一、html代码 二、CSS代码 三、效果图 四、继续努力呀!!!
一、html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>萌宠俱乐部</title>
<link rel="stylesheet" href="./ini.css">
</head>
<body>
<!--header begin-->
<div class="header">
<div class="header_in">
<img class="left" src="images/logo.png" />
<img class="right" src="images/pic04.png" />
</div>
</div>
<!--header end-->
<!--nav begin-->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">萌宠领养</a></li>
<li><a href="#">萌宠医院</a></li>
<li><a href="#">萌宠食品</a></li>
<li><a href="#">萌宠资讯</a></li>
<li class="last"><a href="#">注册会员</a></li>
</ul>
<li class="lii"></li>
</div>
<!--nav end-->
<!--banner begin-->
<div class="banner"></div>
<!--banner end-->
<!--content begin-->
<div class="content">
<div class="top">会员注册</div>
<form action="#" method="post">
<table class="con">
<tr>
<td class="left">昵称:</td>
<td><input type="text" class="right" /></td>
</tr>
<tr>
<td class="left">邮箱:</td>
<td><input type="text" class="right" /></td>
</tr>
<tr>
<td class="left">手机:</td>
<td><input type="text" class="right" /></td>
</tr>
<tr>
<td class="left">设置密码:</td>
<td><input type="password" maxlength="8" class="right" /></td>
</tr>
<tr>
<td class="left">确认密码:</td>
<td><input type="password" maxlength="8" class="right" /></td>
</tr>
</table>
</form>
<div class="top">宠物信息</div>
<form action="#" method="post">
<table class="con">
<tr>
<td class="left">所属种类:</td>
<td>
<select>
<option>-请选择-</option>
<option>狗</option>
<option>猫</option>
<option>鼠</option>
<option>鸟</option>
<option>猪</option>
</select>
</td>
</tr>
<tr>
<td class="left">性别:</td>
<td>
<label for="boy"><input type="radio" name="sex" id="boy" checked="checked"/>男
</label>
<label for="girl"><input type="radio" name="sex" id="girl" />女</label>
</td>
</tr>
<tr>
<td class="left">年龄:</td>
<td>
<select>
<option selected="selected">-请选择-</option>
<option>1岁</option>
<option>2岁</option>
<option>3岁</option>
<option>4岁</option>
<option>5岁</option>
<option>6岁</option>
<option>7岁</option>
</select>
</td>
</tr>
<tr>
<td class="left">喜爱的食物:</td>
<td>
<label for="one"><input type="checkbox" id="one"/>面食</label>
<label for="two"><input type="checkbox" id="two"/>青草</label>
<label for="three"><input type="checkbox" id="three"/>肉类</label>
<label for="four"><input type="checkbox" id="four"/>杂粮</label>
<label for="five"><input type="checkbox" id="five"/>水果</label>
<label for="six"><input type="checkbox" id="six"/>蔬菜</label>
</td>
</tr>
<tr>
<td class="left">备注:</td>
<td>
<textarea cols="60" rows="8">请填写备注内容。</textarea>
