本来想白瞟免费Bing Search API如下,但是报错无法链接利用免费的必应 Bing 自定义搜索打造站内全文搜索_bing_subscription_key-CSDN博客
改成按照官方推荐申请,并在.env文件中添加BING_API_KEY=""字段。
1. 打开https://www.microsoft.com/en-us/bing/apis/bing-web-search-api,并登录你的帐号,学校邮箱帐号成功了,注意选择tier F1是免费的,Resource不需要新建,默认下一步。注意部署完毕后,是bing search 而不是 bing custom search。能看出区别吧!


然后在这个部署的manage keys 中复制一个key。
2.打开notebook文件夹下的.env,将复制的key填入替代xxx。
BING_API_KEY="xxx"3. 为了生成更准确的结果,测试05-using-the-planner.ipynb时,将第34个cell的
ask = """How many total championships combined do the top 5 teams in the NBA have?"""改成
ask = """How many total championships combined do the top 1 teams in the NBA have?"""
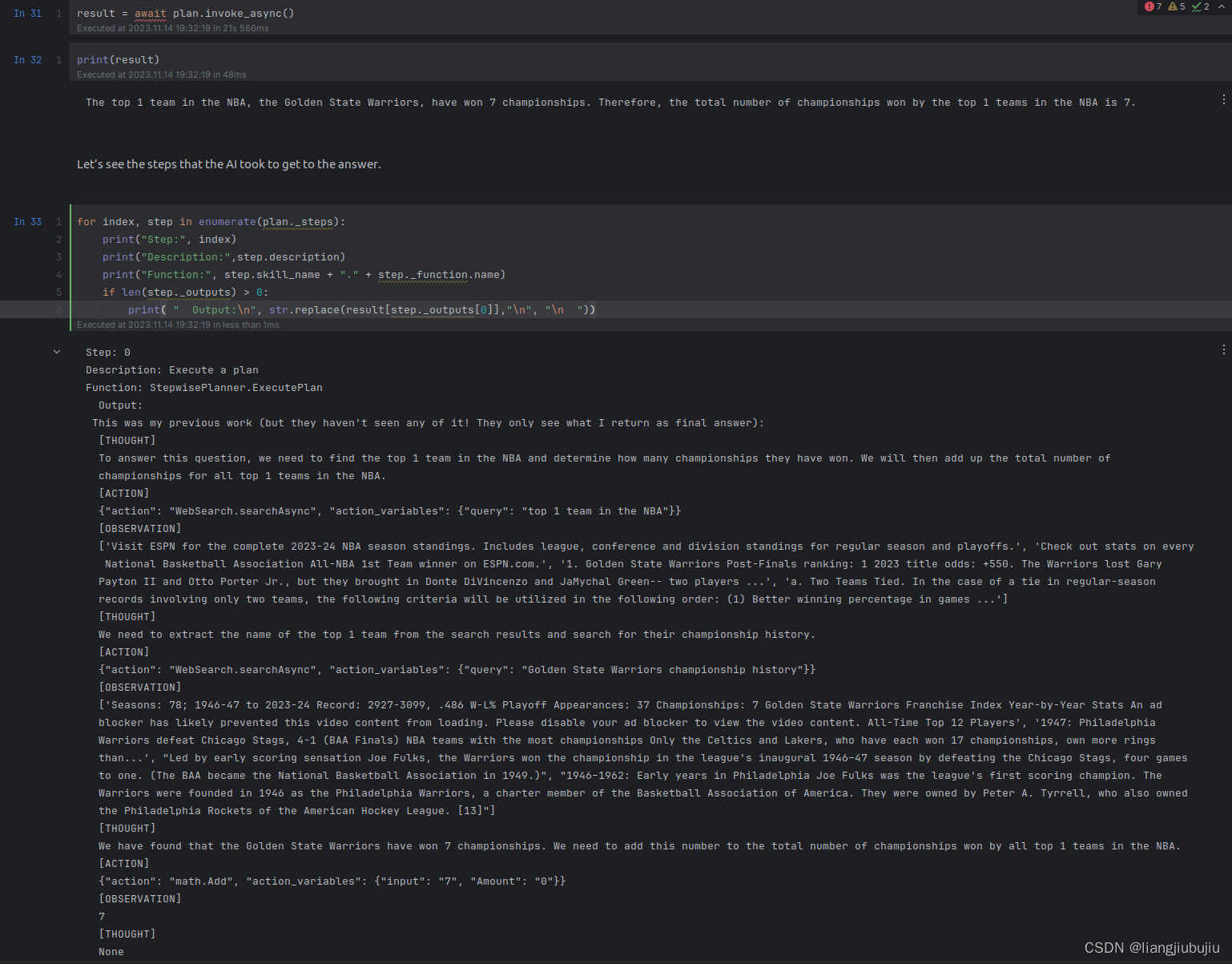
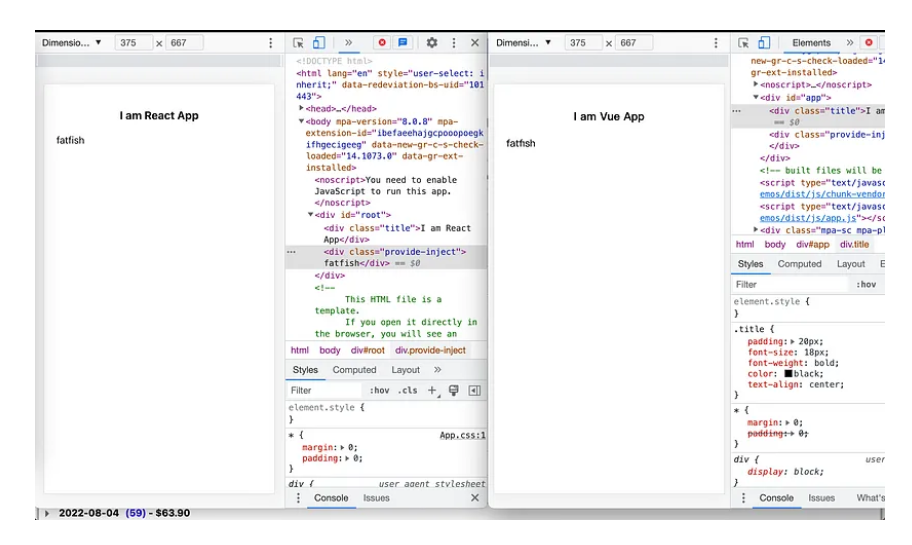
4. 结果展示