前言
随着Web应用程序的不断发展,实时性和交互性成为了用户体验中至关重要的一部分。传统的HTTP协议在处理实时数据传输方面存在一些局限性,而WebSocket作为一种全双工通信协议,为实现实时、高效的消息推送提供了全新的解决方案。
在Web开发领域,消息推送是一项重要的功能,它使得服务器能够将实时更新的信息主动推送给客户端,而不需要客户端频繁地向服务器发送请求。借助于WebSocket技术,开发人员能够轻松构建具有实时交互功能的Web应用程序,例如在线聊天、实时数据监控、多人协作编辑等。
一、前期准备
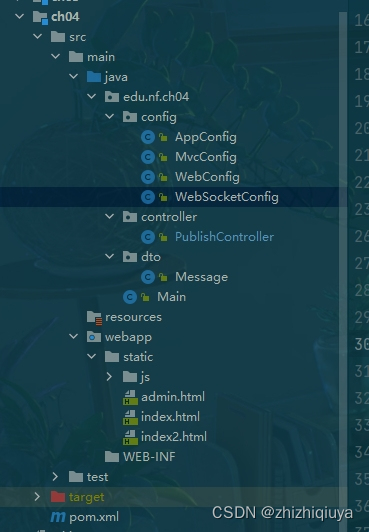
1、新建项目,结构如下

2、导入依赖
<!-- websocket 依赖 -->
<dependency>
<groupId>javax.websocket</groupId>
<artifactId>javax.websocket-api</artifactId>
<version>1.1</version>
<scope>provided</scope>
</dependency>
<!-- 打印日志 -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.3.8</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.24</version>
</dependency>
<!-- ch02 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.14.2</version>
</dependency>
<!-- ch03 -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.23</version>
</dependency>
<!-- 在 spring 4.0 开始支持-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-websocket</artifactId>
<version>5.3.23</version>
</dependency>
<!-- ch04 -->
<!-- 如果想要使用 Spring 的消息代理,则添加以下依赖 -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-messaging</artifactId>
<version>5.3.23</version>
</dependency>每一个依赖的作用:
javax.websocket-api: 这是Java API for WebSocket的依赖声明,版本为1.1。它提供了在Java应用程序中使用WebSocket所需的接口和类。
logback-classic: 这是Logback日志框架的经典模块,版本为1.3.8。Logback是一个灵活而功能强大的日志框架,它可以代替log4j系统。
