【精选】vue.config.js 的完整配置(超详细)_vue.config.js配置_web学生网页设计的博客-CSDN博客

本项目需要修改两处:
1、vue开发服务器地址:config\index.js

'use strict'
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require('path')
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
// Various Dev Server settings
host: '10.0.180.203', //'localhost', // can be overwritten by process.env.HOST
port: 8081, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
// Use Eslint Loader?
// If true, your code will be linted during bundling and
// linting errors and warnings will be shown in the console.
useEslint: true,
// If true, eslint errors and warnings will also be shown in the error overlay
// in the browser.
showEslintErrorsInOverlay: false,
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: 'cheap-module-eval-source-map',
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true,
cssSourceMap: true
},
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: true,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: true
}
}
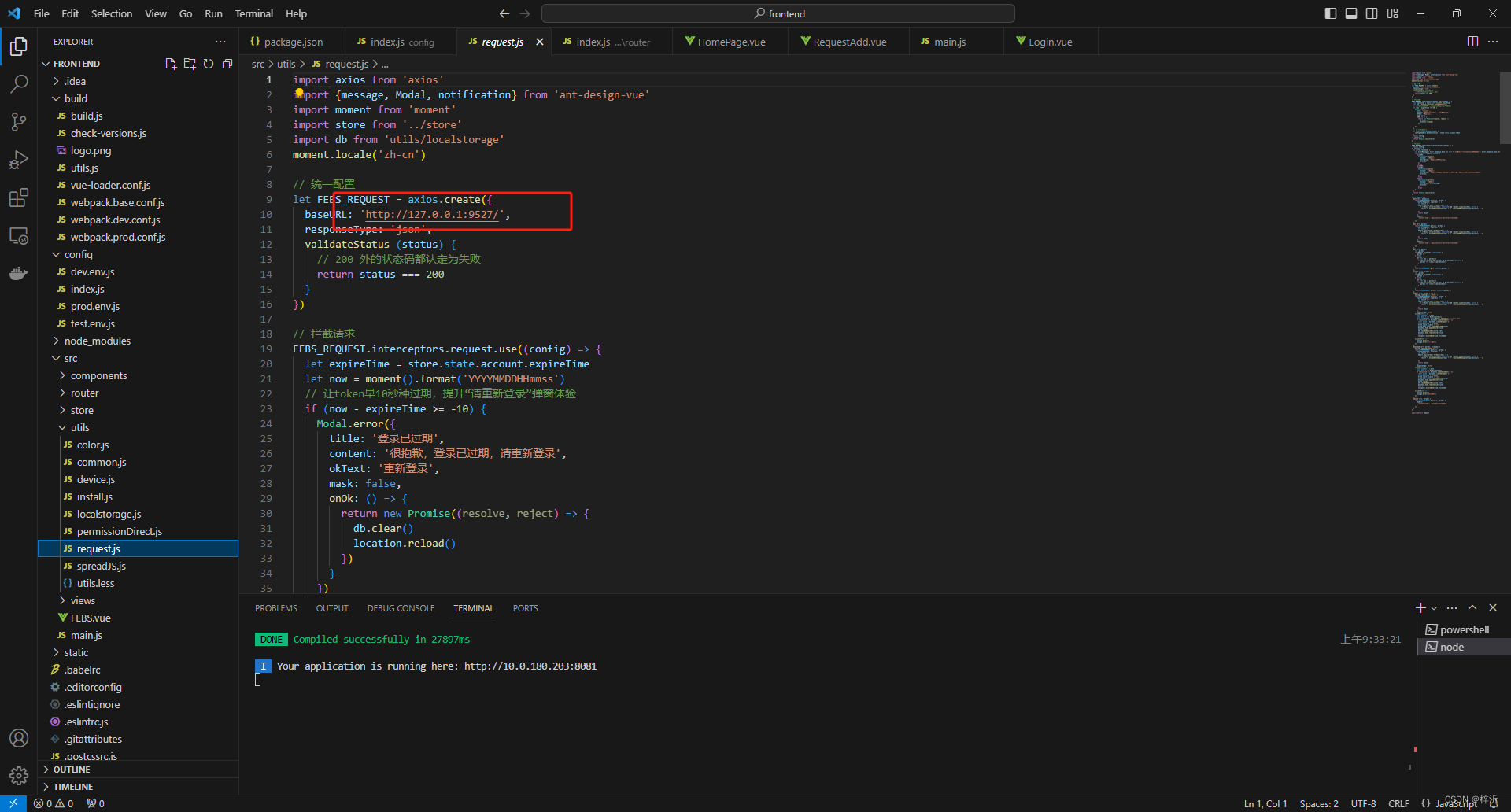
2、后台接口地址:src\utils\request.js