</td>
</tr>
<tr>
<td colspan="2"><input type="button" value="完成注册" class="btn" /></td>
</tr>
</table>
</form>
</div>
<!--content end-->
<!--footer begin-->
<div class="footer">Copyright © 2006-2016 QIANNIANZHILIANcom, All rights reserved.<br />2001-2018,版权所有 萌宠俱乐部 85CP备13385453</div>
<!--footer end-->
</body>
</html>二、CSS代码
*{margin:0;padding:0;border:0;list-style: none;}
body{font-family: "微软雅黑";font-size: 16px;}
a{text-decoration: none;color:#fff;}
.header{
width:100%;
height: 86px;
background: url(../images/top.jpg) repeat-x;
}
.header_in{
width:980px;
margin:0 auto;
position: relative;
}
.header_in .left{
position: absolute;
left:0;
top:5px;
}
.header_in .right{
position: absolute;
right:78px;
top:13px;
}
.nav{
width:900px;
height:74px;
margin:0 auto;
padding-left: 80px;
background: url(../images/navbg.png) no-repeat;
}
.nav ul li{
list-style: none;
float: left;
line-height: 45px;
width:100px;
height:48px;
text-align: center;
}
.nav ul li a{
text-decoration: none;
display: block;
width:100px;
height:48px;
}
.nav ul li:hover{background: url(../images/pic03.png) no-repeat;}
.nav ul li.last{background:url(../images/pic03.png) no-repeat;}
.nav ul li:hover~li{
background: none;
}
.lii{
float: left;
padding-left: 190px;
display: block;
line-height: 45px;
width:100px;
height:480px;
text-align: center;
color: #fff;
}
.banner{
width:980px;
height:330px;
margin:0 auto;
background: url(../images/banner.jpg) no-repeat;
}
.content{
width:980px;
height:985px;
margin:0 auto;
background:#f5f5f5;
}
.content .top{
width:945px;
height:26px;
padding:5px 0 0 35px;
color:#edf7d8;
background: url(../images/pic01.jpg) no-repeat;
}
.content .con{padding:50px 0 45px 250px;}
td{
height:50px;
color:#89b52a;
}
tr .left{
width:120px;
text-align:right;
}
tr .right{
width:310px;
height:28px;
padding-left: 10px;
border:1px solid #89b52a;
}
input{vertical-align:middle;}
select{
width:171px;
border:1px solid #89b52a;
color:#89b52a;
}
textarea{
width:380px;
border:1px solid #89b52a;
resize:none;
font-size:12px;
color:#aaa;
padding:20px;
}
.btn{
border: none;
margin-top: 40px;
width:500px;
height:40px;
color:#edf7d8;
font-size: 20px;
font-family: "微软雅黑";
background:url(../images/pic02.png) center center no-repeat;
}
.footer{
width:100%;
height: 86px;
padding-top: 45px;
background: #ccc;
text-align: center;
color:#fff;
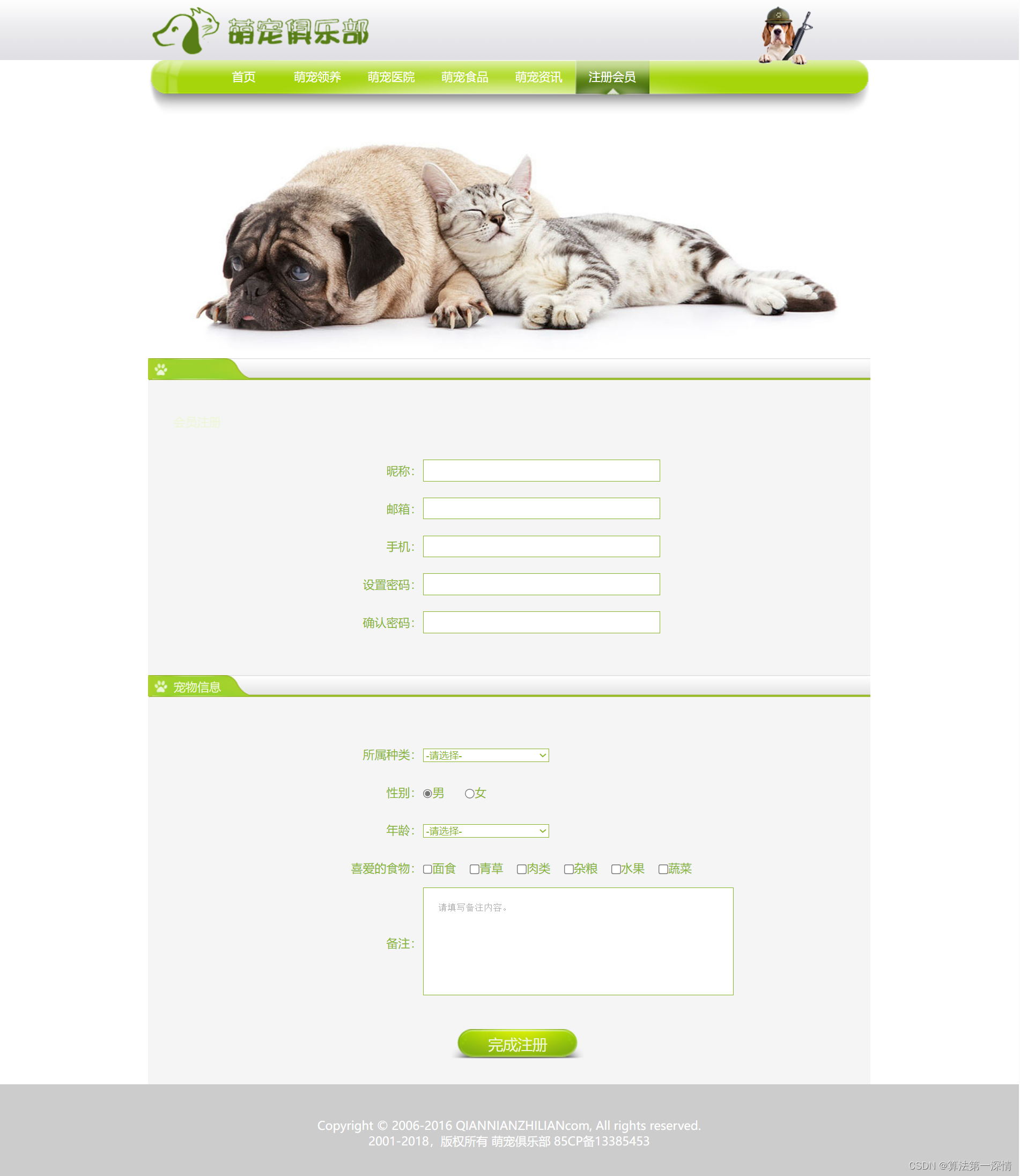
}三、效果图,需要图片的联系我
四、继续努力呀!!!









![[Linux] ssh远程访问及控制](https://img-blog.csdnimg.cn/4a2e4ebfc4ce4f4691698fcd442a9f75.png)