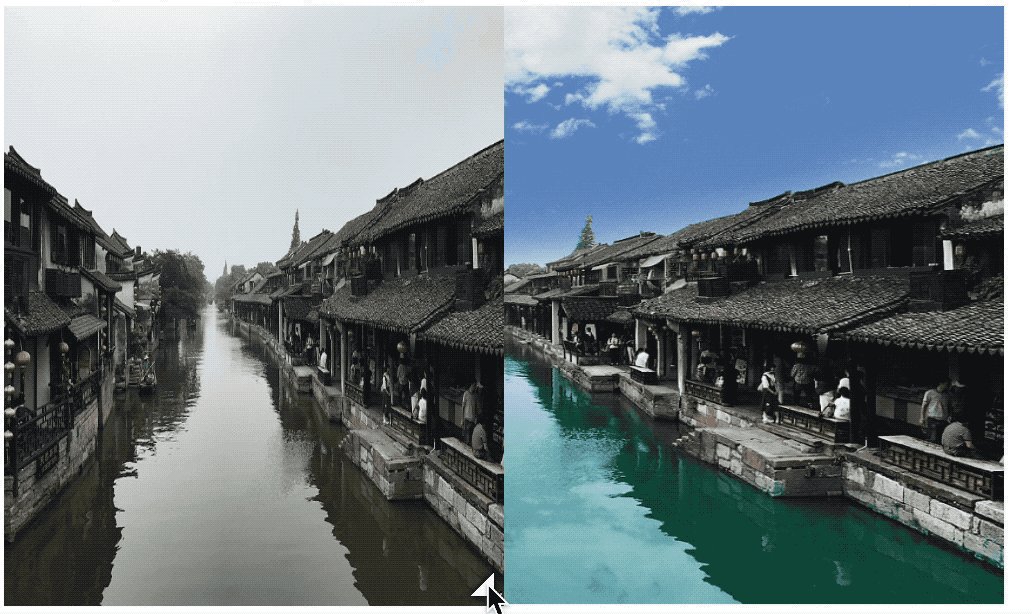
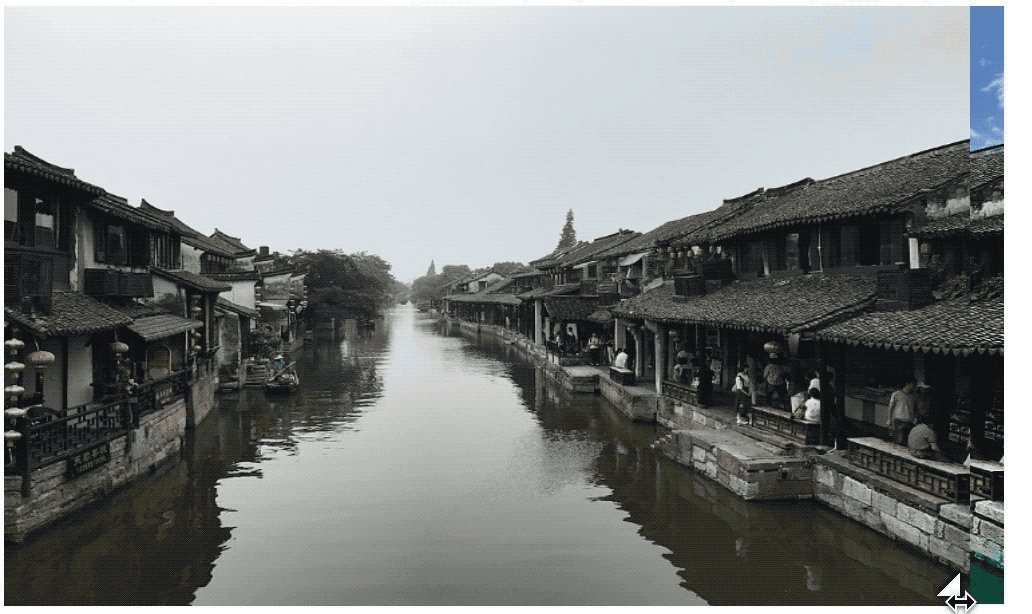
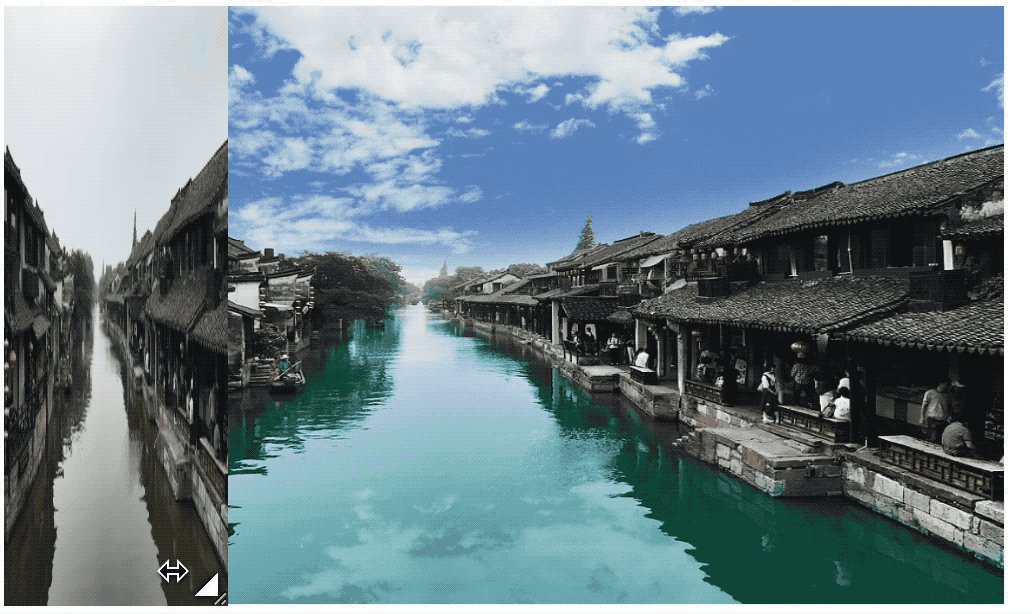
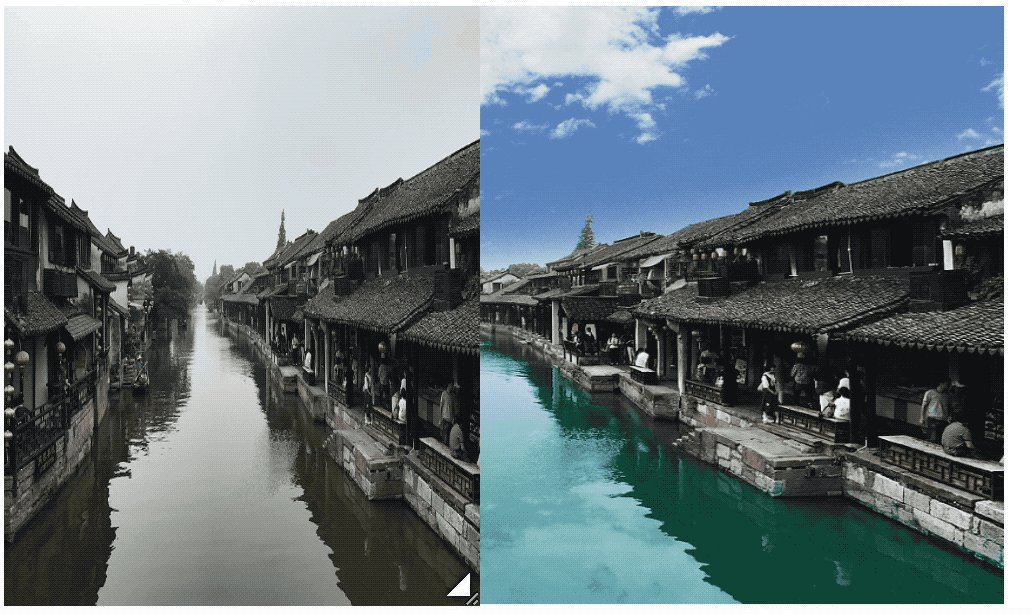
实现效果图如下:

css代码:
知识点:resize: horizontal; 文档地址
<style>
.image-slider {
position: relative;
display: inline-block;
width: 500px;
height: 300px;
}
.image-slider>div {
position: absolute;
top: 0;
bottom: 0;
left: 0;
width: 50%;
max-width: 100%;
overflow: hidden;
resize: horizontal;
}
.image-slider>div:before {
content: '';
position: absolute;
right: 0;
bottom: 0;
width: 12px;
height: 12px;
padding: 5px;
background: linear-gradient(-45deg, white 50%, transparent 0);
background-clip: content-box;
cursor: ew-resize;
-webkit-filter: drop-shadow(0 0 2px black);
filter: drop-shadow(0 0 2px black);
}
.image-slider img {
display: block;
user-select: none;
width: 100%;
height: 100%;
}
</style>
html结构:
<div class="image-slider">
<div><img src="./imgs/before.png" alt="before" /></div>
<img src="./imgs/after.png" alt="after"/>
</div>