本地图片设置
1、在配置文件pubspec.yaml中,设置以下代码
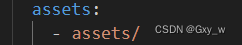
assets:
- assets/
- assets/test/
2、如果目录中没有assets文件夹,则创建一个文件夹,并且取名为assets,在此文件夹中存放图片资源即可,如果想分文件夹管理,在assets目录下创建文件夹,并且在配置文件pubspec.yaml中加入路径即可

3、图片的使用、在界面文件中,有的需要设置图片大小,目前给出三种方式
(1)使用Container容器,对子类图片进行控制
Container(
margin: EdgeInsets.only(right: 20, left: 10),
width: 81,
height: 64,
child: Image.asset("assets/login/select.png"),
)
(2)使用SizedBox容器,对子类图片进行控制
SizedBox(
width: 81,
height: 64,
child: Image.asset("assets/login/select.png"),
)
(3)使用Image组件,可以对图片进行颜色设置,大小控制
Image(
width: 81,
height: 64,
image: AssetImage("assets/login/select.png"),
)
背景设置
1、容器背景设置
容器的背景设置,只有Container容器可以设置背景,SizedBox是不行的,其他的应该也有的,目前就还没有用上。以下代码就是对容器增加背景图片。一般设置了image的话,可以不设置color。
Container(
height: 327.w,
width: double.infinity,
child: _titleHeadhall(),//自定义的组件,背景之上的
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/common/bg_home.png"),
fit: BoxFit.fill),
),
)
2、按钮背景设置
这种方式,只能修改按钮的颜色,貌似是不能增加图片的,有大佬知道的话,可以留言告知一下,谢谢。
ElevatedButton(
onPressed: () {//按钮点击事件
},
child: Text("保存"), //按钮显示文字
style: ButtonStyle(
backgroundColor: MaterialStatePropertyAll(Colors.orange),//颜色值
shape: MaterialStateProperty.all(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10), // 圆角半径,四个角的弧度
),
),
),
)
(1)按钮不可以点击
在flutter4中,没有了isenable的值,我们使用另外一种方式,将按钮的点击事件设置为null,及可以使按钮不可以点击
ElevatedButton(
onPressed: null,
child: Text("保存"),
style: ButtonStyle(
backgroundColor: MaterialStatePropertyAll(Colors.orange),//颜色值
shape: MaterialStateProperty.all(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10), // 圆角半径,四个角的弧度
),
),
),
)
可以设置图片的按钮
这是一种类似按钮的组件,可以进行点击响应事件,和按钮的不同,就是没有点击响应动画,不过这些都是可以自己添加的。
GestureDetector(
onTap: () {},//点击响应事件
child: Container(
height: 327.w,
width: double.infinity,
child: _titleHeadhall(),//自定义的组件,背景之上的
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/common/bg_home.png"),//容器的背景图片
fit: BoxFit.fill),
),
),
)













![[Linux] ssh远程访问及控制](https://img-blog.csdnimg.cn/4a2e4ebfc4ce4f4691698fcd442a9f75.png)