Qt 之自定义控件(开关按钮)
- 原理
- 源码
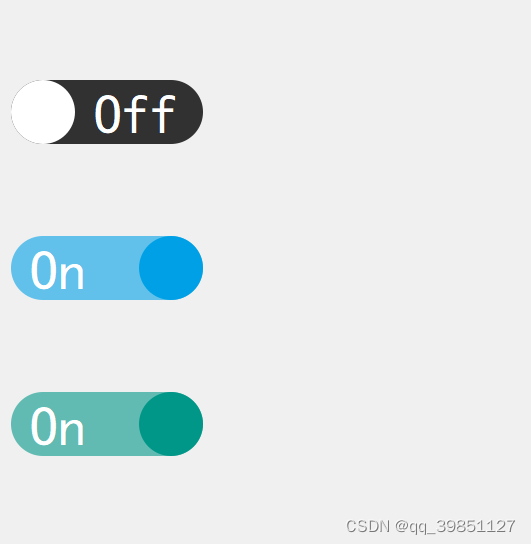
- 运行结果
接触过IOS系统的童鞋们应该对开关按钮很熟悉,在设置里面经常遇到,切换时候的滑动效果比较帅气。
通常说的开关按钮,有两个状态:on、off。
下面,我们利用自定义控件来实现一个开关按钮。
原理
重写鼠标按下事件(mousePressEvent)、释放事件(mouseReleaseEvent),用于切换开关状态。
重写绘制事件(paintEvent),用于绘制开关效果。
使用QTimer,定时刷新,让开关切换时产生动画效果。
其余接口用于扩展,也可自己扩充。
源码
SwitchControl.h
#ifndef SWITCHCONTROL_H
#define SWITCHCONTROL_H
#include <QObject>
#include <QWidget>
#include <QTimer>
class SwitchControl : public QWidget
{
Q_OBJECT
public:
explicit SwitchControl(QWidget *parent = nullptr);
// 返回开关状态 - 打开:true 关闭:false
bool isToggled() const;
// 设置开关状态
void setToggle(bool checked);
// 设置背景颜色
void setBackgroundColor(QColor color);
// 设置选中颜色
void setCheckedColor(QColor color);
// 设置不可用颜色
void setDisbaledColor(QColor color);
protected:
// 绘制开关
void paintEvent(QPaintEvent *event) Q_DECL_OVERRIDE;
// 鼠标按下事件
void mousePressEvent(QMouseEvent *event) Q_DECL_OVERRIDE;
// 鼠标释放事件 - 切换开关状态、发射toggled()信号
void mouseReleaseEvent(QMouseEvent *event) Q_DECL_OVERRIDE;
// 大小改变事件
void resizeEvent(QResizeEvent *event) Q_DECL_OVERRIDE;
signals:
// 状态改变时,发射信号
void toggled(bool checked);
private slots:
// 状态切换时,用于产生滑动效果
void onTimeout();
private:
bool m_bChecked; // 是否选中
QColor m_background; // 背景颜色
QColor m_checkedColor; // 选中颜色
QColor m_disabledColor; // 不可用颜色
QColor m_thumbColor; // 拇指颜色
qreal m_radius; // 圆角
qreal m_nX; // x点坐标
qreal m_nY; // y点坐标
qint16 m_nHeight; // 高度
qint16 m_nMargin; // 外边距
QTimer m_timer; // 定时器
};
#endif // SWITCHCONTROL_H
SwitchControl.cpp
#include <QPainter>
#include <QMouseEvent>
#include "switchcontrol.h"
SwitchControl::SwitchControl(QWidget *parent)
: QWidget(parent),
m_bChecked(false),
m_background(Qt::black),
m_checkedColor(QColor(0, 150, 136)),
m_disabledColor(QColor(190, 190, 190)),
m_thumbColor(Qt::white),
m_radius(32.0),
m_nHeight(64),
m_nMargin(0)
{
// 鼠标滑过光标形状 - 手型
setCursor(Qt::PointingHandCursor);
setFixedSize(m_nHeight*3, m_nHeight);
// 连接信号槽
connect(&m_timer, SIGNAL(timeout()), this, SLOT(onTimeout()));
}
// 绘制开关
void SwitchControl::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
painter.setPen(Qt::NoPen);
painter.setRenderHint(QPainter::Antialiasing);
QPainterPath path;
QColor background;
QColor thumbColor;
qreal dOpacity;
QString stateStr;
QRectF rect;
QPen pen(QBrush(QColor(255, 255, 255)), 1);
QFont font("黑体", 28, QFont::Normal);
if (isEnabled()) { // 可用状态
if (m_bChecked) { // 打开状态
background = m_checkedColor;
thumbColor = m_checkedColor;
dOpacity = 0.600;
stateStr = QString("On");
QFontMetrics fmt(font);
int textWidth = fmt.horizontalAdvance(stateStr);
int textHeight = fmt.height();
rect = QRectF(height()*0.3, height()*0.1, textWidth, textHeight);
} else { //关闭状态
background = m_background;
thumbColor = m_thumbColor;
dOpacity = 0.800;
stateStr = QString("Off");
QFontMetrics fmt(font);
int textWidth = fmt.horizontalAdvance(stateStr);
int textHeight = fmt.height();
rect = QRectF(height()*1.3, height()*0.1, textWidth, textHeight);
}
} else { // 不可用状态
