细的信息推送到仍然可以访问的位置的好方法,但可以通过应用图表选择的过滤器来显示较小的量以进行流动。
注意标题和标签
当用户查看仪表板时,他们应该能够快速识别他们看到的数据、存在的系列以及措施是什么。 然而,我们还希望将文本量减少到仅重要信息,以减少噪音量。
仅当控件为图例和标签(例如图表)添加附加上下文时,才在控件上使用标题。 还要确保文本清晰、简洁、不言自明。
重复使用 Elastic 配色方案使可访问性更容易
由于多种原因,颜色选择是一个困难的考虑因素。 首先,我们需要支持那些可能难以看到特定颜色或平衡对比度的用户,例如色盲用户。 其次,颜色对世界各地的文化有不同的含义。 最后,某些领域中的颜色编码可以提供额外的上下文,例如通常与可观察性空间中的成功和错误状态相关的红色、琥珀色、绿色主题。

通过使用内置的 Elastic 配色方案,仪表板创建者能够应对其中一些挑战,并确保为用户提供无障碍的体验。 仪表板创建者可以采取的一项操作是将颜色与不同控件的系列相匹配。 上面的示例显示了在 HTTP 代码指标图块和面积图系列之间使用相同的颜色编码。 这些卡片的顺序也与该系列相同,以帮助为用户提供一致性。
在仪表板上寻找资源和反馈
这些技巧将帮助你构建 Kibana 仪表板,用户可以使用该仪表板快速找到日志和数据的见解。 构建有效的仪表板与其说是一门科学,不如说是一门艺术。 有时以前有效的东西这次可能不太适合你的数据。
我们都根据我们使用的应用程序以及同事构建的 Kibana 仪表板形成自己的设计意见。 尝试克隆现有的仪表板并进行尝试。 在你进行过程中,从用户、其他仪表板创建者、开发人员和其他人那里获取想法和反馈非常重要。 还可以利用 Elastic 网站上提供的资源,其中关键资源列在下面的资源部分中。
制作仪表板快乐!
资源
- 点播网络研讨会:构建 Kibana 仪表板以探索数据的最佳实践
- Kibana:仪表板和可视化
原文:Designing intuitive Kibana dashboards as a non-designer | Elastic Blog