lombok: Lombok是一个Java库,可以通过注解的方式来简化Java代码的开发。它通过消除样板代码(boilerplate code)来提高开发效率。
javax.servlet-api: 这是Java Servlet API的依赖声明,版本为4.0.1。它提供了使用Java语言编写的Web应用程序中的Servlet和JSP规范。
jackson-databind: Jackson是Java中用于处理JSON数据的流行库,databind模块提供了JSON和Java对象之间的转换功能。
spring-webmvc: 这是Spring框架中的Web MVC模块的依赖声明,版本为5.3.23。它提供了创建基于Spring的Web应用程序的支持。
spring-websocket: 这是Spring框架中的WebSocket模块的依赖声明,版本为5.3.23。它提供了对WebSocket的支持,使得在Spring应用程序中能够方便地集成和使用WebSocket。
spring-messaging: 这是Spring框架中的消息代理模块的依赖声明,版本为5.3.23。它提供了在Spring应用程序中实现消息代理的支持。
以上依赖项将会为您的项目引入WebSocket所需的API、日志、简化代码、Servlet支持以及Spring框架的相关模块,让您可以方便地开发基于WebSocket的Web应用程序,并且与Spring框架无缝集成。
3、配置配置类
1)MvcConfig 类
@Configuration
@EnableWebMvc
public class MvcConfig implements WebMvcConfigurer {
@Override
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable();
}
}让我解释一下它的作用:
@Configuration: 这个注解表示这是一个配置类,它会被Spring容器识别并用来配置应用程序上下文。
@EnableWebMvc: 这个注解启用了Spring MVC,它会在Spring中注册必要的组件,如HandlerMapping、HandlerAdapter等,以支持基于注解的控制器方法。
implements WebMvcConfigurer: MvcConfig类实现了WebMvcConfigurer接口,这样可以重写一些默认配置,自定义MVC的行为。
configureDefaultServletHandling: 这是WebMvcConfigurer接口中的一个方法,通过重写这个方法,我们可以配置静态资源的处理。在这里的配置中,configurer.enable()启用了默认的Servlet处理,允许DispatcherServlet将对静态资源的请求转发到Servlet容器的default servlet。
总的来说,这段代码配置了Spring MVC,并且使得Spring能够处理静态资源的请求,从而使得静态资源可以被正确地访问和展示。
2)WebSocket 类
@Configuration
// 启用 webSocket 消息代理中间件