import axios from 'axios'
import {message, Modal, notification} from 'ant-design-vue'
import moment from 'moment'
import store from '../store'
import db from 'utils/localstorage'
moment.locale('zh-cn')
// 统一配置
let FEBS_REQUEST = axios.create({
baseURL: 'http://10.0.180.203:9527/', // 'http://127.0.0.1:9527/',
responseType: 'json',
validateStatus (status) {
// 200 外的状态码都认定为失败
return status === 200
}
})
// 拦截请求
FEBS_REQUEST.interceptors.request.use((config) => {
let expireTime = store.state.account.expireTime
let now = moment().format('YYYYMMDDHHmmss')
// 让token早10秒种过期,提升“请重新登录”弹窗体验
if (now - expireTime >= -10) {
Modal.error({
title: '登录已过期',
content: '很抱歉,登录已过期,请重新登录',
okText: '重新登录',
mask: false,
onOk: () => {
return new Promise((resolve, reject) => {
db.clear()
location.reload()
})
}
})
}
// 有 token就带上
if (store.state.account.token) {
config.headers.Authentication = store.state.account.token
}
return config
}, (error) => {
return Promise.reject(error)
})
// 拦截响应
FEBS_REQUEST.interceptors.response.use((config) => {
return config
}, (error) => {
if (error.response) {
let errorMessage = error.response.data === null ? '系统内部异常,请联系网站管理员' : error.response.data.message
switch (error.response.status) {
case 404:
notification.error({
message: '系统提示',
description: '很抱歉,资源未找到',
duration: 4
})
break
case 403:
case 401:
notification.warn({
message: '系统提示',
description: '很抱歉,您无法访问该资源,可能是因为没有相应权限或者登录已失效',
duration: 4
})
break
default:
notification.error({
message: '系统提示',
description: errorMessage,
duration: 4
})
break
}
}
return Promise.reject(error)
})
const request = {
post (url, params) {
return FEBS_REQUEST.post(url, params, {
transformRequest: [(params) => {
let result = ''
Object.keys(params).forEach((key) => {
if (!Object.is(params[key], undefined) && !Object.is(params[key], null)) {
result += encodeURIComponent(key) + '=' + encodeURIComponent(params[key]) + '&'
}
})
return result
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
},
put (url, params) {
return FEBS_REQUEST.put(url, params, {
transformRequest: [(params) => {
let result = ''
Object.keys(params).forEach((key) => {
if (!Object.is(params[key], undefined) && !Object.is(params[key], null)) {
result += encodeURIComponent(key) + '=' + encodeURIComponent(params[key]) + '&'
}
})
return result
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
},
get (url, params) {
let _params
if (Object.is(params, undefined)) {
_params = ''
} else {
_params = '?'
for (let key in params) {
if (params.hasOwnProperty(key) && params[key] !== null) {
_params += `${key}=${params[key]}&`
}
}
}
return FEBS_REQUEST.get(`${url}${_params}`)
},
delete (url, params) {
let _params
if (Object.is(params, undefined)) {
_params = ''
} else {
_params = '?'
for (let key in params) {
if (params.hasOwnProperty(key) && params[key] !== null) {
_params += `${key}=${params[key]}&`
}
}
}
return FEBS_REQUEST.delete(`${url}${_params}`)
},
export (url, params = {}) {
message.loading('导出数据中')
return FEBS_REQUEST.post(url, params, {
transformRequest: [(params) => {
let result = ''
Object.keys(params).forEach((key) => {
if (!Object.is(params[key], undefined) && !Object.is(params[key], null)) {
result += encodeURIComponent(key) + '=' + encodeURIComponent(params[key]) + '&'
}
})
return result
}],
responseType: 'blob'
}).then((r) => {
const content = r.data
const blob = new Blob([content])
const fileName = `${new Date().getTime()}_导出结果.xlsx`
if ('download' in document.createElement('a')) {
const elink = document.createElement('a')
elink.download = fileName
elink.style.display = 'none'
elink.href = URL.createObjectURL(blob)
document.body.appendChild(elink)
elink.click()
URL.revokeObjectURL(elink.href)
document.body.removeChild(elink)
} else {
navigator.msSaveBlob(blob, fileName)
}
}).catch((r) => {
console.error(r)
message.error('导出失败')
})
},
download (url, params, filename) {
message.loading('文件传输中')
return FEBS_REQUEST.post(url, params, {
transformRequest: [(params) => {
let result = ''
Object.keys(params).forEach((key) => {
if (!Object.is(params[key], undefined) && !Object.is(params[key], null)) {
result += encodeURIComponent(key) + '=' + encodeURIComponent(params[key]) + '&'
}
})
return result
}],
responseType: 'blob'
}).then((r) => {
const content = r.data
const blob = new Blob([content])
if ('download' in document.createElement('a')) {
const elink = document.createElement('a')
elink.download = filename
elink.style.display = 'none'
elink.href = URL.createObjectURL(blob)
document.body.appendChild(elink)
elink.click()
URL.revokeObjectURL(elink.href)
document.body.removeChild(elink)
} else {
navigator.msSaveBlob(blob, filename)
}
}).catch((r) => {
console.error(r)
message.error('下载失败')
})
},
upload (url, params) {
return FEBS_REQUEST.post(url, params, {
headers: {
'Content-Type': 'multipart/form-data'
}
})
}
}
export default request
解析vue中的process.env_vue process-CSDN博客