【vue2】vue2 实现手风琴效果,复制粘贴直接使用
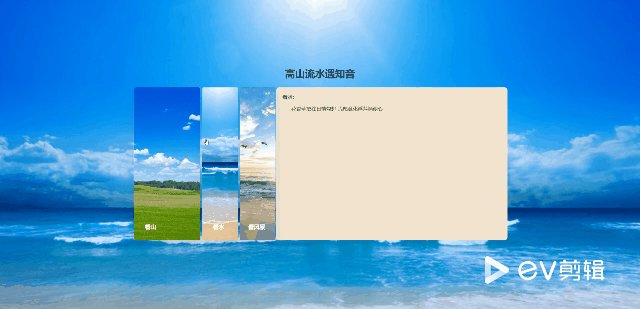
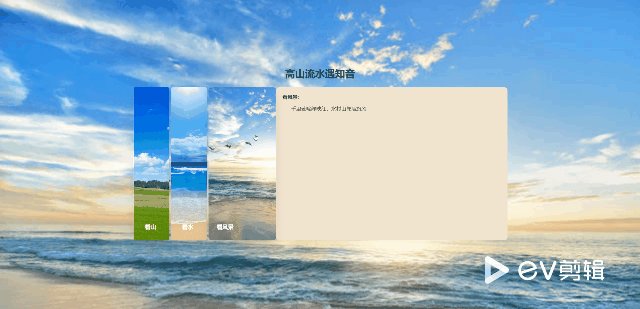
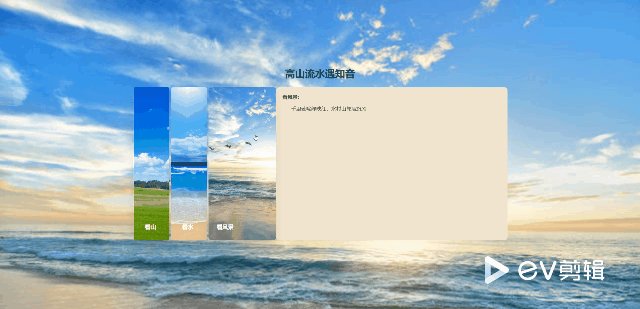
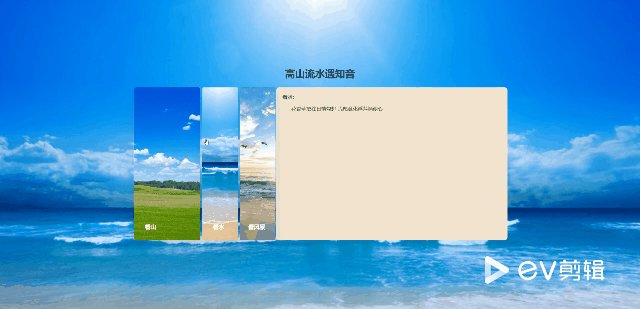
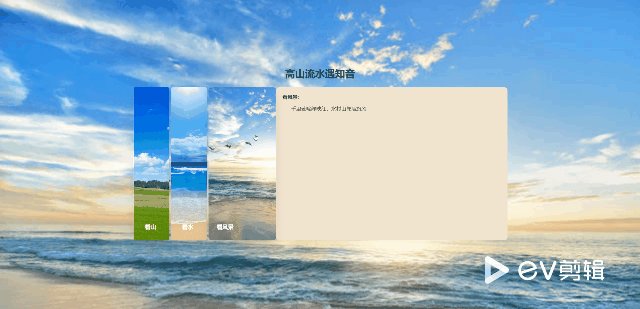
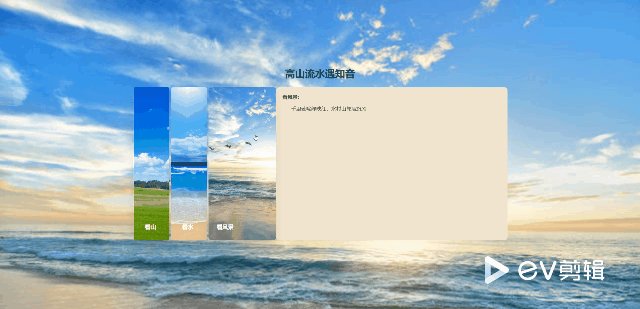
效果

代码
<template>
<div
class="about-index"
:style="{ backgroundImage: 'url(' + lisData.img + ')' }"
>
<div class="container">
<div class="fine-grained">
<h1>高山流水遇知音</h1>
<div class="content">
<!-- 左边 -->
<div class="left">
<div class="or-container">
<div
class="box"
:class="eleindex == i ? 'eleactive' : ''"
v-for="(ele, i) in piclist"
:key="i"
@mouseenter="enter(i, ele)"
@mouseleave="out(i)"
@click="ounds(ele)"
>
<img :src="ele.img" />
<div class="wenb">
<div>{{ ele.title }}</div>
<div>{{ ele.name }}</div>
</div>
</div>
</div>
</div>
<!-- 右边 -->
<div class="right">
<p>{{ lisData.title }}:</p>
<div>
{{ lisData.describe }}
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "index",
data() {
return {
eleindex: 0,
piclist: [
{
title: "看山",
describe: "青山看不厌,流水趣何长",
img: "https://img-qn.51miz.com/preview/photo/00/01/51/26/new-P-1512602-6C1160D0O.jpg!/quality/90/unsharp/true/compress/true/fwfh/640x420",
},
{
title: "看水",
describe: "花香莹把往日情勾起 我愿意化浮萍躺湖心",
img: "https://img-qn.51miz.com/preview/photo/00/01/51/46/new-P-1514606-AED53C34O.jpg!/quality/90/unsharp/true/compress/true/fwfh/800x800",
},
{
title: "看风景",
describe: "千里莺啼绿映红,水村山郭酒旗风",
img: "https://img-qn.51miz.com/2017/06/29/21/2017062921665894_P1247958_238470d3O.jpg!/quality/90/unsharp/true/compress/true/fwfh/640x420",
},
],
lisData: {
title: "看山",
describe: "青山看不厌,流水趣何长",
img: "https://img-qn.51miz.com/preview/photo/00/01/51/26/new-P-1512602-6C1160D0O.jpg!/quality/90/unsharp/true/compress/true/fwfh/640x420",
},
};
},
methods: {
enter: function (i, ele) {
this.eleindex = i;
this.lisData = ele;
},
out: function (i) {
this.imgindex = -1;
},
ounds(ele) {
console.log(ele);
},
},
created() {},
};
</script>
<style scoped>
.about-index {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background-size: cover;
}
.container {
width: 1200px;
height: auto;
margin: 0 auto;
}
/*手风琴样式*/
.or-container {
display: flex;
width: 100%;
box-sizing: border-box;
height: 100%;
}