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
/**
* 注册一个连接消息中间件的端点( 路径url )
* @param registry
*/
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("broker");
}
/**
* 配置消息代理,主要是设置相关的主题
* 消息代理是服务中心的核心,spring-websocket 内置了
* 一个简单的消息代理,但也只能够满足基本要求,如果
* 需要强大的消息中心的功能,通常都会集成第三方的消息队列
* 例如:RabbitMQ 等
* @param registry
*/
@Override
public void configureMessageBroker(MessageBrokerRegistry registry) {
// 启用 Spring 内置简单的消息代理并设置一个主题(topic)的前缀
// 用于消息的发布和订阅
registry.enableSimpleBroker("/news","video");
// 如果需要集成外部其他的消息代理,使用下面等等方法
// registry.enableStompBrokerRelay();
}
}
让我来解释一下它的作用:
@Configuration: 这个注解表示这是一个配置类,它会被Spring容器识别并用来配置应用程序上下文。
@EnableWebSocketMessageBroker: 这个注解启用了基于消息代理的WebSocket支持,它会为您的应用程序提供了实时的、双向通信能力。
implements WebSocketMessageBrokerConfigurer: WebSocketConfig类实现了WebSocketMessageBrokerConfigurer接口,这样可以重写一些默认配置,自定义WebSocket的行为。
registerStompEndpoints: 在这个方法中,我们注册了一个STOMP端点(也就是WebSocket端点),客户端可以通过该端点进行连接。在这里的配置中,我们注册了一个名为"broker"的端点,客户端将使用这个端点来建立WebSocket连接。
configureMessageBroker: 这个方法用来配置消息代理,主要是设置相关的主题。在这里的配置中,我们启用了Spring内置的简单消息代理,并设置了两个主题的前缀 "/news" 和 "/video",用于消息的发布和订阅。这样客户端就可以订阅这些主题,从而接收相关的消息。
总的来说,这段代码配置了Spring WebSocket的消息代理中间件,使得应用程序能够通过WebSocket进行实时的双向通信,同时设置了相关的主题,以便客户端可以订阅并接收相应的消息。
3)AppConfig 类
@Configuration
@ComponentScan(basePackages = "edu.nf.ch04")
@Import({MvcConfig.class,WebSocketConfig.class})
