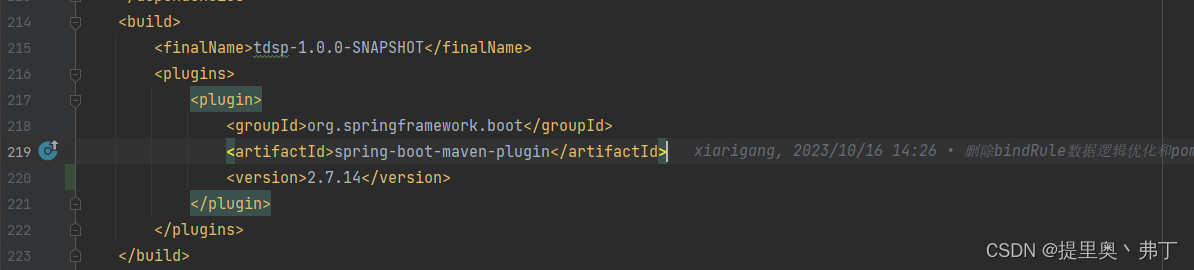
1、想要处理此情况,在工具下面加上指定的版本号。

2、给自己的maven的setting文件加工一下。
<mirrors>
<!--阿里云镜像1-->
<mirror>
<id>aliyunId</id>
<mirrorOf>central</mirrorOf>
<name>aliyun maven</name>
<url>https://maven.aliyun.com/repository/central</url>
</mirror>
<!--阿里云镜像2-->
<mirror>
<id>alimaven</id>
<mirrorOf>central</mirrorOf>
<name>aliyun maven</name>
<url>https://maven.aliyun.com/nexus/content/groups/public/</url>
</mirror>
<!--阿里云镜像3-->
<mirror>
<id>alimaven</id>
<mirrorOf>central</mirrorOf>
<name>aliyun maven</name>
<url>https://maven.aliyun.com/nexus/content/repositories/central/</url>
</mirror>
<!--阿里云镜像4-->
<mirror>
<id>alimaven</id>
<mirrorOf>central</mirrorOf>
<name>aliyun maven</name>
<url>https://central.maven.org/maven2</url>
</mirror>
<!--maven官方镜像-->
<mirror>
<id>mirrorId</id>
<mirrorOf>central</mirrorOf>
<name>Human Readable Name</name>
<url>https://repol.maven.org/maven2/</url>
</mirror>
</mirrors>然后重新打开idea或者maven更新一下。