background = m_background;
dOpacity = 0.260;
thumbColor = m_disabledColor;
}
// 绘制大椭圆
painter.setBrush(background);
painter.setOpacity(dOpacity);
path.addRoundedRect(QRectF(m_nMargin, m_nMargin, width() - 2 * m_nMargin, height() - 2 * m_nMargin), m_radius, m_radius);
painter.drawPath(path.simplified());
qDebug("x:%d, y:%d, w:%d, h:%d\n", m_nMargin, m_nMargin, width() - 2 * m_nMargin, height() - 2 * m_nMargin);
// 绘制小椭圆
painter.setBrush(thumbColor);
painter.setOpacity(1.0);
painter.drawEllipse(QRectF(m_nX - (m_nHeight / 2), m_nY - (m_nHeight / 2), height(), height()));
painter.setPen(pen);
painter.setFont(font);
painter.drawText(rect, Qt::AlignCenter, stateStr);
}
// 鼠标按下事件
void SwitchControl::mousePressEvent(QMouseEvent *event)
{
if (isEnabled()) {
if (event->buttons() & Qt::LeftButton) {
event->accept();
} else {
event->ignore();
}
}
}
// 鼠标释放事件 - 切换开关状态、发射toggled()信号
void SwitchControl::mouseReleaseEvent(QMouseEvent *event)
{
if (isEnabled()) {
if ((event->type() == QMouseEvent::MouseButtonRelease) && (event->button() == Qt::LeftButton)) {
event->accept();
m_bChecked = !m_bChecked;
emit toggled(m_bChecked);
m_timer.start(3);
} else {
event->ignore();
}
}
}
// 大小改变事件
void SwitchControl::resizeEvent(QResizeEvent *event)
{
m_nX = m_nHeight / 2;
m_nY = m_nHeight / 2;
QWidget::resizeEvent(event);
}
// 切换状态 - 滑动
void SwitchControl::onTimeout()
{
if (m_bChecked) {
m_nX += 1;
if (m_nX >= width() - m_nHeight/2)
m_timer.stop();
} else {
m_nX -= 1;
if (m_nX <= m_nHeight / 2)
m_timer.stop();
}
update();
}
// 返回开关状态 - 打开:true 关闭:false
bool SwitchControl::isToggled() const
{
return m_bChecked;
}
// 设置开关状态
void SwitchControl::setToggle(bool checked)
{
m_bChecked = checked;
m_timer.start(10);
}
// 设置背景颜色
void SwitchControl::setBackgroundColor(QColor color)
{
m_background = color;
}
// 设置选中颜色
void SwitchControl::setCheckedColor(QColor color)
{
m_checkedColor = color;
}
// 设置不可用颜色
void SwitchControl::setDisbaledColor(QColor color)
{
m_disabledColor = color;
}
为了演示,可以设置开关的样式、以及状态等效果。调用代码:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
SwitchControl *pSwitchControl = new SwitchControl(this);
SwitchControl *pGreenSwitchControl = new SwitchControl(this);
SwitchControl *pDisabledSwitchControl = new SwitchControl(this);
QVBoxLayout* vbox = new QVBoxLayout;
ui->centralwidget->setLayout(vbox);
vbox->addWidget(pSwitchControl, 1);
vbox->addWidget(pGreenSwitchControl);
vbox->addWidget(pDisabledSwitchControl);
// 设置状态、样式
pGreenSwitchControl->setToggle(true);
pGreenSwitchControl->setCheckedColor(QColor(0, 160, 230));
pGreenSwitchControl->setBackgroundColor(QColor(255, 99, 71));
pDisabledSwitchControl->setEnabled(true);
pDisabledSwitchControl->setToggle(true);
// 连接信号槽
connect(pSwitchControl, SIGNAL(toggled(bool)), this, SLOT(onToggled(bool)));
}
void MainWindow::onToggled(bool bChecked)
{
qDebug() << "State : " << bChecked;
}
运行结果










![[单片机课程设计报告汇总] 单片机设计报告常用硬件元器件描述](https://img-blog.csdnimg.cn/img_convert/b94bcf979e91565fc3dbc20af59a6dc3.jpeg)