public class AppConfig {
}
让我来解释一下它的作用:
@Configuration: 这个注解表示这是一个配置类,它会被Spring容器识别并用来配置应用程序上下文。
@ComponentScan(basePackages = "edu.nf.ch04"): 这个注解指定了Spring容器在初始化时要扫描的包路径,以寻找带有特定注解的组件。在这里的配置中,容器会扫描"edu.nf.ch04"包及其子包,寻找带有@Component、@Service、@Repository等注解的组件,并将它们纳入Spring容器管理。
@Import({MvcConfig.class, WebSocketConfig.class}): 这个注解用于导入其他的配置类,将其配置加入到当前的配置类中。在这里的配置中,AppConfig类导入了MvcConfig和WebSocketConfig两个配置类,从而将它们的配置内容整合到当前的配置中。
总的来说,这段代码配置了Spring应用程序的整体配置信息,包括了组件扫描的包路径以及导入了其他的配置类,从而将整个应用程序的配置信息整合在一起。
4)WebConfig 类
public class WebConfig extends AbstractAnnotationConfigDispatcherServletInitializer {
@Override
protected Class<?>[] getRootConfigClasses() {
return new Class[0];
}
@Override
protected Class<?>[] getServletConfigClasses() {
return new Class[]{AppConfig.class};
}
@Override
protected String[] getServletMappings() {
return new String[]{"/"};
}
}
这段代码是一个典型的Spring Web应用程序的配置类,它继承自AbstractAnnotationConfigDispatcherServletInitializer,用于替代传统的web.xml文件,让我来解释一下它的作用:
public class WebConfig extends AbstractAnnotationConfigDispatcherServletInitializer: 这个类是Web应用程序的初始化类,它相当于web.xml文件中的配置。
@Override protected Class<?>[] getRootConfigClasses() { return new Class[0]; }: 在这个方法中,我们返回一个空数组,表示不需要加载根配置类。通常,根配置类用来配置数据源、持久层框架、安全框架等应用程序级别的组件,但在这里我们没有定义。