.or-container:before {
background-color: rgba(0, 0, 0, 0.4);
}
.box {
flex: 1;
overflow: hidden;
transition: 0.5s;
box-shadow: 0 20px 30px rgba(0, 0, 0, 0.1);
line-height: 0;
border-radius: 5px;
margin: 0px 2px;
position: relative;
}
.box > img {
width: 100%;
height: calc(100%);
-o-object-fit: cover;
object-fit: cover;
transition: 0.5s;
border-radius: 5px;
margin: 0px 2px;
position: relative;
cursor: pointer;
background: linear-gradient(180deg, rgba(25, 23, 19, 0) 0%, #613321 100%);
}
.wenb {
position: absolute;
left: 0px;
bottom: 0px;
color: #fff;
padding: 5px 15px;
border-radius: 10px;
}
.wenb div:nth-child(1) {
width: 80px;
height: 25px;
font-size: 18px;
font-family: PingFangSC-Semibold, PingFang SC;
font-weight: 600;
color: #ffffff;
line-height: 25px;
}
.wenb div:nth-child(2) {
width: 50px;
height: 25px;
font-size: 16px;
font-family: PingFangSC-Semibold, PingFang SC;
/* font-weight: 600; */
color: #ffffff;
line-height: 25px;
}
.eleactive {
flex: 1 1 22%;
}
.eleactive > img {
width: 100%;
height: 100%;
border-radius: 10px;
}
/*end*/
.about-index .content {
padding: 24px 0px 10px 0px;
font-size: 16px;
font-family: SourceHanSerifSC-Regular, SourceHanSerifSC;
font-weight: 400;
color: #333333;
line-height: 30px;
display: flex;
}
.about-index .content .leftd {
width: 500px;
height: 298px;
/* background-color: pink; */
overflow: hidden;
}
.about-index .fine-grained .content {
/* background: #f2e6d1; */
display: flex;
justify-content: space-between;
}
.fine-grained .content .left {
width: 44%;
/* height: 189px; */
/* background-color: pink; */
}
.fine-grained .content .right {
width: 760px;
height: 450px;
background: #f2e5d1;
border-radius: 10px;
padding: 20px;
}
.fine-grained .content .right p {
margin: 0px 0px 10px 0px;
width: 80px;
height: 22px;
font-size: 16px;
font-family: PingFangSC-Semibold, PingFang SC;
font-weight: 600;
color: #333333;
text-align: left;
line-height: 22px;
}
.fine-grained .content .right div {
width: 700px;
/* height: 256px; */
font-size: 16px;
font-family: PingFangSC-Semibold, PingFang SC;
/* font-weight: 600; */
color: #333333;
line-height: 32px;
text-indent: 28px;
text-align: left;
}
/* .about-index .introduction .content {
background: #f2e6d1;
} */
</style>