@Override protected Class<?>[] getServletConfigClasses() { return new Class[]{AppConfig.class}; }: 在这个方法中,我们返回一个包含AppConfig类的数组,表示加载Web应用程序的配置类。在这里,我们将之前提到的AppConfig配置类加载到Servlet上下文中,这样就可以使用其中定义的Bean。
@Override protected String[] getServletMappings() { return new String[]{"/"}; }: 这个方法返回一个包含"/"路径的字符串数组,表示DispatcherServlet要映射的路径。在这里的配置中,DispatcherServlet会映射到应用程序的根路径,即所有的请求都会交给DispatcherServlet进行处理。
总的来说,这段代码配置了Spring Web应用程序的初始化信息,包括加载Web应用程序的配置类、指定DispatcherServlet的映射路径等,从而取代了传统的web.xml文件。
4、封装一个信息类
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Message {
private String content;
private String sendTime;
}让我来解释一下使用到的注解和它的作用:
@Data: 这是Lombok库提供的一个注解,它会为类自动生成一些通用的方法,如toString()、equals()、hashCode()等,以及针对每个字段的getters和setters方法。使用@Data注解可以减少样板代码,让类看起来更简洁。
@AllArgsConstructor: 这是Lombok库提供的另一个注解,它会为类生成一个包含所有字段的构造方法,这样就不需要手动编写构造方法。
@NoArgsConstructor: 这也是Lombok库提供的注解,它会生成一个无参的构造方法。
private String content;: 这行代码定义了一个私有字段content,用于存储消息的内容。
private String sendTime;: 这行代码定义了另一个私有字段sendTime,用于存储消息的发送时间。
总的来说,这段代码使用了Lombok库的注解来自动生成通用方法和构造方法,从而简化了代码编写。同时,定义了一个简单的Java类Message,用于表示消息对象,包括消息内容和发送时间两个属性。
二、编写 controller 类,实现通知
@RestController
@RequiredArgsConstructor
public class PublishController {
/**
* 消息处理模板,用于发布消息
*/
private final SimpMessagingTemplate template;
/**
* 后台发布消息
* @param message
*/
@PostMapping("/publish/{topic}/{sub}")
public void publish(@PathVariable("topic") String topic,@PathVariable("sub")String sub, String message){
// 创建一个时间
String sendTime = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date());
Message msg = new Message(message,sendTime);
// 将消息发布到消息代理指定的主题中
template.convertAndSend("/"+ topic +"/" + sub,msg);
}
}
这段代码是一个Spring框架中的REST控制器类PublishController,它使用了一些注解和依赖注入,让我来逐步解释:
@RestController: 这个注解表示该类是一个RESTful风格的控制器,它将处理传入的HTTP请求,并返回相应的HTTP响应。相比于@Controller注解,它会自动将返回结果转换为JSON格式。
@RequiredArgsConstructor: 这是Lombok库提供的注解,它会为类中标记了final的字段生成一个构造方法,用于进行依赖注入。在这里,它的作用是为template字段生成一个构造方法,实现依赖注入。
private final SimpMessagingTemplate template;: 这行代码定义了一个私有的、不可变的SimpMessagingTemplate类型的字段template,用于向WebSocket消息代理发送消息。
@PostMapping("/publish/{topic}/{sub}"): 这是一个用于处理HTTP POST请求的方法级注解,表示对应的publish方法将处理POST请求,并且在路径中包含了两个占位符{topic}和{sub}。
public void publish(@PathVariable("topic") String topic, @PathVariable("sub") String sub, String message): 这是一个处理POST请求的方法,它接受三个参数,其中@PathVariable注解表示从URL中获取路径参数。方法内部首先创建了消息对象msg,然后使用SimpMessagingTemplate将消息发布到指定的主题中。
总的来说,这个PublishController类是一个RESTful风格的控制器,用于处理POST请求,并通过SimpMessagingTemplate向WebSocket消息代理发布消息。
三、编写页面
1、admin.html --- 发送信息后台
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/JQuery文件.txt.js"></script>
</head>
<body>
<h1>后台管理</h1>
<form id="f1">
<select id="topic">
<option value="sport">体育</option>
<option value="recreation">娱乐</option>
</select>
<input type="text" name="message" id="message"/>
<input type="button" value="发布">
</form>
<script>
$(function () {
$(':button').on('click',function () {
let param = $('#f1').serialize();
let subTopic = $('#topic').val();
// alert(subTopic)
$.ajax({
url:'../publish/news/' + subTopic,
type:'post',
data:param,
success:function ( data ) {
$('#message').val('');
}
})
})
})
</script>
</body>
</html>2、index.html --- 体育栏目
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/JQuery文件.txt.js"></script>
<script src="js/stomp.min.js"></script>
</head>
<body>
<h1>体育</h1>
<div id="msg">
</div>
<script>
$(function () {
// 创建 WebSocket 对象
var ws = new WebSocket("ws://localhost:8080/broker");
// 将 WebSocket 包装成 stomp 客户端
let stompClient = Stomp.over(ws);
// 连接服务器并订阅消息
stompClient.connect({},function () {
// 执行订阅
stompClient.subscribe('/news/sport',function ( data ) {
// 接收发布的通知内容
// alert(data);
// 取出 stomp 中的 body 部分并解析为 json 对象
let msg = $.parseJSON(data.body);
$('#msg').append(msg.sendTime + '<br>');
$('#msg').append(msg.content + '<br>')
})
})
})
</script>
</body>
</html>让我来逐行解释上述代码的含义:
var ws = new WebSocket("ws://localhost:8080/broker");- 这一行创建了一个WebSocket对象,并指定了连接的URL为"ws://localhost:8080/broker"。这将尝试连接到本地主机上的WebSocket服务器,并订阅了"/broker"频道。
let stompClient = Stomp.over(ws);- 这一行使用了STOMP(Simple Text Oriented Messaging Protocol)库,通过WebSocket创建了一个STOMP客户端对象。
stompClient.connect({}, function () {...});- 这段代码表示当STOMP客户端成功连接到服务器时,执行后续的操作。
stompClient.subscribe('/news/sport', function (data) {...});- 在连接成功后,客户端订阅了"/news/sport"频道,用于接收体育新闻。当有消息到达时,会执行回调函数,并将消息的发送时间和内容显示在页面上。
总体来说,这段代码的作用是在页面加载后,通过WebSocket连接到服务器,订阅体育新闻频道,并将接收到的消息动态显示在页面上。
2、index2.html --- 娱乐栏目
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/JQuery文件.txt.js"></script>
<script src="js/stomp.min.js"></script>
</head>
<body>
<h1>娱乐</h1>
<div id="msg">
</div>
<script>
$(function () {
// 创建 WebSocket 对象
var ws = new WebSocket("ws://localhost:8080/broker");
// 将 WebSocket 包装成 stomp 客户端
let stompClient = Stomp.over(ws);
// 连接服务器并订阅消息
stompClient.connect({},function () {
// 执行订阅
stompClient.subscribe('/news/recreation',function ( data ) {
// 接收发布的通知内容
// alert(data);
// 取出 stomp 中的 body 部分并解析为 json 对象
let msg = $.parseJSON(data.body);
$('#msg').append(msg.sendTime + '<br>');
$('#msg').append(msg.content + '<br>')
})
})
})
</script>
</body>
</html>这部分代码和体育栏目的是一样的。
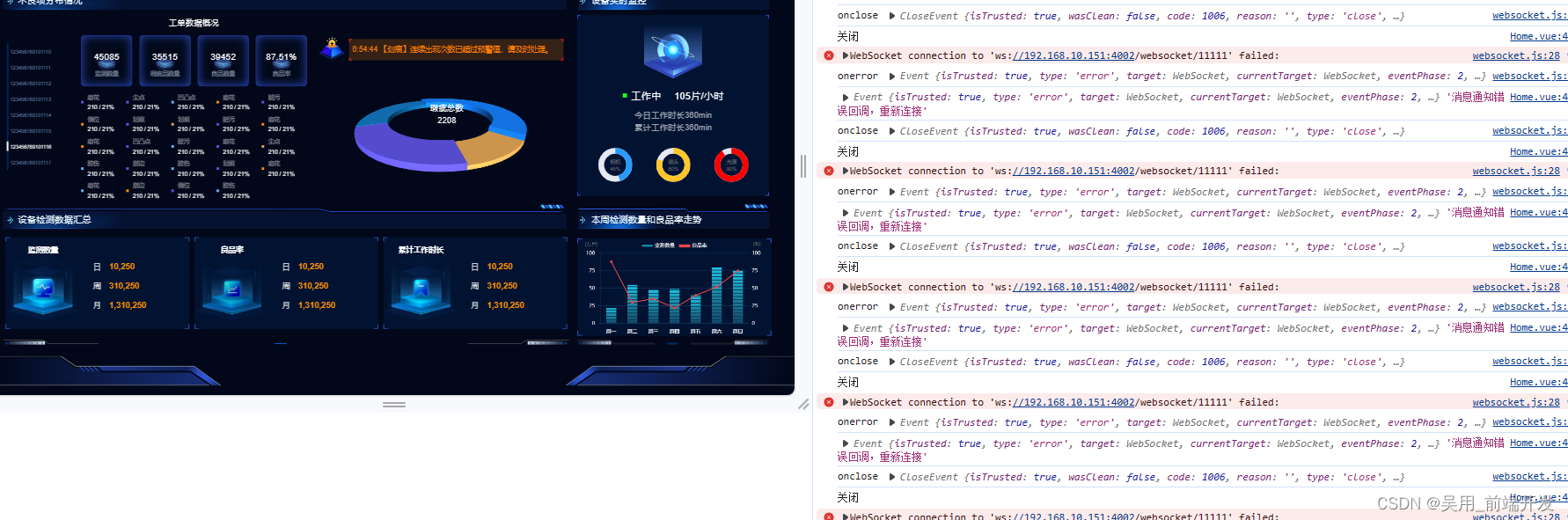
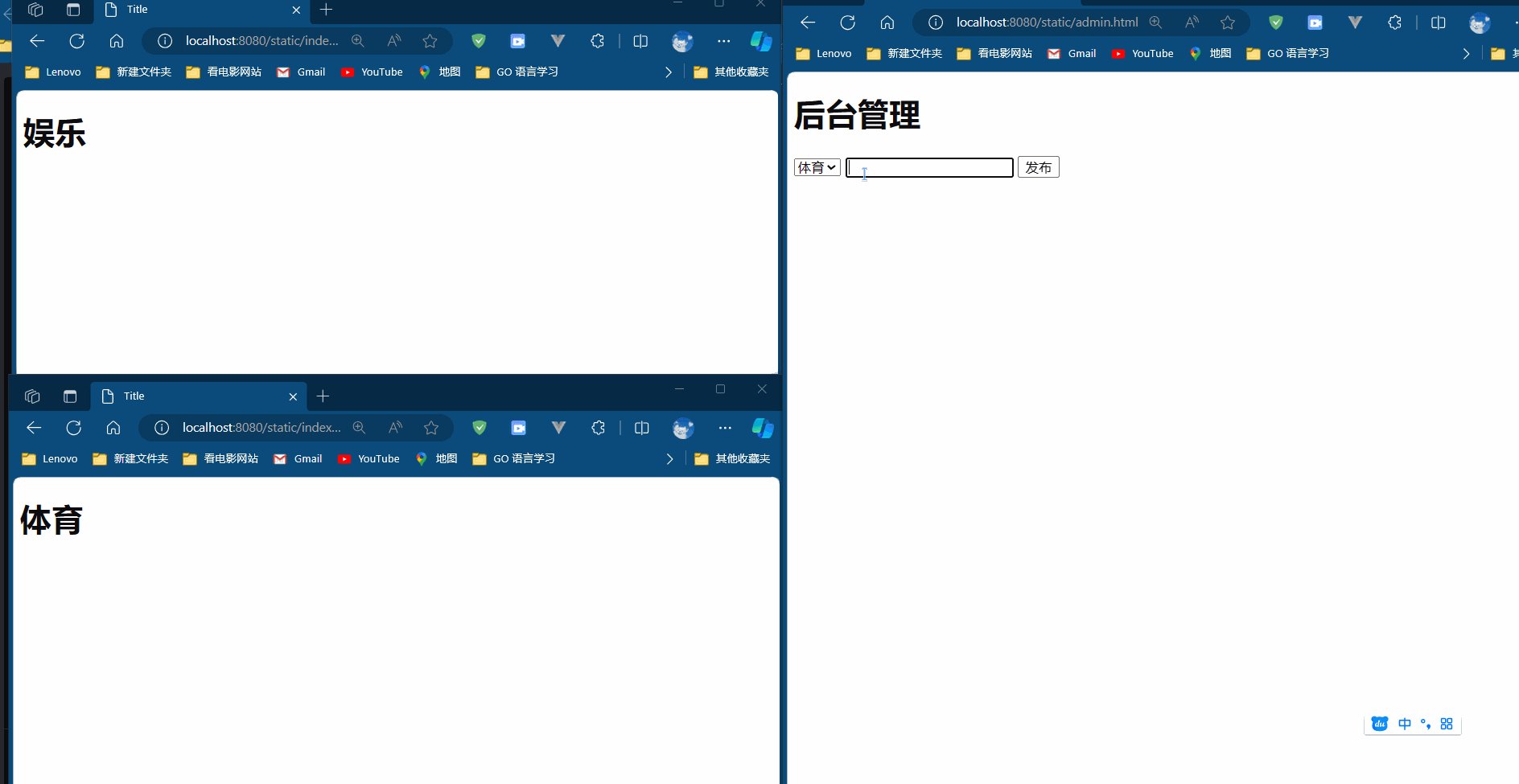
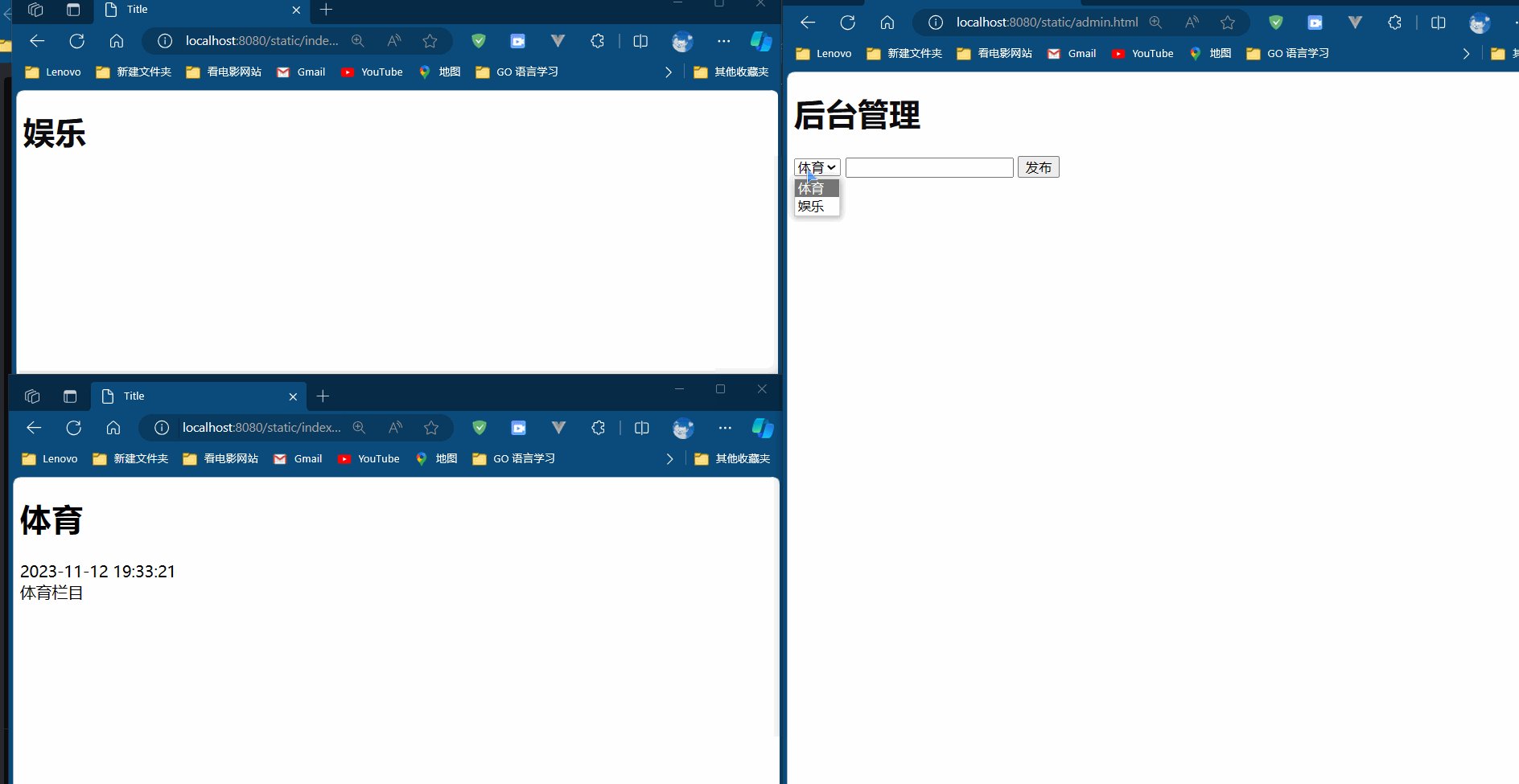
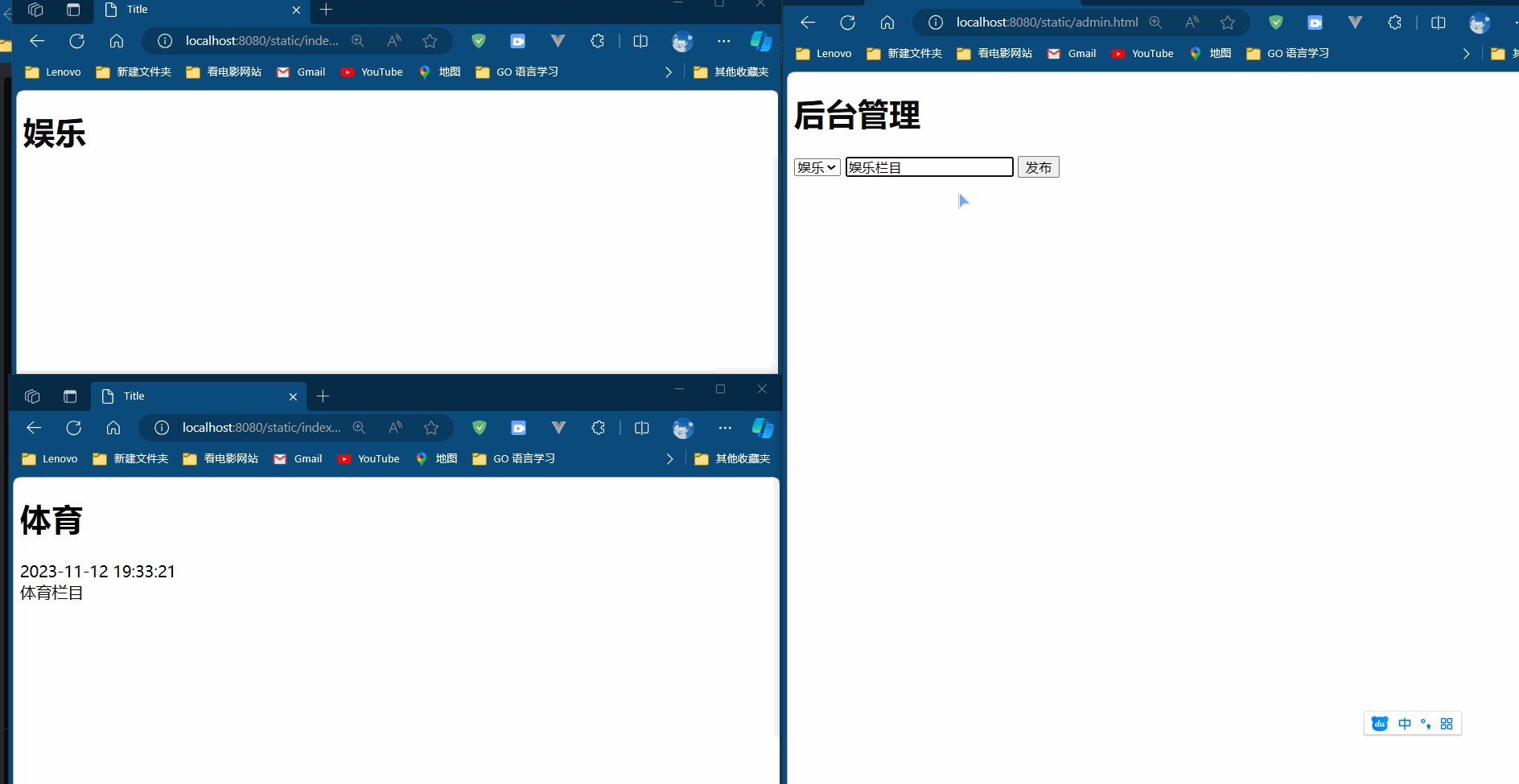
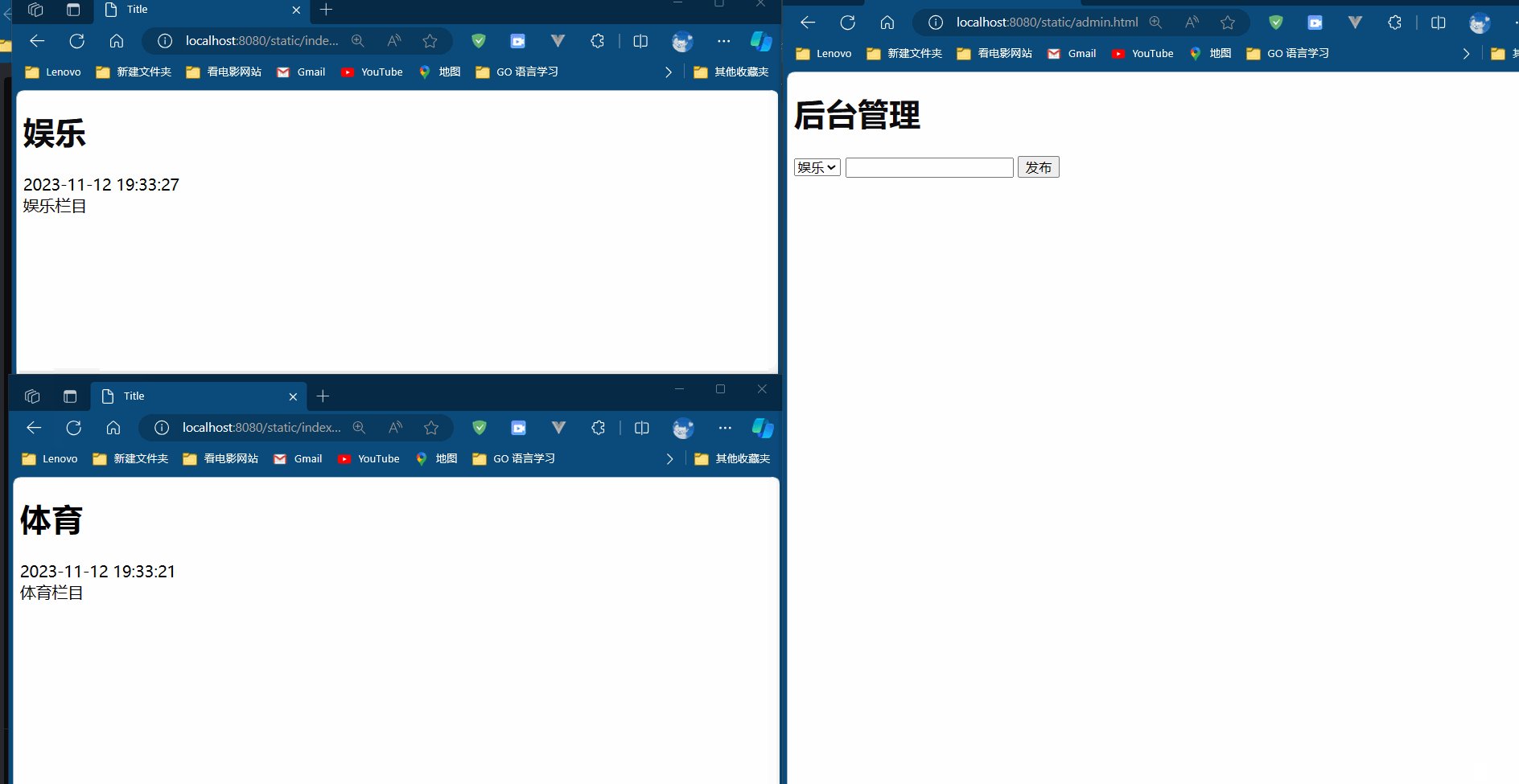
四、测试
我们每次发送的通知都是实时的通知,在做一些有通知的功能时就能用到这个案例,实时的发布系统通知。
五、gitee 案例
地址:ch04 · qiuqiu/WebSocket-study - 码云 - 开源中国 (gitee.com)